【学UI设想】国外的金融APP设想本来那么潮
#01
媒介
各人好,我是竹子,2022春节假期已颠末往,今天也正式开工了。之前专家预期的可能的疫情小顶峰并没有呈现。街头巷尾的炊火气又回来了,一切都在向着好的标的目的往开展。不晓得各人有没有觉得到往年整个APP行业的设想都显得十分消沉,没有什么很特殊的亮点设想呈现。
整个2022年APP设想的活泼度都在降低。受造于经济的下沉,出格是C类APP的各类产物设想和运营设想都有所按捺。而我相信2023年只要连结那种情状将会有很大的好转。跟着行业活泼度提拔,会有更多亮点的设想呈现。
#02
视觉风气
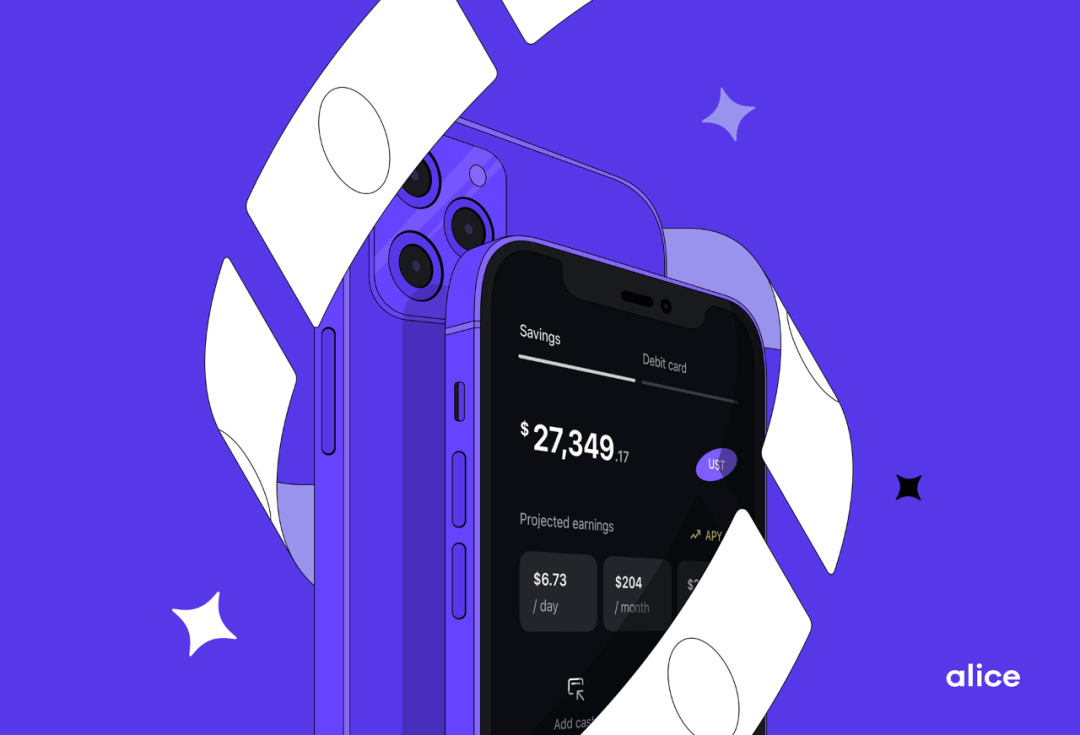
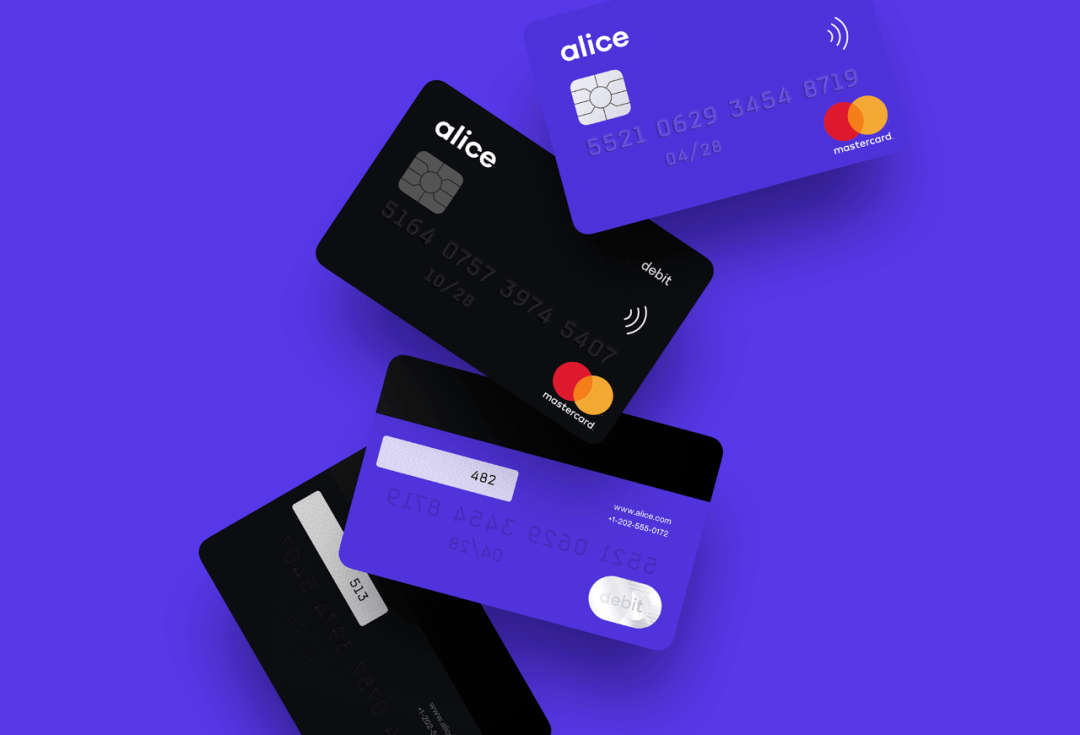
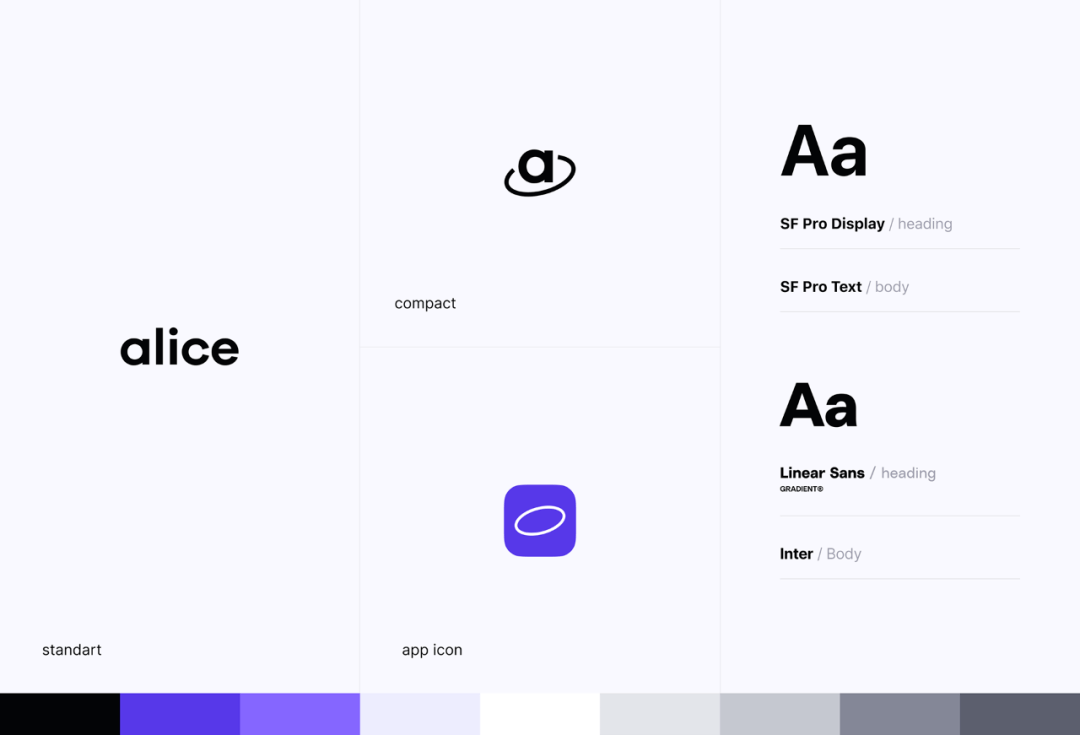
在我们印象中,传统的金融设想的强调的用户心智模子都趋势于不变平安,所以设想风气都是趋势于守旧。