H5曲播手艺起航
做者:京东科技 吴磊
音视频根本概念
视频格局就是凡是所说的.mp4,.flv,.ogv,.webm等。简单来说,它其实就是一个盒子,用来将现实的视频流以必然的挨次放进,确保播放的有序和完全性。
视频压缩格局和视频格局详细的区别就是,它是将原始的视频码流变成可用的数字编码。因为,原始的视频流十分大,打个例如就是,你间接利用手机灌音,你会发现你几分钟的音频会比市道上呈现的 MP3 音频大小大良多,那就是压缩格局起的次要感化。
起首,由原始数码设备供给相关的数字信号流,然后经由视频压缩算法,大幅度的削减流的大小,然后交给视频盒子,打上响应的dts,pts字段,最末生成可用的视频文件。
DTS(Decoding Time Stamp):即解码时间戳,那个时间戳的意义在于告诉播放器该在什么时候解码那一帧的数据。
PTS(Presentation Time Stamp):即展现时间戳,那个时间戳用来告诉播放器该在什么时候展现那一帧的数据。
视频编码
视频现实上就是一帧一帧的图片,拼接起来停止播放罢了。而图片自己也能够停止相关的压缩,好比往除反复像素,合并像素块等等。不外,还有别的一种压缩办法就是,运动估量和运动抵偿压缩,因为相邻图片必然会有一大块是类似的,所以,为领会决那个问题,能够在差别图片之间停止往重。
所以,总的来说,常用的编码体例分为三种:
变更编码:消弭图像的帧内冗余
运动估量和运动抵偿:消弭帧间冗余
熵编码:进步压缩效率
熵编码即编码过程中按熵原理不丧失任何信息的编码。信息熵为信源的均匀信息量(不确定性的度量)。常见的熵编码有:香农(Shannon)编码、哈夫曼(Huffman)编码和算术编码(arithmetic coding)。
曲播
如今,常用的曲播协议有 RTMP,HLS, 协议,因为撑持度高,手艺简单,但是延迟十分严峻。那对一些对实时性比力高的场景,好比运动赛事曲播来说十分的不友好。那里来细分的看一下每个协议。
协议比照
协议优势优势延时HLS撑持性广延时巨高10s 以上RTMP延时性好,乖巧量大的话,负载较高1s 以上
HLS 全称是 提出的曲播流协议。
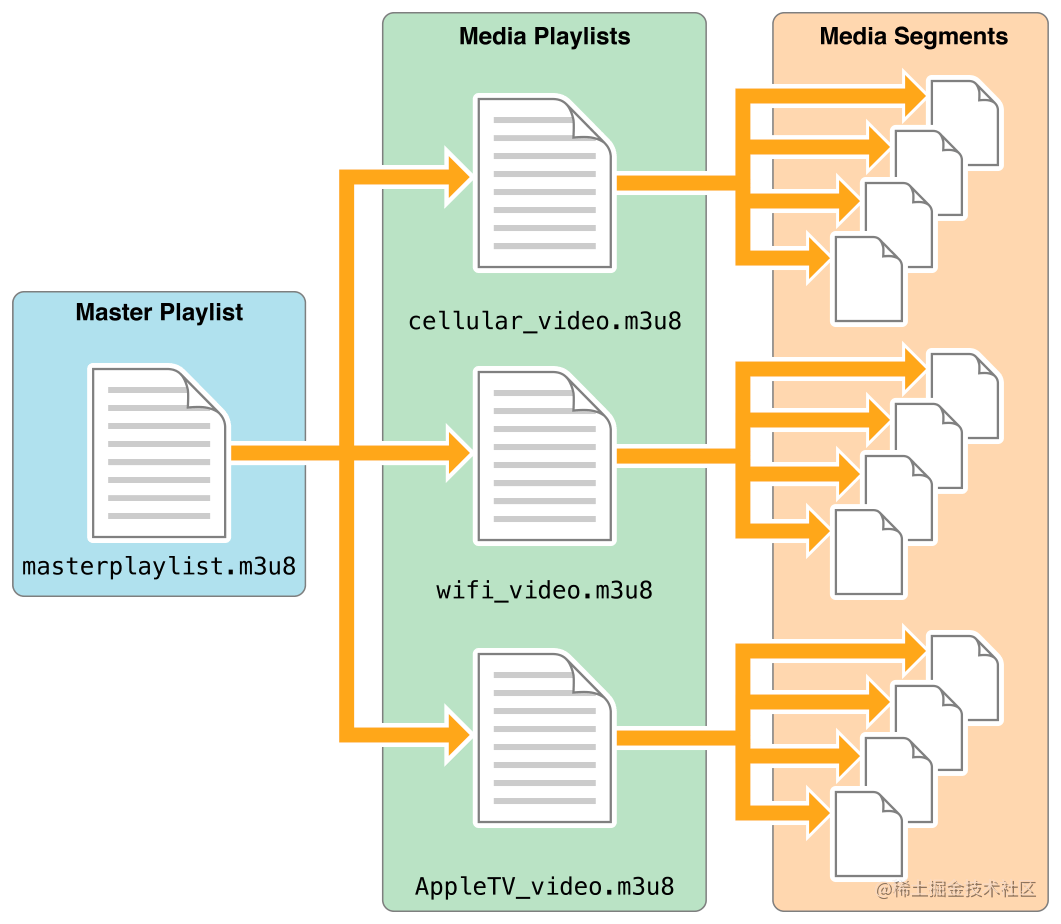
HLS 由两部门构成,一个是.m3u8文件,一个是.ts视频文件(TS 是视频文件格局的一种)。整个过程是,阅读器会起首往恳求.m3u8的索引文件,然后解析m3u8,找出对应的.ts文件链接,并起头下载。
他的利用体例为:

video
source src="" /
展开全文
/video
间接能够将m3u8写进src中,然后交由阅读器本身往解析。当然也能够摘取fetch来手动解析并获取相关文件。HLS 详尽版的内容比上面的简版多了一个playlist,也能够喊做master。在master中,会根据收集段实现设置好差别的 m3u8 文件,好比,3G/4G/wifi 网速等。好比,一个 master 文件中为:
