Three.js前端三维图形开发案例|利用图像设置立方体的各个外表

WebGL是一种三维绘图原则,该绘图原则容许把Java和OpenGL ES 2.0连系在一路,如许Web开发人员就能够借助硬件在阅读器中更顺畅地展现三维场景和模子,以创建复杂的导航和数据视觉化。Three.js是一款基于原生WebGL的三维引擎框架(库),该框架在WebGL的API根底上以简单、曲看的体例封拆了三维图形的常用对象,因而大大削减了法式员在Web前端开发三维图形利用的工做量,Three.js还利用了良多图形引擎的高级身手,极大地进步了利用性能。
跟着WebGL手艺和5G手艺的继续妥帖,各类产物的在线三维展现将会变得越来越普及,关于如今比力火爆的VR产物、AR产物,对WebGL手艺的妥帖,也是一个好动静。VR与Web3D手艺的连系天然就衍生出一个新的概念WebVR,也就是基于Web实现的VR内容,即通过三维拍照机对室内空间停止拍摄,即可在Web端以全景图的体例预览室内效果。Three.js对此也停止了封拆。
本文下面那个实例演示了 利用图像设置立方体的各个外表。
01
实例功用
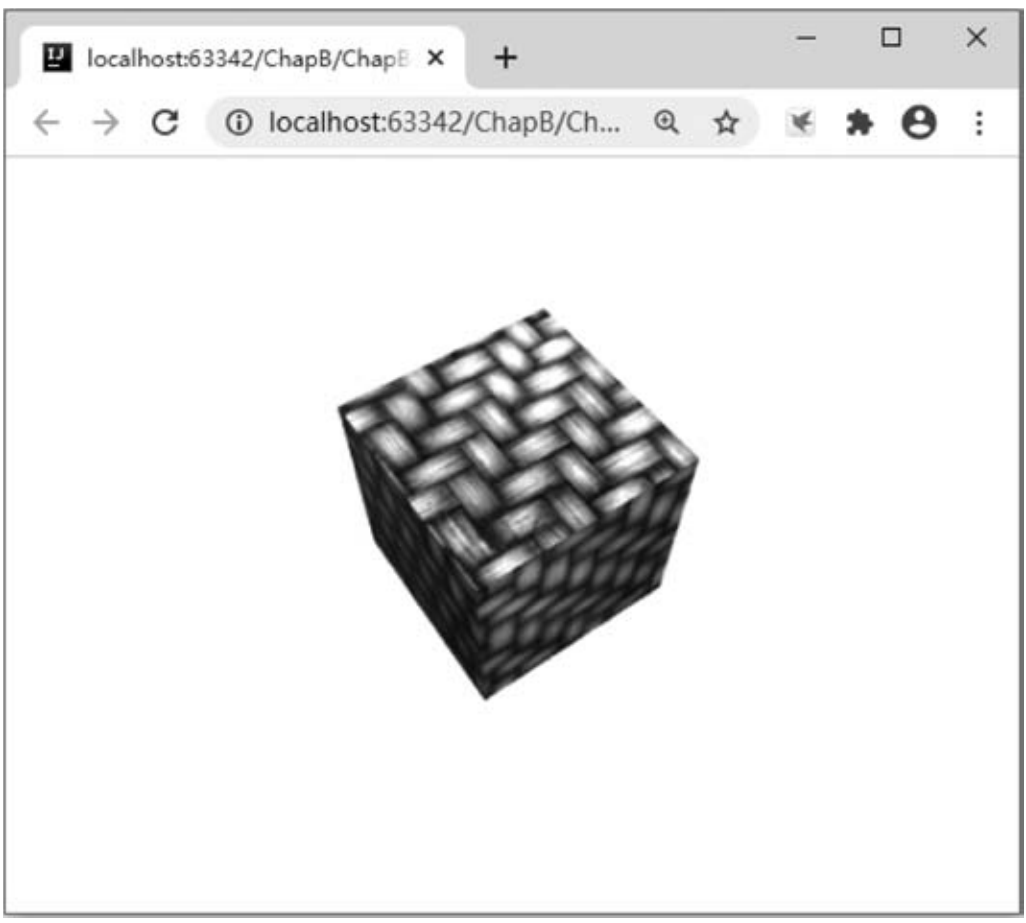
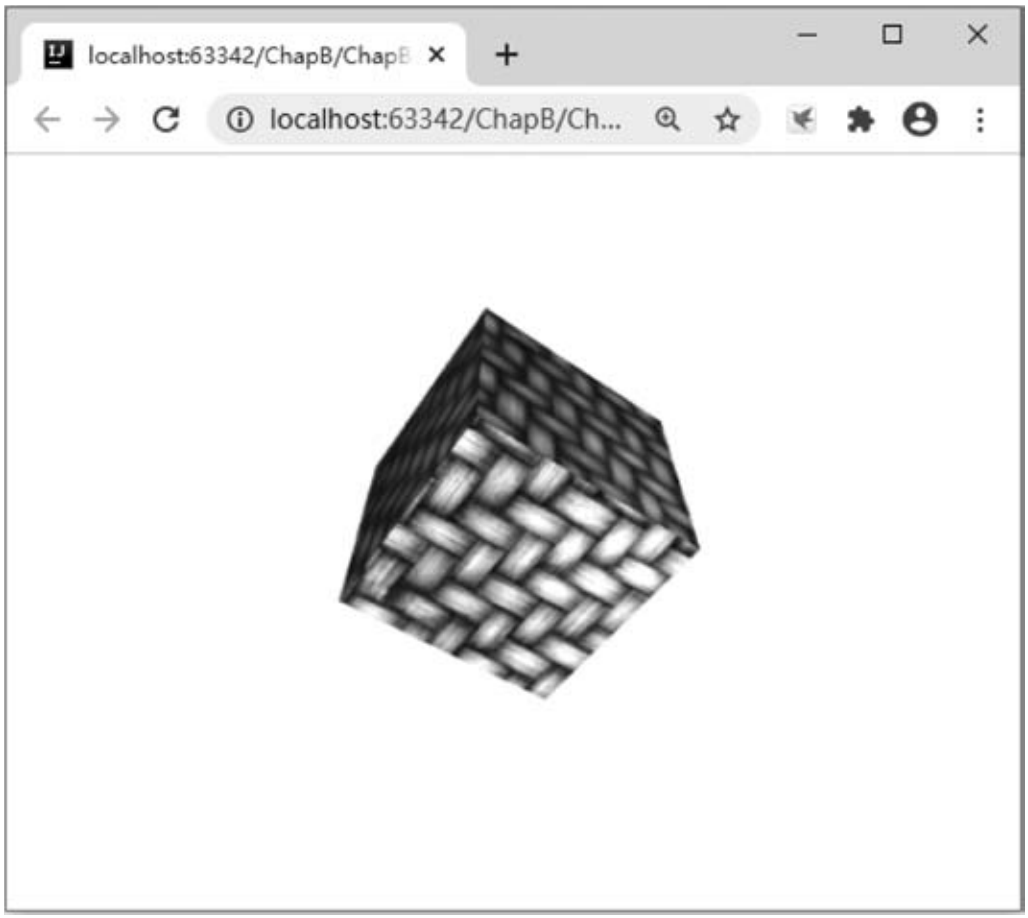
此实例次要通过利用THREE.ImageUtils.loadTexture和THREE.MeshPhongMaterial,实现利用图像设置立方体的外表。当阅读器展现页面时,利用图像设置外表的立方体将不断不断地扭转,效果别离如图1和图2所示。