今天竹子在外站看到有一个十分亮点的金融APP设想,那个APP项目标名字喊Alice,设想师是两位别离来自:

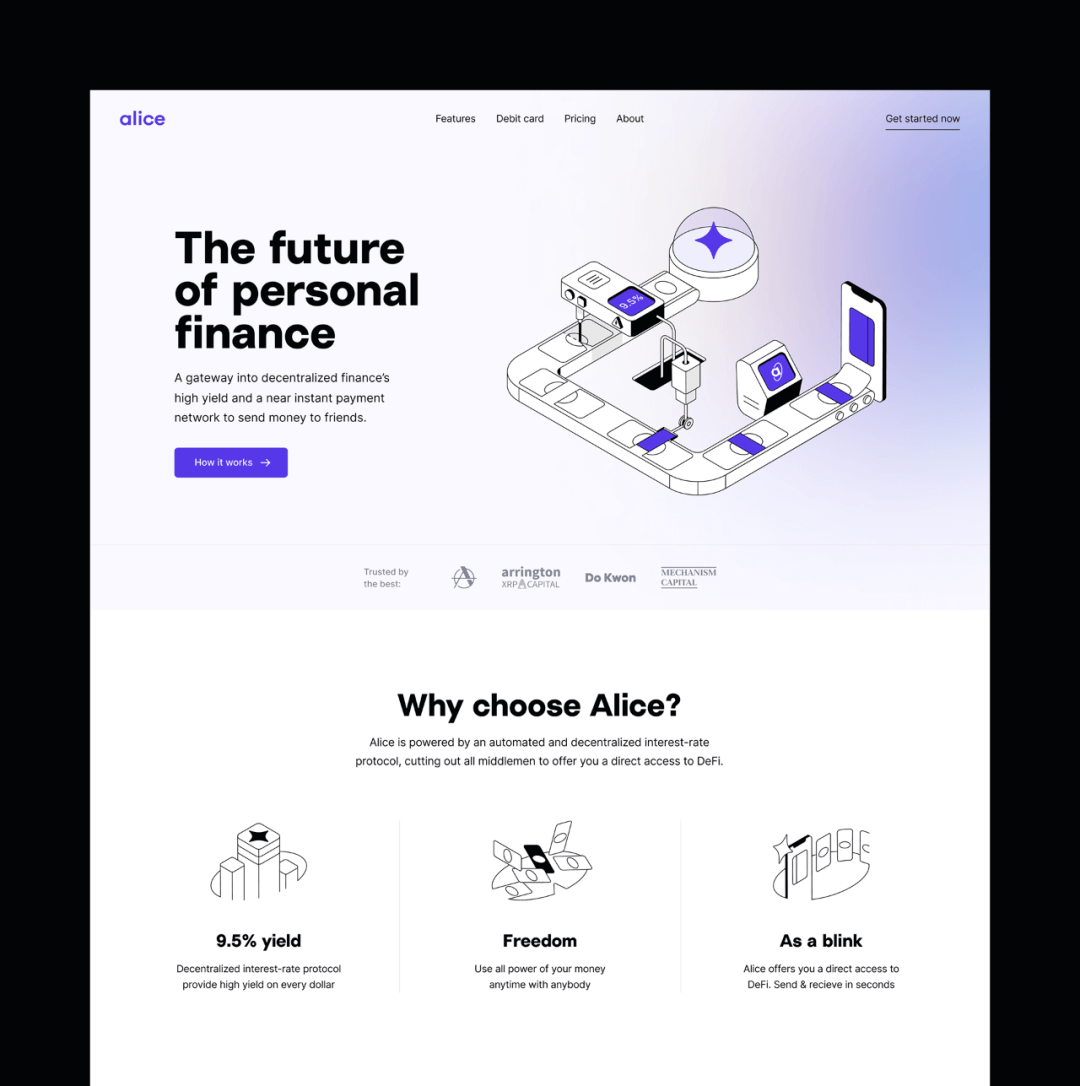
整个APP十分斗胆的运用了紫色做品牌色贯串整个界面设想。紫色我们在日常设想中比力少见,出格是关于国外西欧用户来说,紫色是一种神异梦幻的颜色,多用于科技占卜星象。所以在金融类APP设想中利用仍是十分斗胆的。

展开全文






#03