#EXTM3U
#EXT-X-VERSION:6
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=2855600,CODECS="avc1.4d001f,mp4a.40.2",RESOLUTION=960x540
live/medium.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=5605600,CODECS="avc1.640028,mp4a.40.2",RESOLUTION=1280x720
live/high.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=1755600,CODECS="avc1.42001f,mp4a.40.2",RESOLUTION=640x360
live/low.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=545600,CODECS="avc1.42001e,mp4a.40.2",RESOLUTION=416x234
live/cellular.m3u8
各人只要存眷BANDWIDTH(带宽)字段,其他的看一下字段内容大致就清晰了。假设那里抉择high.m3u8文件,那么,里面内容为:
#EXTM3U
#EXT-X-VERSION:6
#EXT-X-TARGETDURATION:10
#EXT-X-MEDIA-SEQUENCE:26
#EXTINF:9.901,
#EXTINF:9.901,
#EXTINF:9.501,
重视,此中以ts结尾的链接就是在曲播中实正需要播放的视频文件。该第二级的m3u8文件也能够喊做media文件。该文件,其实有三品种型:
HLS 缺陷
HLS 缺陷就是延迟性太大了。HLS 中的延时包罗:
TCP 握手
m3u8 文件下载
m3u8 文件下所有 ts 文件下载
那里先假设每个 ts 文件播放时长为 5s,每个 m3u8 最多可照顾的 ts 文件数为 3~8。那么更大的延迟则为 40s。重视,只要当一个m3u8文件下所有的 ts 文件下载完后,才气起头播放。那里还不包罗 TCP 握手,DNS 解析,m3u8 文件下载。所以,HLS 总的延时长短常令人失看的。
那处理办法有吗? 有,很简单,要么削减每个 ts 文件播放时长,要么削减m3u8的中包罗 ts 的数量。假设超越平衡点,那么每次恳求新的 m3u8 文件时,城市加上必然的延时,所以,那里需要根据营业指定适宜的战略。
RTMP
RTMP 全称为:Real-Time Messaging Protocol。它是基于FLV格局停止开发的,所以,第一反响就是,又不克不及用了!!!

