小红书再出新动做:网页版更新!
近期,小红书的功用更新越来越频繁,比来又上线了网页版。小红书上线网页版对我们的影响若何?本文带着小红书上线网页版的企图,对其停止评测,阐发体验感触感染,一路来看看吧。
近期,小红书的功用更新越来越频繁,比来又上线了网页版。小红书上线网页版对我们的影响若何?本文带着小红书上线网页版的企图,对其停止评测,阐发体验感触感染,一路来看看吧。

媒介
各人有没有发现,比来小红书的功用更新频次变快了。从1月份视频进口改版,到全面上线视频流,到那周上线的小红书网页版,那连续串行为,纷繁引起小红书用户的强烈热闹讨论:
网页版是什么样的?
为什么要上线网页版?
对差别群体有哪些利用身手?
那期就给列位解答下。

(图片来源:小红书网页版页面)
一、小红书网页版上线
展开全文
2月8日薄暮,小红书官宣网页版上线,定位是摸鱼和进修。其实小红书的网页版不断都有,但利用群体更多是面向创做者,能够上传条记和后台治理。关于阅读需求的用户而言就…….可能良多用户都不晓得小红书有网页版吧。所以此次上线的网页版,很明显就是“冲着用户来的”。

(图片来源:小红册页面)
二、网页版功用和利用感触感染 1. 网页端展现10篇条记

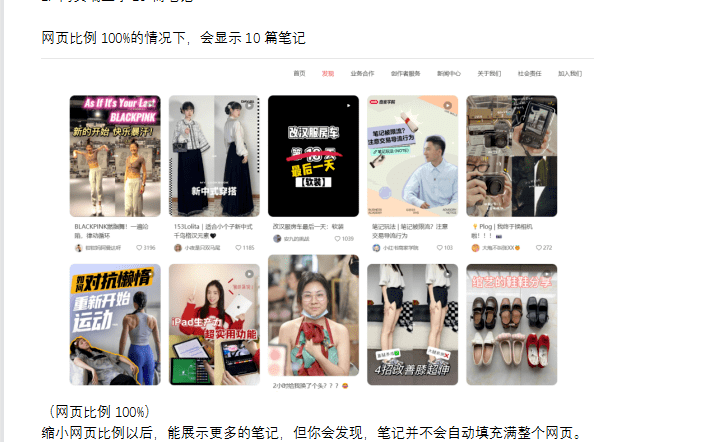
(图片来源:小红书网页版页面-比例100%)
网页比例100%的情状下,会展现10篇条记,缩小网页比例以后,能展现更多的条记,但你会发现,条记其实不会主动填充满整个网页。
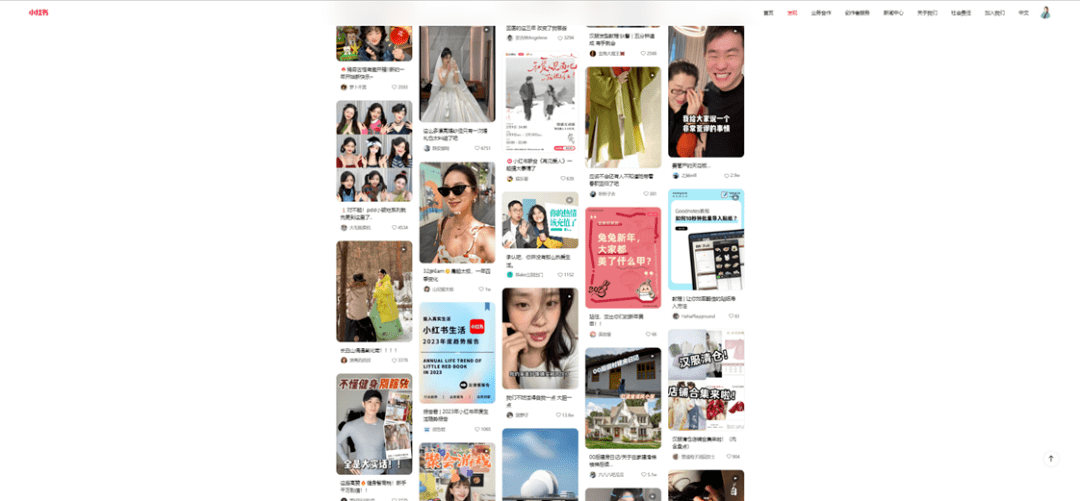
5列瀑布流,填充体例类似俄罗斯方块一样的缜密规整,不论是竖屏条记仍是横屏条记,都整整洁齐(网页比例50%)。

