Three.js前端三维图形开发案例|同一调整所有对象的亮度

WebGL是一种三维绘图原则,该绘图原则容许把Java和OpenGL ES 2.0连系在一路,如许Web开发人员就能够借助硬件在阅读器中更顺畅地展现三维场景和模子,以创建复杂的导航和数据视觉化。Three.js是一款基于原生WebGL的三维引擎框架(库),该框架在WebGL的API根底上以简单、曲看的体例封拆了三维图形的常用对象,因而大大削减了法式员在Web前端开发三维图形利用的工做量,Three.js还利用了良多图形引擎的高级身手,极大地进步了利用性能。
跟着WebGL手艺和5G手艺的继续妥帖,各类产物的在线三维展现将会变得越来越普及,关于如今比力火爆的VR产物、AR产物,对WebGL手艺的妥帖,也是一个好动静。VR与Web3D手艺的连系天然就衍生出一个新的概念WebVR,也就是基于Web实现的VR内容,即通过三维拍照机对室内空间停止拍摄,即可在Web端以全景图的体例预览室内效果。Three.js对此也停止了封拆。
本文下面那个实例演示了 在场景中同一调整所有对象的亮度。
01
实例功用
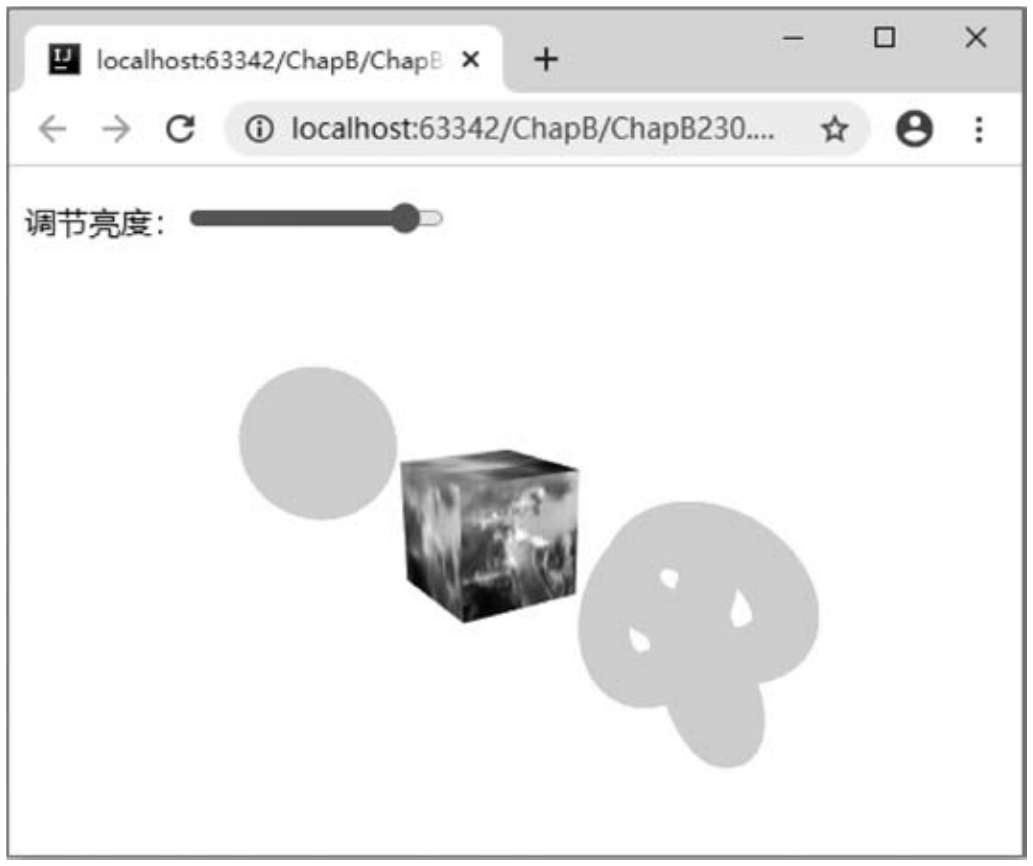
此实例次要通过设置THREE.WebGLRenderer的toneMappingExposure属性和toneMapping属性,实现动态改动在场景中的所有图形亮度(曝光水平)的效果。当阅读器展现页面时,假设向左挪动滑块(即减小亮度),则在场景中的所有图形在亮度减小之后的效果如图1所示。

