带你进门Three.js|在MeshPhongMaterial中利用通俗贴图和高光贴图

Three.js是一款基于原生WebGL的三维引擎框架(库),该框架在WebGL的API根底上以简单、曲看的体例封拆了三维图形的常用对象,因而大大削减了法式员在Web前端开发三维图形利用的工做量,Three.js还利用了良多图形引擎的高级身手,极大地进步了利用性能。
跟着WebGL手艺和5G手艺的继续妥帖,各类产物的在线三维展现将会变得越来越普及,关于如今比力火爆的VR产物、AR产物,对WebGL手艺的妥帖,也是一个好动静。VR与Web3D手艺的连系天然就衍生出一个新的概念WebVR,也就是基于Web实现的VR内容,即通过三维拍照机对室内空间停止拍摄,即可在Web端以全景图的体例预览室内效果。Three.js对此也停止了封拆。
本文下面实例别离演示了 在MeshPhongMaterial中利用通俗贴图和高光贴图。
01
在MeshPhongMaterial中利用通俗贴图
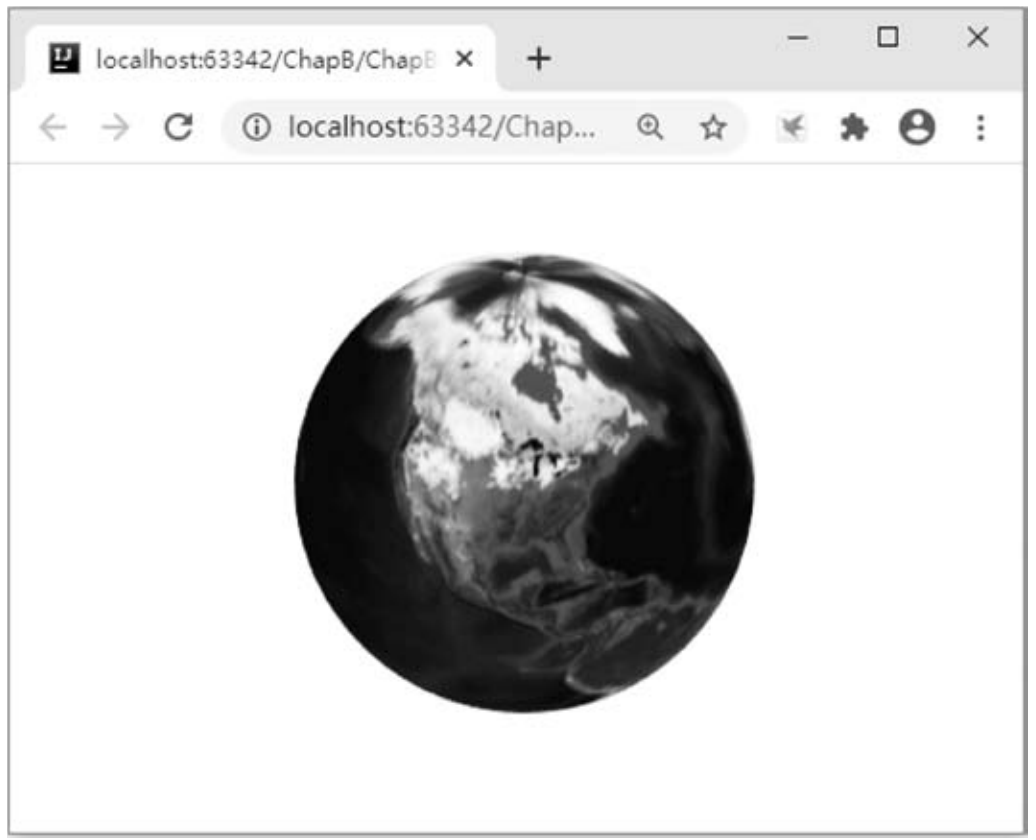
此实例次要通过在THREE.MeshPhongMaterial办法的参数中设置map属性,在MeshPhongMaterial材量上实现通俗贴图的效果。当阅读器展现页面时,利用通俗贴图创建的球体如图1所示。

展开全文
■ 图1
次要代码如下:
body centerid= "myContainer" / center
//创建衬着器
varmyRenderer= newTHREE.WebGLRenderer({ antialias: true});
myRenderer.setPixelRatio( window.devicePixelRatio);
myRenderer.setSize( window.innerWidth, window.innerHeight);
$( "#myContainer").append(myRenderer.domElement);
varmyCamera= newTHREE.PerspectiveCamera( 45,
window.innerWidth/ window.innerHeight, 1, 1000);
myCamera.position.set( 0, 260, 300);
myCamera.lookAt( newTHREE.Vector3( 0, 0, 0));
varmyScene= newTHREE.Scene;
myScene.background= newTHREE.Color( 'white');
myScene.add( newTHREE.AmbientLight( 0xffffff));
//创建球体(地球)
varmyGeometry= newTHREE.SphereBufferGeometry( 120, 64, 64);
//创建材量(通俗贴图)
varmyMap= newTHREE.TextureLoader.load( "images/img007.png");
varmyMaterial= newTHREE.MeshPhongMaterial({ map: myMap});
varmyMesh= newTHREE.Mesh(myGeometry,myMaterial);