是的,在如今设备中,因为 FLV 的不撑持,根本上 RTMP 协议在 Web 中,底子用不到。不外,因为MSE(MediaSource Extensions)的呈现,在 Web 上间接接进 RTMP 也不是不成能的。根本构想是根据 WebSocket 间接成立长毗连停止数据的交换和监听。RTMP 协议根据差别的套层,也能够分为:
纯 RTMP: 间接通过 TCP 毗连,端口为 1935
RTMPS: RTMP + TLS/SSL,用于平安性的交换。
RTMPE: RTMP + encryption。在 RTMP 原始协议上利用,Adobe 本身的加密办法
RTMPT: RTMP + 流,延迟性比力大。
RTMFP: RMPT + UDP。该协议经常用于 P2P 的场景中,针对延时有反常的要求。
RTMP 内部是借由 TCP 长毗连协议传输相关数据,所以,它的延时性十分低。而且,该协议乖巧性十分好(所以,也很复杂),它能够根据 message stream ID 传输数据,也能够根据 chunk stream ID 传递数据。两者都能够起到流的划分感化。流的内容也次要分为:视频,音频,相关协议包等。
该协议和 RTMP 比起来其实区别不大,只是落地部门有些差别:
RTMP 是间接将流的传输架在 RTMP 协议之上,而 编码。
Content-Type:video/x-flv
Expires:Fri, 10 Feb 2017 05:24:03 GMT
Pragma:no-cache
Transfer-Encoding:chunked
它用起来比力便利,不外后端实现的难度和间接利用 RTMP 来说仍是比力大的。
前端音视频流
因为各大阅读器的对 FLV 的围逃切断,招致 FLV 在阅读器的保存情况堪忧,但是,FLV 凭仗其格局简单,处置效率高的特征,使各大视频后台的开发者都舍不得弃用,假设一旦更改的话,就需要对现有视频停止转码,好比变成 MP4,如许不只在播放,并且在流处置来说都有点重的让人无法承受。而 MSE 的呈现,彻底处理了那个为难点,可以让前端可以自定义来实现一个 Web 播放器,确实完美。(不外,苹果觉得没那需要,所以,在 IOS 上无法实现。)
MSE
MSE 全称就是Media Source Extensions。它是一套处置视频流手艺的简称,里面包罗了一系列 API:Media Source,Source Buffer等。在没有 MSE 呈现之前,前端对 video 的操做,仅仅局限在对视频文件的操做,而其实不能对视频流做任何相关的操做。如今 MSE 供给了一系列的接口,使开发者能够间接供给 media stream。
来看一下 MSE 是若何完成根本流的处置的。
var vidElement = document.querySelector('video');
if (window.MediaSource) {
var mediaSource = new MediaSource();
vidElement.src = URL.createObjectURL(mediaSource);
mediaSource.addEventListener('sourceopen', sourceOpen);
} else {
console.log("The Media Source Extensions API is not supported.")
function sourceOpen(e) {
URL.revokeObjectURL(vidElement.src);
var mime = 'video/webm; codecs="opus, vp9"';
var mediaSource = e.target;
var sourceBuffer = mediaSource.addSourceBuffer(mime);
var videoUrl = 'droid.webm';
fetch(videoUrl)
.then(function(response) {
return response.arrayBuffer();
.then(function(arrayBuffer) {
sourceBuffer.addEventListener('updateend', function(e) {
if (!sourceBuffer.updating mediaSource.readyState === 'open') {
mediaSource.endOfStream();
sourceBuffer.appendBuffer(arrayBuffer);
上面那个例子能够简单理解为:

第一步,通过异步拉取数据。
第二步,通过 MediaSource 处置数据。
第三步,将数据流交给 audio/video 标签停止播放。
而中间传递的数据都是通过Buffer的形式来停止传递的。

中间有个需要重视的点,MS 的实例通过URL.createObjectURL()创建的 url 其实不会同步毗连到 video.src。换句话说,URL.createObjectURL()只是将底层的流(MS)和 video.src 毗连中间者,一旦两者毗连到一路之后,该对象就没用了。
MediaSource
MediaSource 是 Media Source Extensions API 表达媒体资本 HTMLMediaElement 对象的接口。MediaSource 对象能够附着在 HTMLMediaElement 在客户端停止播放。
MS(MediaSource) 只是一系列视频流的治理东西,它能够将音视频流完全的表露给 Web 开发者来停止相关的操做和处置。所以,它自己不会形成过度的复杂性。
MS 整个只挂载了 4 个属性,3 个办法和 1 个静态测试办法。
4 个属性:
sourceBuffers: 获适当前创建出来的 SourceBuffer
activeSourceBuffers: 获适当前正处于激活形态的 SourceBuffer
readyState: 返回当前 MS 的形态,好比:closed,open,ended.