展开全文
■ 图1
假设向右挪动滑块(即增大亮度),则在场景中的所有图形在亮度增大之后的效果如图2所示。

■ 图2
02
实现代码
body p 调剂亮度: inputtype= "range"min= "50"max= "150" / p
centerid= "myContainer" / center
type= "text/java"
//创建衬着器
varmyRenderer = newTHREE.WebGLRenderer({ antialias: true});
myRenderer.setSize( window.innerWidth, window.innerHeight);
myRenderer.setClearColor( 'white', 1.0);
myRenderer.toneMapping=THREE.LinearToneMapping;
$( '#myContainer')[ 0].(myRenderer.domElement);
varmyCamera = newTHREE.PerspectiveCamera( 45,
window.innerWidth / window.innerHeight, 30, 1000);
myCamera.position.set( -76.03, 30.40, -48.87);
myCamera.lookAt( newTHREE.Vector3( 0, 0, 0));
varmyScene = newTHREE.Scene;
myScene.translateX( 30);
//创建圆环结
varmyTorusKnotGeometry = newTHREE.TorusKnotGeometry( 8, 3, 200, 60);
varmyMaterial = newTHREE.MeshBasicMaterial({ color: 0x00ff00});
varmyTorusKnotMesh = newTHREE.Mesh(myTorusKnotGeometry, myMaterial);
myTorusKnotMesh.translateX( -62);
myScene.add(myTorusKnotMesh);
//创成立方体
varmyBoxGeometry = newTHREE.BoxGeometry( 20, 20, 20);
varmyTextureLoader= newTHREE.TextureLoader;
varmyTexture=myTextureLoader.load( 'images/img004.jpg');
varmyBoxMaterial= newTHREE.MeshBasicMaterial({ map:myTexture});
varmyBoxMesh = newTHREE.Mesh(myBoxGeometry, myBoxMaterial);
myBoxMesh.translateX( -20);
myScene.add(myBoxMesh);
//创建球体
varmySphereGeometry= newTHREE.SphereGeometry( 20, 60, 60);
varmySphereMesh= newTHREE.Mesh(mySphereGeometry,myMaterial);
mySphereMesh.translateX( 70);
myScene.add( mySphereMesh);
//衬着圆环结、立方体、球体
animate;
functionanimate( ) {
requestAnimationFrame(animate);
myRenderer.render(myScene, myCamera);
//为滑块元素添加挈拽事务监听器
$( "input").on( "input", function( ) {
//将滑块值传进衬着器,以改动亮度
myRenderer.toneMappingExposure= parseFloat($( this).val/ 100);
/ / body
03
代码阐明
在上面那段代码中,myRenderer.toneMappingExposure=parseFloat($(this).val /100)语句用于设置亮度(曝光水平)。在默认情状下,THREE.WebGLRenderer衬着器的toneMapping属性为NoToneMapping,它将招致toneMappingExposure属性失效。因而在设置toneMappingExposure时,还应该设置toneMapping属性,如myRenderer.toneMapping =THREE.LinearToneMapping。
04
填补阐明
本系列所有Three.js代码(版本号r119)在IntelliJ IDEA情况编写完成,在最新版的Firefox阅读器或Google Chrome阅读器测试胜利。因而定见读者在上述情况或前提下利用源代码。所有源代码不需要下载Three.js的其他文件,在利用时连结收集通顺即可。此外需要重视:Three.js版本更新较快,因而在开发利用本书的源代码时特殊需要重视版本问题。
05
源代码下载
“Three.js代码030” 下载链接为:
06
参考册本
《Three.js前端三维图形开发案例集锦》
ISBN:978-7-302-58956-3
罗帅 罗斌 编著
订价:128.00元
扫码优惠购书