myScene.add(myMesh);
//衬着球体(地球)
animate;
functionanimate( ) {
requestAnimationFrame(animate);
myRenderer.render(myScene,myCamera);
/ / body
在上面那段代码中,myMaterial=new THREE.MeshPhongMaterial({map: myMap})语句表达根据指定的贴图(myMap)创建MeshPhongMaterial材量。除了map属性之外,MeshPhongMaterial材量还具有下列特殊属性。
(1) ambient是材量的情况色,该颜色与情况光供给的颜色相乘,默认值为白色。
(2) emissive是该材量发射的颜色,它其实其实不像一个光源,只是一种地道的、不受其他光照影响的颜色,默认值为黑色。
(3) specular属性指定材量的亮光水平及高光部门的颜色。假设将它设置成与color属性不异的颜色,将会得到一个愈加类似金属的材量,假设将它设置成灰色,材量将变得更像塑料。
(4) shininess属性指定镜面高光部门的亮度,默认值是30。
(5) metal,假设此属性设置为true,Three.js将会利用略微差别的体例计算像素的颜色,以使物体看起来更像金属。需要重视:那个效果不明显。
(6) wrapAround,假设那个属性设置为true,则启动半lambert光照手艺。假设网格有粗拙、暗中的部门,启用此属性暗影将变得温和而且散布愈加平均。
02
在MeshPhongMaterial中利用高光贴图
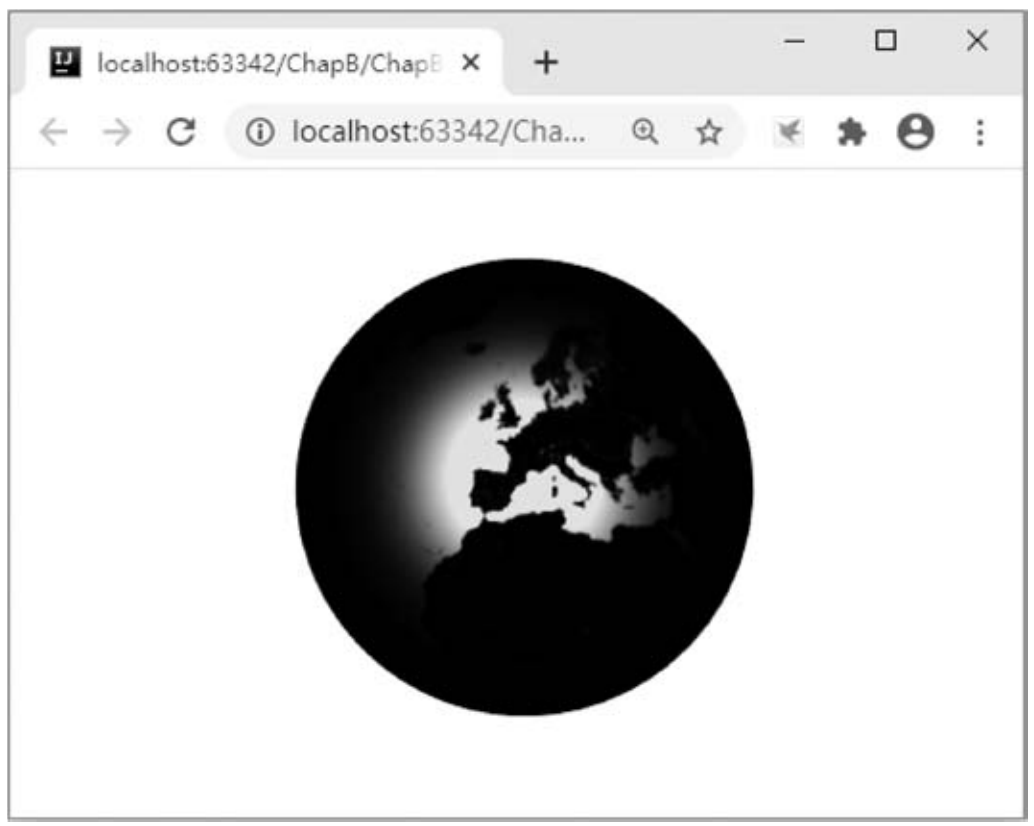
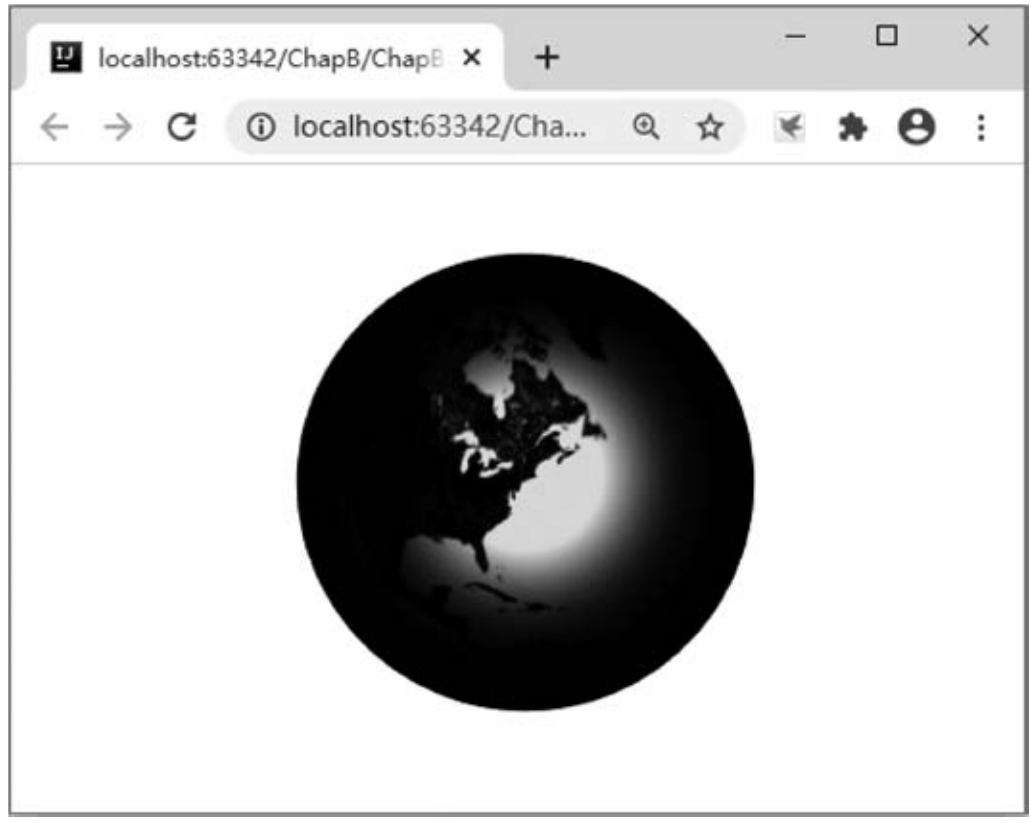
此实例次要通过设置THREE.MeshPhongMaterial的shininess属性、specularMap属性和specular属性,在扭转的地球外表上实现高光贴图的效果。当阅读器展现页面时,地球将不断地扭转,高光贴图效果别离如图2和图3所示。

■ 图2

■ 图3
次要代码如下:
body centerid= "myContainer" / center
varmyClock = newTHREE.Clock;
//创建衬着器
varmyRenderer = newTHREE.WebGLRenderer({ antialias: true});
myRenderer.setPixelRatio( window.devicePixelRatio);
myRenderer.setSize( window.innerWidth, window.innerHeight);
$( "#myContainer").append(myRenderer.domElement);
varmyCamera = newTHREE.PerspectiveCamera( 60,
window.innerWidth / window.innerHeight, 1, 1000);
myCamera.position.set( 0, 260, 300);
myCamera.lookAt( newTHREE.Vector3( 0, 0, 0));
