【设想法例】若何精进你的设想常识系统之—古腾堡原则!
若何提拔本身的设想才能?起首要搭建好本身的常识系统,表现你的专业,让别人心服,感知你的价值。本文就设想中的三大视觉阅读模子之一:古腾堡原则展开阐发,并对其利用停止了总结,一路来看看吧。
若何提拔本身的设想才能?起首要搭建好本身的常识系统,表现你的专业,让别人心服,感知你的价值。本文就设想中的三大视觉阅读模子之一:古腾堡原则展开阐发,并对其利用停止了总结,一路来看看吧。

假设你不晓得若何提拔设想才能,那就先打好根底,搭建好常识系统,让你的设想有理可依,有据可引。表现你的专业,才气让人心服,让他人看到你的价值。
今天我们来聊聊设想中的三大视觉阅读模子之一:古腾堡原则。
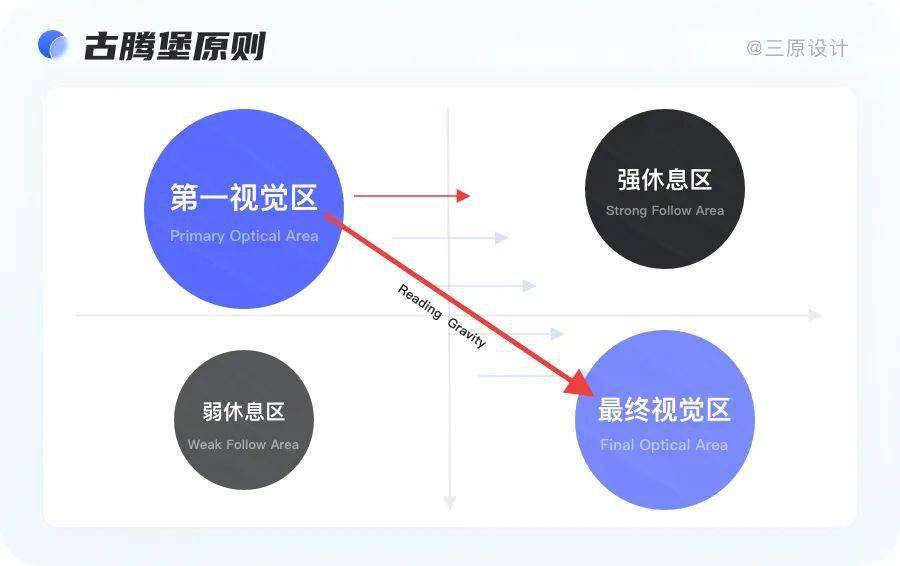
一、什么是古腾堡原则
古腾堡原则是由14世纪西方活字印刷术创造人约翰·古腾堡提出,早在20世纪50年代在设想报纸的过程中,提出了一项原则,认为人的阅读体例应该是遵照某种习惯停止的,像读书一样,由左到右,从上到下。
颠末研究,他最末得出了被后人熟知的「古腾堡原则」,古腾堡你可能觉得既难懂还目生,它还有别的一个名字:对角线平衡法例。
那个原则的支持点为「阅读重心」,由人们不断以来的阅读习惯构成。将页面的设想与阅读的重心相协调,能搀扶帮助读者梳理阅读的逻辑。据研究发现,那么做能进步读者阅读的节拍和理解才能。

展开全文
古腾堡原则指人的阅读体例遵照从左到右的眼动法例,且画面展现的工具都分红四个象限:
1、第一视觉区(Primary Optical Area):处于左上方,读者起首重视到的位置。
无论用户在搜刮内容、主动阅读或者快速阅读,那都是用户阅读的第一落点区域。因而在那个区域我们应放置一级内容或者核心功用。
2、最末视觉区(Final Optical Area):处于右下方,视觉流程的起点。
那个区域是用户阅读行为的最末落点区域,当用户阅读到那个部门时需要摘取办法,我们能够在那里插进按钮或者动作点。那也就能阐明为什么按钮城市在右下角呈现。当用户的阅读行为完毕后,能够停止操做反应。
3、强歇息区(Strong Follow Area):处于右上方,较少被重视到。
在那个阶段,我们不该该往设置一个重要的动作点,一方面用户随便漠视,另一方面,当用户阅读完中心区域的内容后,再返回到强歇息区操做,视线会有个折回过程,用户体验其实不太抱负。
4、弱歇息区(Weak Follow Area):处于左下方,起码被重视到。
用户对那块的重视水平最弱,因而也用来放置最弱的信息提醒。
二、古腾堡原则在设想中的利用
遵照古腾堡法例,界面中的左上和右下是用户视觉最为重点存眷的位置,设想师应该把界面的关键元素放在主视区,最末视觉区能够放按钮,歇息区能够用来放一些相对次要的内容,如辅助图形、文字信息。
好比我们常用的页面弹窗、各类文件和合同文件等等就是摘用那种原则停止设想的。