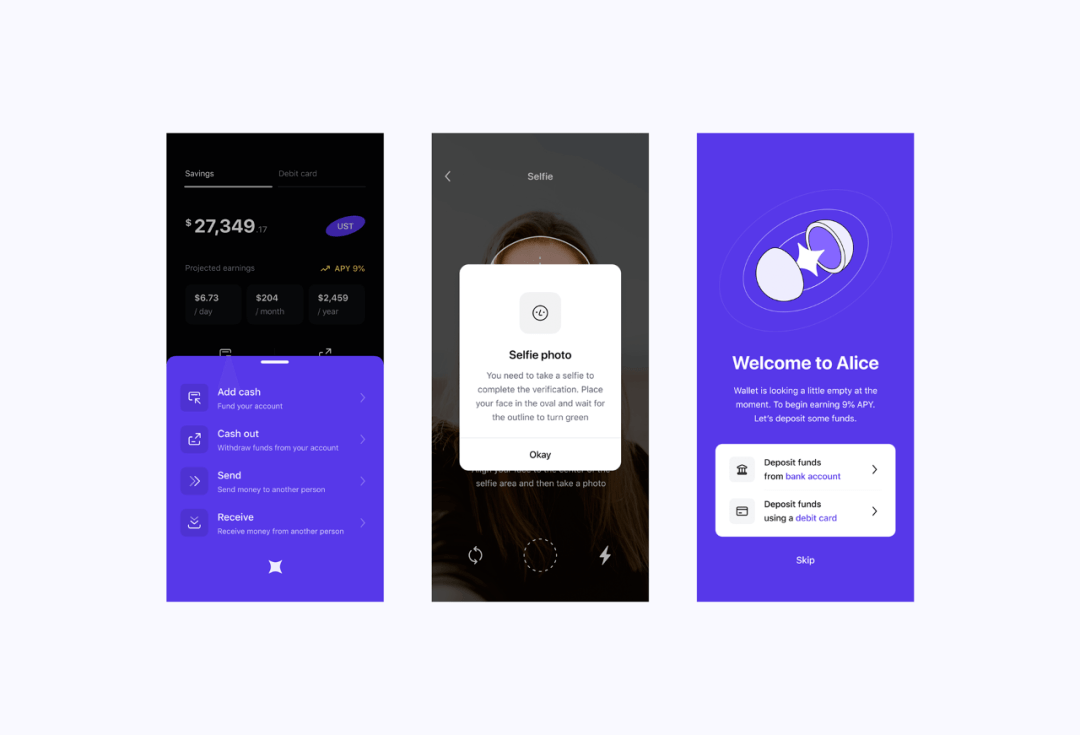
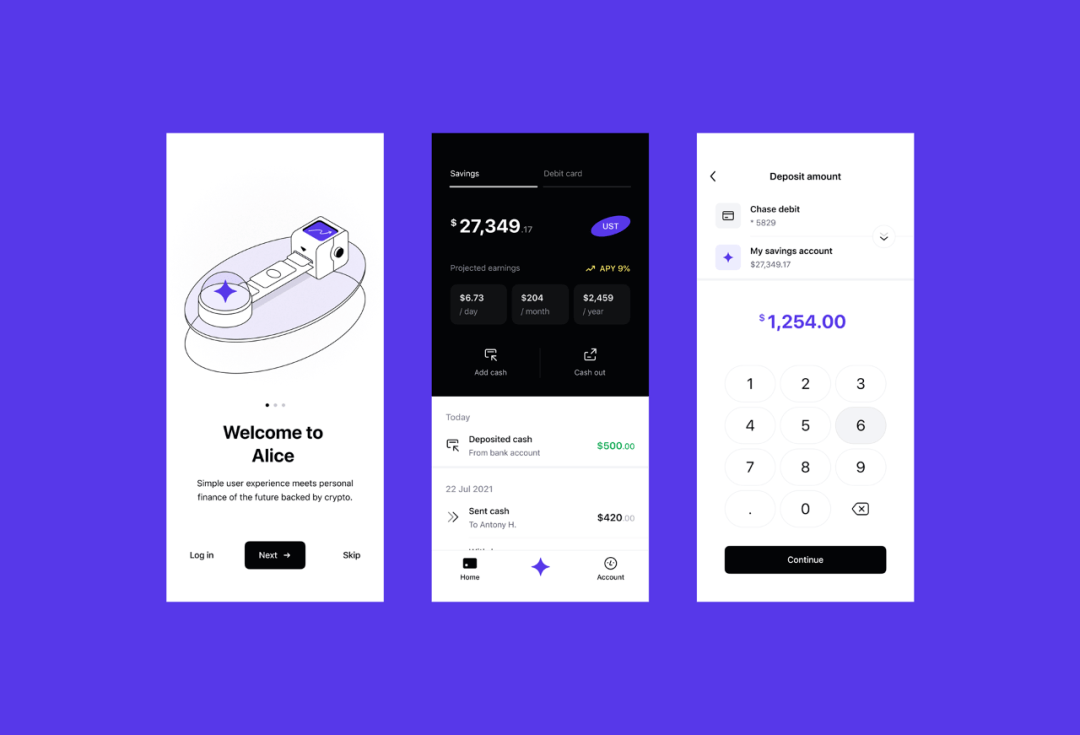
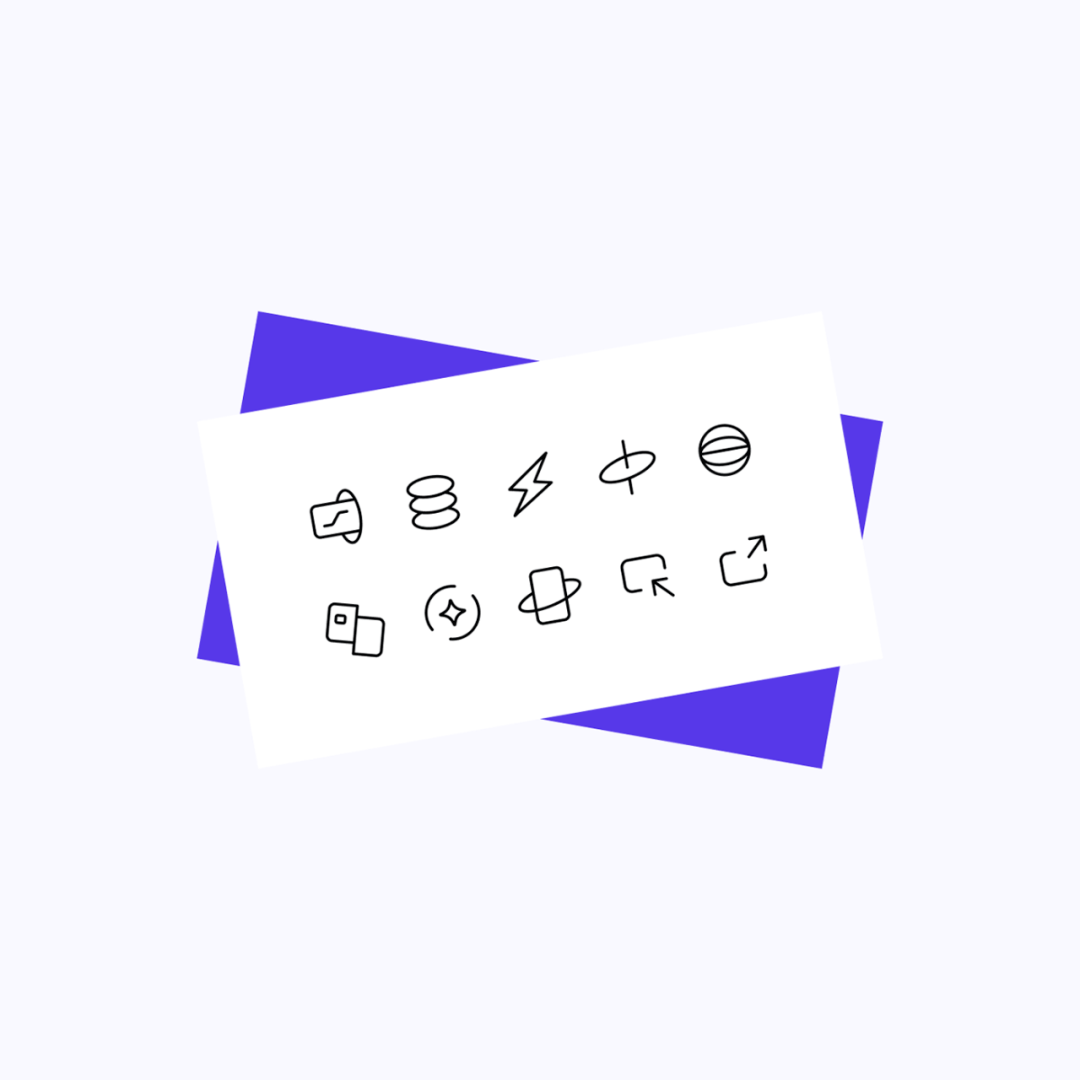
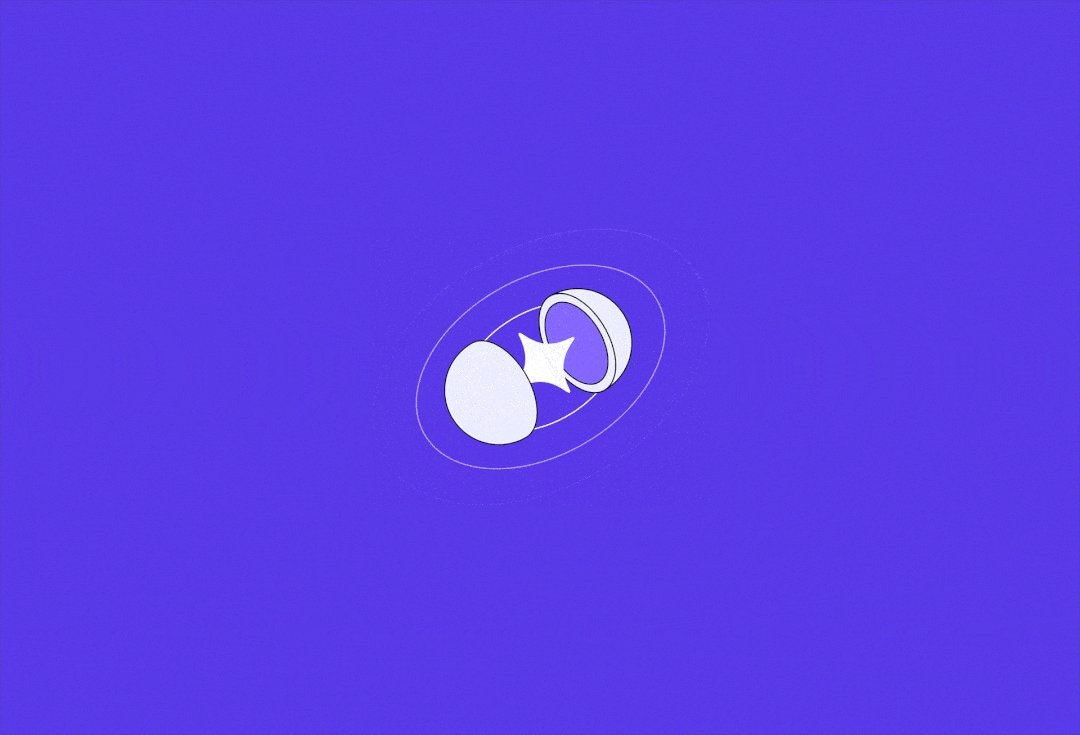
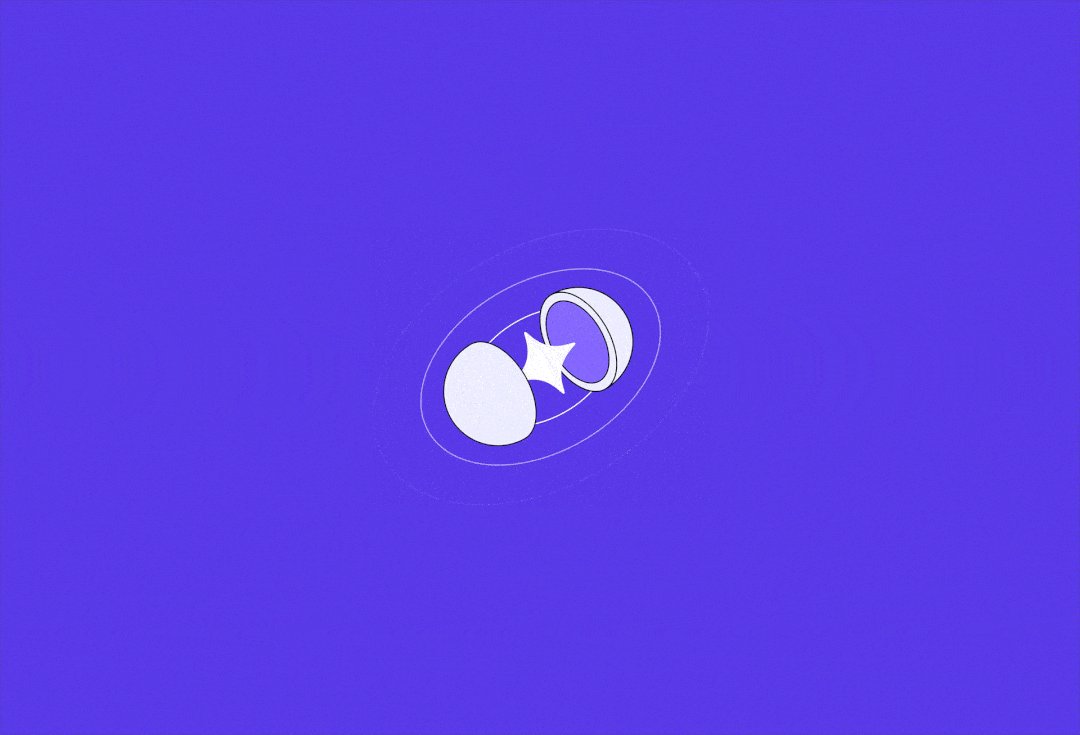
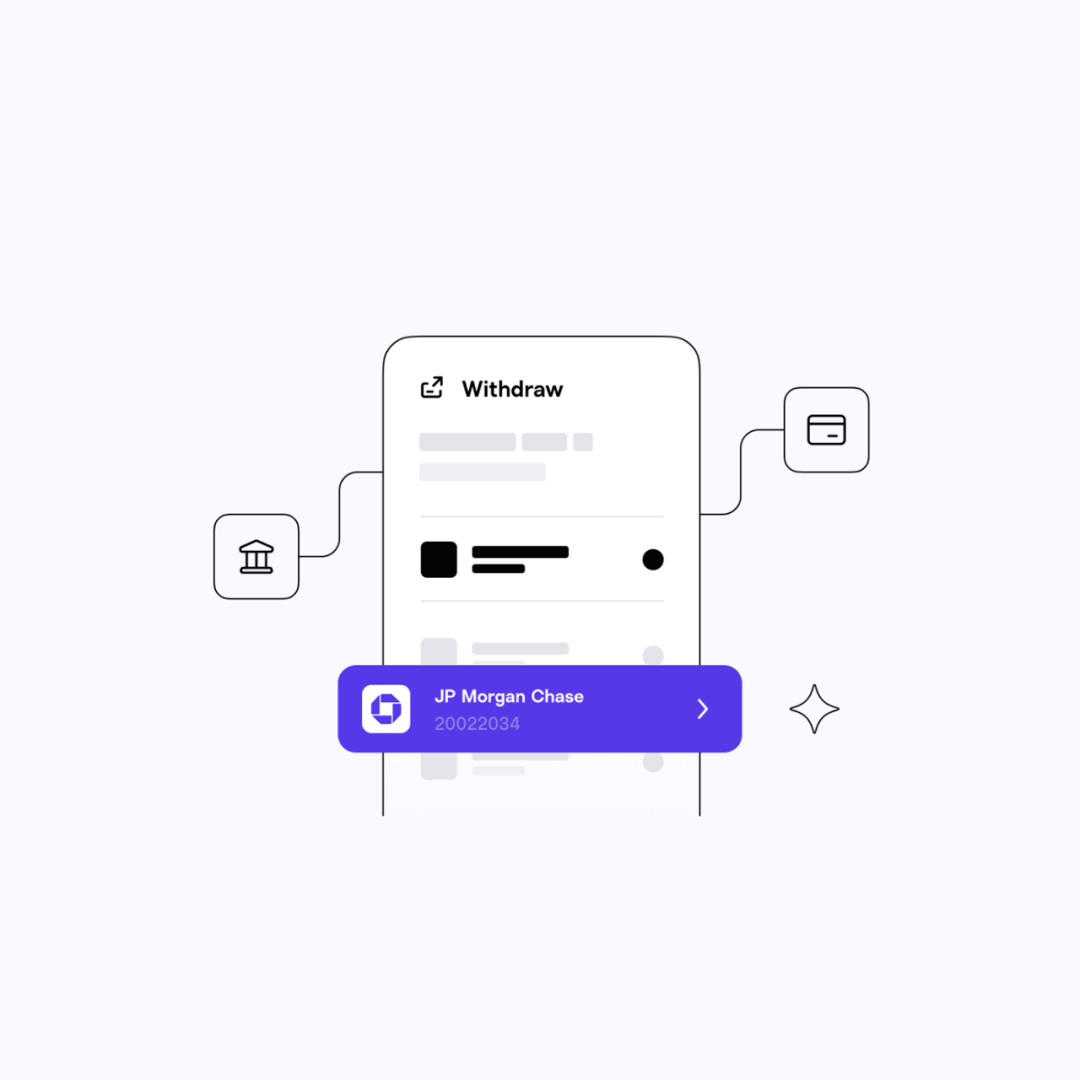
