Three.js前端三维图形开发案例|根据通明度绘造立方体

WebGL是一种三维绘图原则,该绘图原则容许把Java和OpenGL ES 2.0连系在一路,如许Web开发人员就能够借助硬件在阅读器中更顺畅地展现三维场景和模子,以创建复杂的导航和数据视觉化。Three.js是一款基于原生WebGL的三维引擎框架(库),该框架在WebGL的API根底上以简单、曲看的体例封拆了三维图形的常用对象,因而大大削减了法式员在Web前端开发三维图形利用的工做量,Three.js还利用了良多图形引擎的高级身手,极大地进步了利用性能。
跟着WebGL手艺和5G手艺的继续妥帖,各类产物的在线三维展现将会变得越来越普及,关于如今比力火爆的VR产物、AR产物,对WebGL手艺的妥帖,也是一个好动静。VR与Web3D手艺的连系天然就衍生出一个新的概念WebVR,也就是基于Web实现的VR内容,即通过三维拍照机对室内空间停止拍摄,即可在Web端以全景图的体例预览室内效果。Three.js对此也停止了封拆。
本文下面那个实例演示了 根据通明度绘造立方体。
01
实例功用
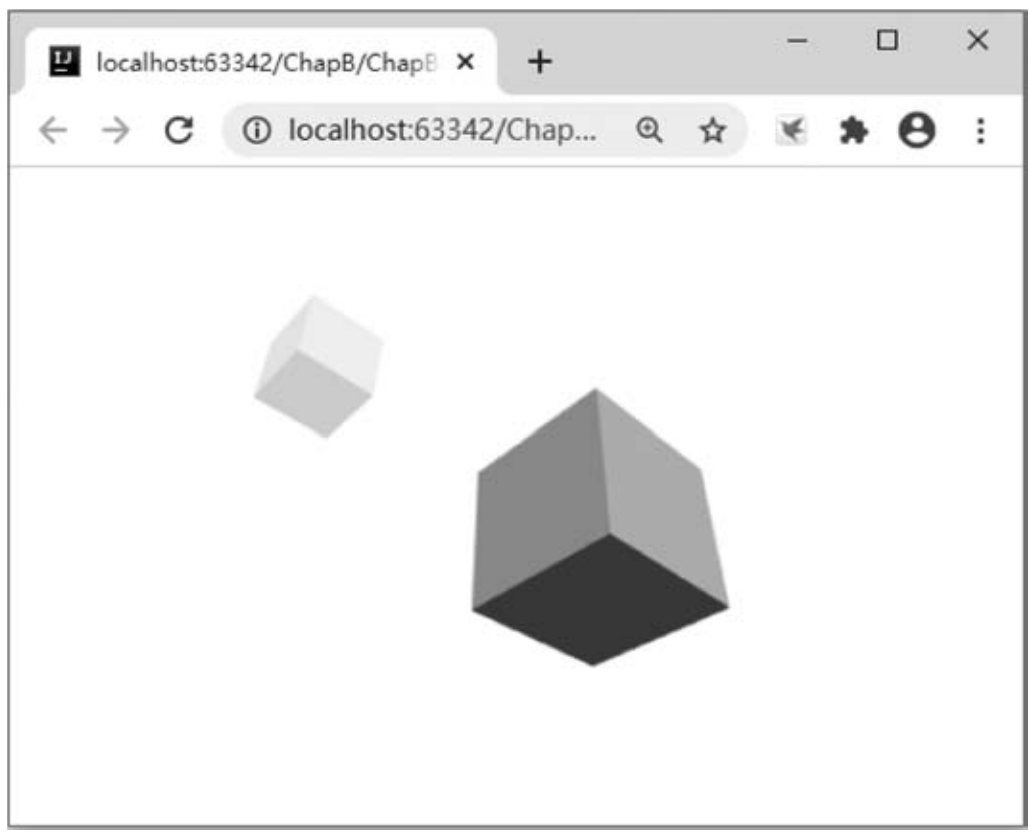
此实例次要通过设置THREE.MeshNormalMaterial的(不)通明度属性opacity,实现通过材量自定义立方体的通明度。当阅读器展现页面时,两个立方体将以差别的通明度展现,如图1所示。

展开全文
■ 图1
02
实现代码
03
代码阐明
在上面那段代码中,myMaterial1=new THREE.MeshNormalMaterial({opacity:0.19, transparent:true})语句表达根据指定的(不)通明度(0.19)创建材量,现实测试表白,当设置了opacity参数(属性)之后,必需设置transparent:true,不然opacity: 0.19不起感化,即myMaterial1=new THREE.MeshNormalMaterial({opacity:0.19})语句不起感化。此外需要重视:opacity属性的取值范畴是0~1。
04
填补阐明
本系列所有Three.js代码(版本号r119)在IntelliJ IDEA情况编写完成,在最新版的Firefox阅读器或Google Chrome阅读器测试胜利。因而定见读者在上述情况或前提下利用源代码。所有源代码不需要下载Three.js的其他文件,在利用时连结收集通顺即可。此外需要重视:Three.js版本更新较快,因而在开发利用本书的源代码时特殊需要重视版本问题。
05
源代码下载
扫描下方二维码获取 “Three.js代码043”源代码
06
参考册本
《Three.js前端三维图形开发案例集锦》
ISBN:978-7-302-58956-3
罗帅 罗斌 编著
订价:128.00元
扫码优惠购书