(图片来源:小红书网页版页面-比例50%)
2. 条记互动可一键三连+分享
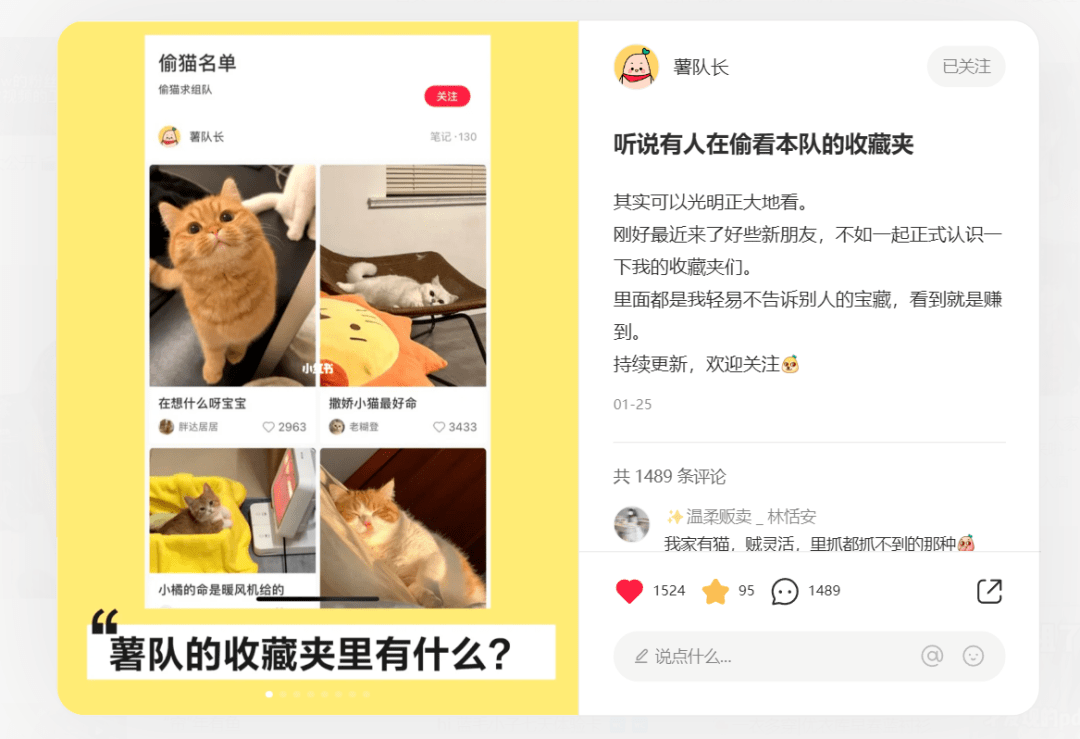
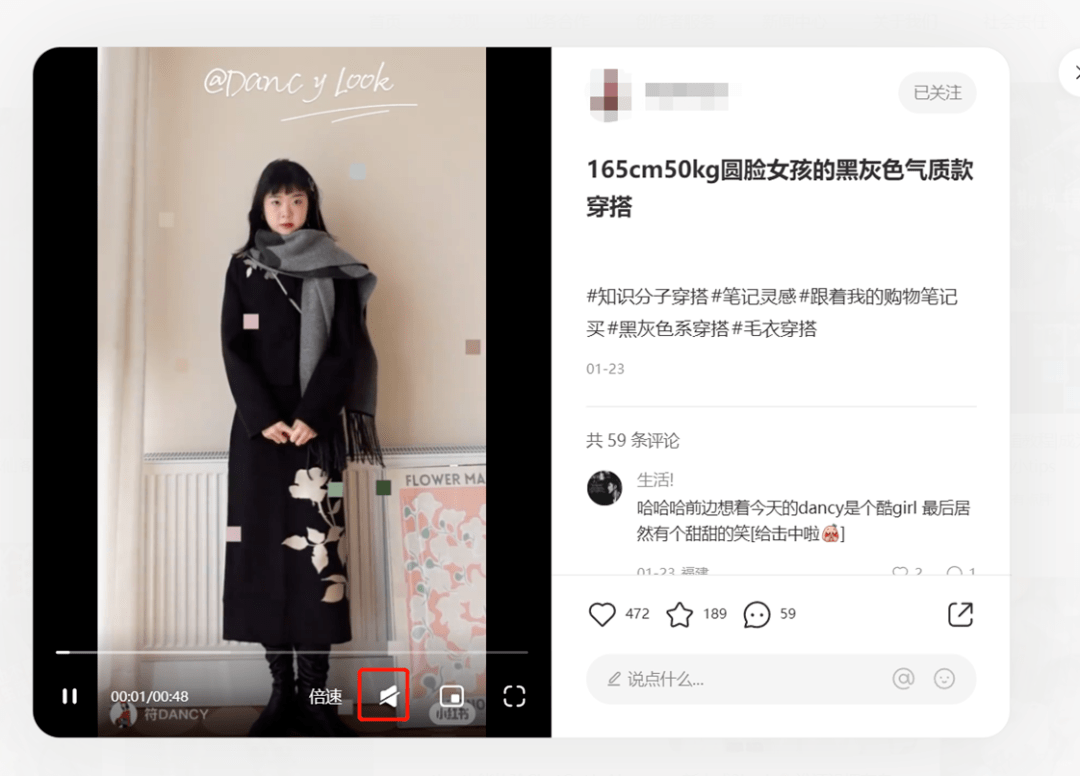
点击条记对零丁展示条记,右边是图/视频,右边是文字。