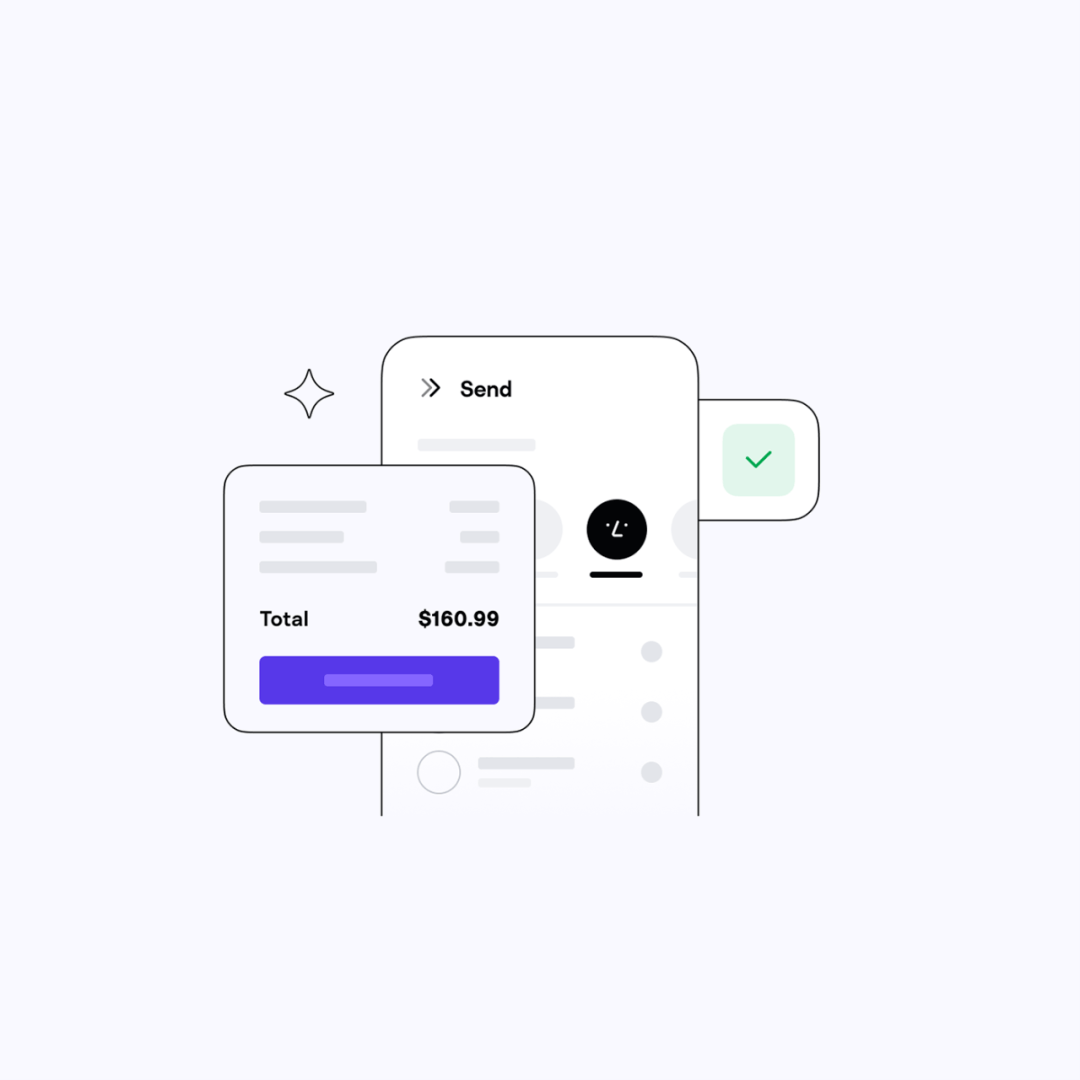
线性插画
APP中运用了大量线性插画的动效连系,插画利用了2.5D透视界面线性风气的插画设想,仍是让人面前一亮的。那类简约化感情化设想风气,更倾向于内容的表达,竹子仍是比力喜好的,目前国内设想有一个风潮,就是炫技。设想师利用了十分复杂的技法往表达设想,更多的在技法上的摸索。而漠视了有时候,设想其实需要一个刚刚好的度,设想是为界面而办事,并非复杂的设想就是好设想。