varmyScene = newTHREE.Scene;
myScene.background = newTHREE.Color( 'white');
varmyDirectionalLight = newTHREE.DirectionalLight( 0xffffff);
myDirectionalLight.position.set( 0, 20, 20);
myScene.add(myDirectionalLight);
myScene.add( newTHREE.AmbientLight( 0x444444));
//创建球体(地球)
varmyGeometry = newTHREE.SphereBufferGeometry( 160, 64, 64);
varmyMaterial = newTHREE.MeshPhongMaterial({ color: 'black'});
//添加高光贴图
myMaterial.specularMap = newTHREE.TextureLoader.load( "images/img080.jpg");
//设置高光颜色
myMaterial.specular = newTHREE.Color( 0x00ff00);
//设置高光的光滑度,默认为30,值越高越强烈
myMaterial.shininess = 13;
varmyMesh= newTHREE.Mesh(myGeometry, myMaterial);
myScene.add(myMesh);
//衬着(扭转)球体(地球)
animate;
functionanimate( ) {
requestAnimationFrame(animate);
vardelta = myClock.getDelta;
myRenderer.render(myScene, myCamera);
//根据设置的角度围绕y轴扭转地球
myMesh.rotation.y += delta / 5;
/ / body
在上面那段代码中,myMaterial.specularMap=new THREE.TextureLoader.load ("images/img080.jpg")语句用于设置THREE.MeshPhongMaterial材量的高光贴图(图像)。myMaterial.specular=new THREE.Color(0x00ff00)语句用于设置高光的颜色为绿色。myMaterial.shininess=13语句用于设置高光的光滑度,默认为30,值越高比照越强烈,值越小越发散。
03
填补阐明
本系列所有Three.js代码(版本号r119)在IntelliJ IDEA情况编写完成,在最新版的Firefox阅读器或Google Chrome阅读器测试胜利。因而定见读者在上述情况或前提下利用源代码。所有源代码不需要下载Three.js的其他文件,在利用时连结收集通顺即可。此外需要重视:Three.js版本更新较快,因而在开发利用本书的源代码时特殊需要重视版本问题。
04
参考册本
《Three.js前端三维图形开发案例集锦》
ISBN:978-7-302-58956-3
罗帅 罗斌 编著
订价:128.00元
扫码优惠购书