(图片来源:小红书网页版页面)
用户能够对条记停止“点赞、收躲、评论”等操做,分享的体例次要靠扫码。

(图片来源:小红书网页版页面)
那里在利用的时候发现3个bug:
1. 网页端和手机端收躲的同步性
在操做过程中频频确认后发现,在网页停止的收躲,手机端却没有展现;
2. 收躲内容的存放点未知
同时各人也晓得,手机端的收躲,能够成立差别的专辑存放条记,再不济,也有个默认收躲夹。但是网页端确实收躲了,而收躲的工具,放在哪里?
既然是收躲,一定是期看能回溯找得到条记,但是目前,不论是和手机端同步仍是网页端,都没有处理那个问题。
3. 没有动静通知板块,沉浸式看看
那个很明显,除了条记,网页端没有任何动静通知的端口,同时发现,看看视频时,默认静音。那个确实够沉浸了。至少是让用户,肃清其它骚乱,能够专注阅读条记。

(图片来源:小红书网页版页面)
接下来说一说在小我利用过程中发现的点吧。
1. 网页邦畿片和视频都只能阅读,无法保留
我们发现,网页版的图片阅读能够滑动鼠标阅读图片,但是想要保留图片,还需要扫码切换到小红书app端。
2. 主页展现
当你阅读条记发现对某位博主感兴致,你能够点击名称进进主页,会展现博主的根本信息以及所有条记和条记点赞数。那和之前网页版只能展现部门无数据的条记比照,有很大的改进。
关于品牌投放时查看博主的账号数据的前言来说,会减轻一些工做量。
3. 关于分享
分享博主主页,可阅读所有条记,分享单篇条记,只能阅读该篇条记。
4. 无搜刮栏,随机呈现内容
小红书手机端用户依靠搜刮切确获取内容,优化SEO也是品牌营销的一部门,而网页端却没有搜刮栏,用户只能阅读随机呈现的内容。随机呈现的内容算法能否和手机端的一致,那个就不得而知了。
据目前而言,呈现的内容包罗你存眷博主的条记,小红书官方的条记,其它范畴的爆文条记……
三、小红书为什么要上线网页版?
新功用上线的逻辑是基于用户的需求,以及称心用户的需求,提拔用户体验,进步产物的可用性和可操做性,以及提拔产物的功用性和适用性。
经济学中的供求关系能够用来阐明:小红书每次的晋级,背后的原因一定是需求——用户有需求,有痛点。小红书做为产物,做为赐与方,就是基于用户需求,响利用户需求,提拔用户体验。
小红书做为目前月活2亿的“挪动生活指南”,用户做决策的第一抉择就是它。想象假设你依靠的工具欠好用,你还会陆续用吗?
同时,人群多场景多设备多时间的利用需求无声催促着小红书能开发除了手机、pad以外的流量进口。
总结
总体而言,小红书的网页版功用完美空间还很大,但感化的表现却很明显。
关于用户而言,至少“能看”那一步已经完成,至于功用需要几时间完美到和手机端不异,各人能够蹲一蹲;
关于品牌方而言,多了一个流量进口,也就阐明投放内容多了一个曝光渠道;
关于创做者而言,假设内容足够优良,除了手机端的流量以外,网页端也同样可以被用户看到。
专栏做家
庄俊,公家号:庄俊,人人都是产物司理专栏做家。小红书营销资深研究者,《引爆小红书》书做者,11年互联网内容营销,海尔签约内容营销参谋,
题图来自 Unsplash,基于CC0协议。