#04
SF字体
那个APP设想利用了系统字体SF Text和SF Display ,关于那两个字体估量良多设想师不是很熟悉。国内我们一般利用思源黑体或者苹方比力多。其实SF系列是sanfrancisco的简写,属于苹果公司的字体。那么一看各人就懂了,就是苹果的旧金山字体。那么竹子给各人普及下SF Text和SF Display 那两个字体有什么利用区别。

SF Text 的字距及字母的半封锁空间(好比"a"上半部门,不懂专业术语见谅)更大,因其可读性更好,适用于更小的字体,所以我们一般用在注释body中往利用。
SF Display 则适用于偏大的字体。我们一般用在题目heading上。详细利用分水岭就是 20pt,即字体小于 20pt 时用Text,大于等于 20pt 时用Display。
别的 SF 属于动态字体,Text 和 Display 两种字体族是系统动态婚配的,也就是说设想师不消操心往本身手动设置调剂,iOS系统会主动根据字体的大小婚配那两种展现形式。但是那里应该是指 iOS 开发实现时的情状,设想师做效果图的时候仍是要本身往抉择设置的。
别的关于那款字体的版权问题,必定不是免费的字体。在app中做为字符往挪用必定没问题,做图片就会有侵权风险。
#05
官网配图




整个项目还配套设想了一个官网,官网的首焦Banner也是利用了2.5D连系线性插画的体例往闪现,那与国内目前时髦的风气不太一样。目前国内更多时髦的是玻璃量感风气的3D图形,那两种风气我觉得都十分不错,抉择哪种可能仍是看甲方的需求。