展开全文
■ 图1

■ 图2
02
实现代码
body centerid= "myContainer" / center
//创建衬着器,antialias表达能否启用抗锯齿
varmyRenderer = newTHREE.WebGLRenderer({ antialias: true});
myRenderer.setSize( window.innerWidth, window.innerHeight);
myRenderer.setClearColor( "white", 1);
$( "#myContainer").append(myRenderer.domElement);
varmyScene = newTHREE.Scene;
varmyCamera = newTHREE.PerspectiveCamera( 45,
window.innerWidth / window.innerHeight, 1, 1400);
myCamera.position.set( 0, 0, 3.5);
varmyLight = newTHREE.DirectionalLight( 0xffffff, 1.5);
myLight.position.set( 0, 0, 1);
myScene.add(myLight);
//创建纹理图像(贴图)
varmyMap = THREE.ImageUtils.loadTexture( "images/img001.jpg");
//根据纹理图像(贴图)创建材量
varmyMaterial = newTHREE.MeshPhongMaterial({ map: myMap});
//利用图像材量创成立方体
varmyGeometry = newTHREE.CubeGeometry( 1, 1, 1);
varmyMesh = newTHREE.Mesh(myGeometry, myMaterial);
myScene.add(myMesh);
//衬着(扭转)立方体
animate;
functionanimate( ) {
myRenderer.render(myScene, myCamera);
myMesh.rotation.x += 0.02;
myMesh.rotation.y += 0.02;
requestAnimationFrame(animate);
/ / body
03
代码阐明
在上面那段代码中,myMap=THREE.ImageUtils.loadTexture("images/img001.jpg")语句用于根据指定的图像文件创建纹理图像。myMaterial=new THREE.MeshPhongMaterial({map: myMap})语句用于根据指定的纹理图像创建图像材量。myGeometry=new THREE.CubeGeometry(1, 1,1)语句用于创成立方体(几何体)。myMesh=new THREE.Mesh(myGeometry,myMaterial)语句表达利用图像材量设置立方体的外表。
04
填补阐明
本系列所有Three.js代码(版本号r119)在IntelliJ IDEA情况编写完成,在最新版的Firefox阅读器或Google Chrome阅读器测试胜利。因而定见读者在上述情况或前提下利用源代码。所有源代码不需要下载Three.js的其他文件,在利用时连结收集通顺即可。此外需要重视:Three.js版本更新较快,因而在开发利用本书的源代码时特殊需要重视版本问题。
05
源代码下载
“Three.js代码033” 下载链接为:
06
参考册本
《Three.js前端三维图形开发案例集锦》
ISBN:978-7-302-58956-3
罗帅 罗斌 编著
订价:128.00元
扫码优惠购书