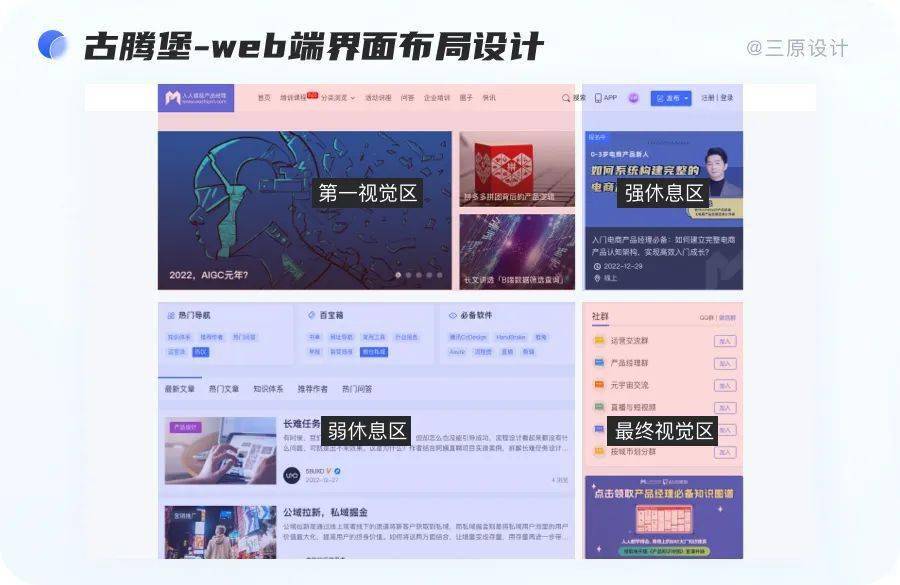
1. 古腾堡原则在web端界面规划设想
我们能够根据一般的用户视觉习惯,来放信息权重差别的内容。
第一视觉区是用户阅读网页的起始点,最末视觉区是完毕分开网页的起点。整体是根据人们从上到下、从左至右有法例的阅读习惯设想的。

我们能够看到人人都是产物司理网站信息构造的规划:
1、根据起点第一视觉区的特征把LOGO和导航放在左上角,选举的文章也以图片的形式放在那里停止曝光;
2、弱歇息区则放一些最新选举的文章,吸引用户不竭往下翻;
3、高闲置区则放文章内容之外的欣喜推送内容;
4、最末视觉区则是提赐与用户相关选举课程或者想要加进的社区进口,也是常见的放置告白的处所。
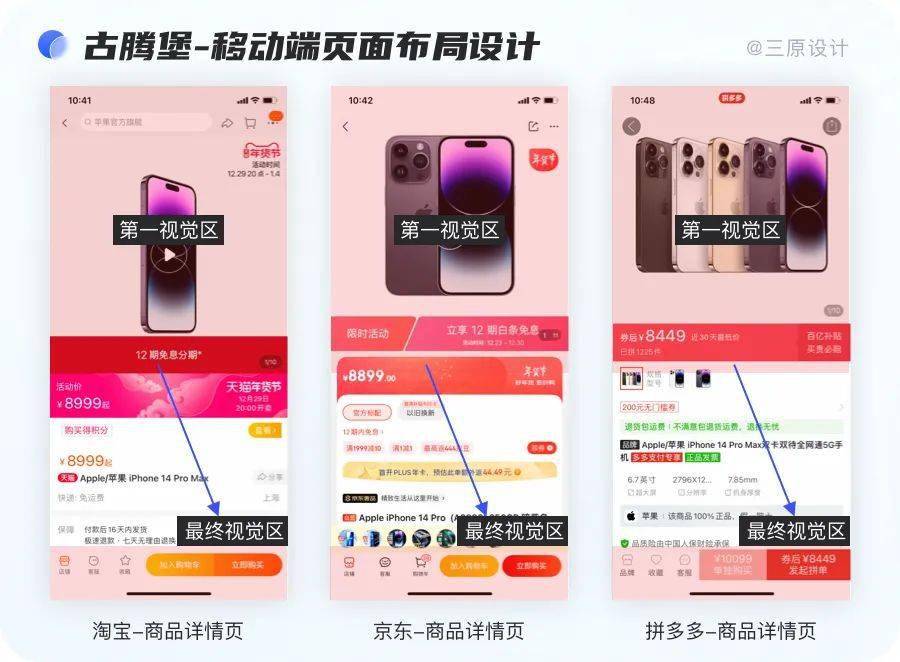
2. 古腾堡原则在挪动端页面规划设想
古腾堡图表利用最典型的例子就是商品详情页,在界面的顶部展现商品图片、名称、价格、快递和优惠等用户次要关心的信息;右上和左下凡是是分享、客服和收躲等次要信息;右下角则放置最末促成用户交易的购置按钮。