duration: 设置当前 MS 的播放时长。
3 个办法:
addSourceBuffer(): 根据给定的 MIME 创建指定类型的 SourceBuffer
removeSourceBuffer(): 将 MS 上指定的 SourceBuffer 移除。
endOfStream(): 间接末行该流
1 个静态测试办法:
isTypeSupported(): 次要用来揣度指定的音频的 MIME 能否撑持。
最根本的就是利用addSourceBuffer该办法来获得指定的 SourceBuffer。
var sourceBuffer = mediaSource.addSourceBuffer('video/mp4; codecs="avc1.42E01E, mp4a.40.2"');
材料:
SourceBuffer
SourceBuffer 接口表达通过 MediaSource 对象传递到 HTMLMediaElement 并播放的媒体分块。它能够由一个或者多个媒体片段构成。
一旦操纵 MS 创建好 SourceBuffer 之后,后续的工做就是将额外获得的放逐进 Buffer 里面停止播放即可。所以,SourceBuffer 供给两个最根本的操做appendBuffer,remove。之后,就能够通过appendBuffer间接将 ArrayBuffer 放进往即可。
此中,SourceBuffer 还供给了一个应急的办法abort()假设该流发作问题的话能够间接将指定的流给烧毁掉。
音视频的 ArrayBuffer 通过 MediaSource 和 SourceBuffer 的处置间接将audiovideo接进。然后,就能够实现一般播放的效果。
材料:
基于flv.js实现H5曲播
flv.js 简介
flv.js是来自Bilibli的开源项目。它解析FLV文件传给原生HTML5 Video标签播放音视频数据,使阅读器在不借助Flash的情状下播放FLV成为可能。
flv.js 优势
因为阅读器对原生Video标签摘用了硬件加速,性能很好,撑持高清。
同时撑持录播和曲播
往掉对Flash的依靠
flv.js 限造
FLV里所包罗的视频编码必需是H.264,音频编码必需是AAC或MP3, IE11和Edge阅读器不撑持MP3音频编码,所以FLV里摘用的编码更好是H.264+AAC,那个让音视频办事兼容不是问题。
关于录播,依靠 原生HTML5 Video标签 和 Media Source Extensions API
关于曲播,依靠录播所需要的播放手艺,同时依靠
因为依靠Media Source Extensions,目前所有iOS和Android4.4.4以下里的阅读器都不撑持,也就是说目前关于挪动端flv.js是有局限性的。
flv.js 原理
flv.js只做了一件事,在获取到FLV格局的音视频数据后通过原生的JS往解码FLV数据,再通过Media Source Extensions API 传递给原生HTML5 Video标签。(HTML5 原生仅撑持播放 mp4/webm 格局,不撑持 FLV)
vue + flv.js
//下载flv.js包
npm i flv.js -S
//引进flv.js包
import flv from 'flv.js'
//HTML部门
video ref="myVideo" autoplay muted controls/
//script部门
//创建一个Player实例,它领受一个MediaDataSource(必选), 一个Config(可选) flvjs.createPlayer(mediaDataSource: MediaDataSource, config?: Config)
export default {
data() {
return {
player: null,
created() {
if (flv.isSupported()) {
this.player = flv.createPlayer({
type: 'flv',
isLive: true,
url: ''
enableWorker: true,
enableStashBuffer: false,
stashInitialSize: 128,
mounted() {
this.player.attachMediaElement(this.$refs.myVideo);
this.player.load();
this.player.play();
setInterval(() = {
if (!this.player.buffered.length) {return;}
let end = this.player.buffered.end(0);
let diff = end - this.player.currentTime;
if (diff = 1.5) { //延时假设大于1.5秒,就让曲播跳到当前时间位置播放
this.player.currentTime = end - 0.5;
}, 3 * 60 * 1000);
flv.js材料:
参考材料:
