Meta为Chrome和Edge带来WebXR模仿器,可模仿所有Quest头显
(映维网Nweon 2023年02月08日)WebXR正在扩展我们与收集交互的多种体例,容许开发者创建可在各类设备拜候的体验。然而,WebXR开发者面对的更大痛点之一是欠缺一种不变、便利的办法来测试和调试内容。在WebXR开发过程中,开发者经常需要屡次戴上和脱下VR头显,而那使得迭代和优化项目变得困难和耗时。
所以,Meta日前带来了一个仿实器Immersive Web Emulator。那个桌面阅读器扩展目前已经上架Chrome Web Store和Edge Add-ons,它可以模仿所有Meta Quest头显,从而容许你在没有物理XR设备的情状下轻松测试和迭代WebXR体验。

利用先辈功用更快地测试和调试
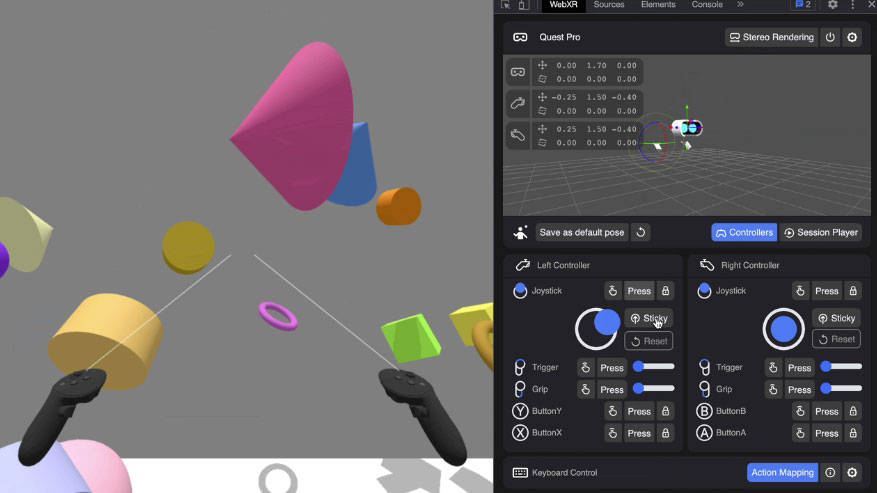
Immersive Web Emulator扩展附带一个3D inspector,可用于掌握模仿VR头显和掌握器的变更和标的目的。用户友好的界面非常曲看,能够对你的工做流程产生间接影响,容许你模仿掌握器输进,包罗二进造输进(按钮按下)和模仿输进(扳机键、手柄、摇杆)。别的,那个扩展同时拥有一系列可进一步进步可用性和效率的先辈功用,如键盘动做映射、键盘输进中继等。
掌握器输进
Immersive Web Emulator扩展能够轻松地将你的阅读器转换为完美的迭代东西,确保你的WebXR体验在VR中足够发扬其沉浸式潜力。通过掌握器输进,你能够在Web阅读器模仿VR掌握器的运动、动做和标的目的。
变更控件
通过交互式3D视图端口,你无需戴上VR头显即可全面预览沉浸式WebXR体验。那个扩展容许你掌握模仿头显和掌握器的转换,从而简化测试和调试过程。
全掌握器输进撑持
那个扩展涵盖Meta Quest掌握器撑持的全数输进范畴。连系变更控件功用,你能够模仿复杂的动做序列,从而在WebXR体验中轻松预览和调试多步调交互机造。
键盘快速操做
展开全文
那个扩展供给了一组用于触发常见操做键盘灵敏键,如挪动摇杆或按下按钮。当你需要在同时测试多种机造的同时快速运行WebXR体验时,键盘灵敏键能够搀扶帮助你节约时间。
Immersive Web Emulator基于WebExtensions API,并实现了新推出的 Chrome Extension Manifest V3,那意味着它将撑持大大都基于Chromium的桌面阅读器。
若何安拆?
关于Google Chrome和Microsoft Edge用户,你能够别离通过Chrome Web Store和Edge Add-ons停止下载安拆。
关于其他基于Chromium的阅读器,你能够从GitHub下载最新版本,并测验考试手动安拆扩展。那个过程可能因差别的阅读器而异。
若何利用它?
导航到Web阅读器上的WebXR利用法式,例如Three.js示例。通过扩展,利用法式将检测WebXR撑持,好像你从指定的Meta Quest设备拜候一样,容许你进进沉浸(AR/VR)形式。
启动桌面阅读器的开发者东西面板并导航到“WebXR”选项卡以掌握模仿设备。GitHub页面供给了详尽阐明。
下一步是什么?
像Immersive Web Emulator如许的东西能够搀扶帮助你构建惹人进胜的体验,同时节约贵重的时间和精神。Meta表达:”无论你正在构建何种WebXR体验,我们都期看搀扶帮助你改进流程,并根据你的需求用新功用更新扩展。我们同时积极努力于为Immersive Web Emulator供给沉浸式AR会话撑持,从而搀扶帮助你更有效地开发混合现实WebXR体验。