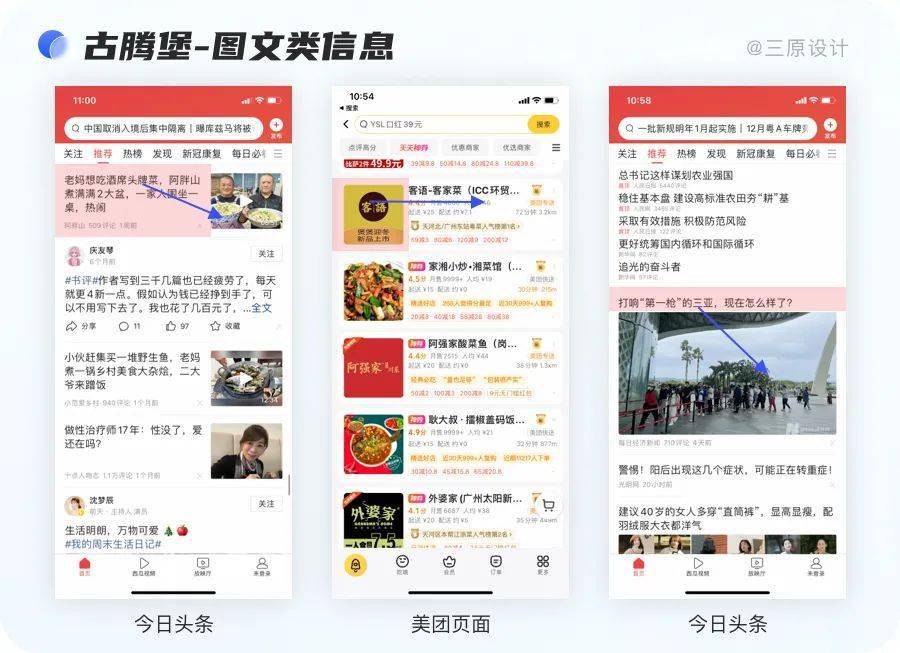
3. 图文类信息
连系古腾堡的视线强弱阐发,我们能够得知左侧的首要视觉点必然是强视觉区,但是有时候简单的图片+文字的摆列也会有良多设想根究。
好比:第一个图今日头条的规划,光看它的配图我们底子猜不出来整体条目所表达的内容,所以头条的图片元素传达信息的效率远不如文字,所以第一视觉区会留给文字信息;
而第二图中美团列表也图片所传达的信息效率更曲看,会一眼告诉用户我那家是西餐仍是中餐,是早点仍是正餐,所以在美团的条目中图片会被放在第一视觉区。

那两种规划的目标都是让用户能够快速阅读,不让用户在领受信息时受阻形成体验打断。
此处还能够延伸一下,如上图第三个图,头条的视频条目也是先文字后视频,为什么呢?
按理说视频的传达信息效率要远大于配图,料想一下,头条的设想是想将视频做为末端歇息区停止视觉强化,第一,能够强化信息品种的分类让用户更好辨识,第二,让视频条目传达信息效率更快且称心整体利用APP时一致性的用户心智,让用户能快速上手而且顺畅体验阅读。
三、古腾堡原则在按钮设想中的利用
我们还能够根据古腾堡原则来解读关于按钮位置背后所闪现的设想构想。
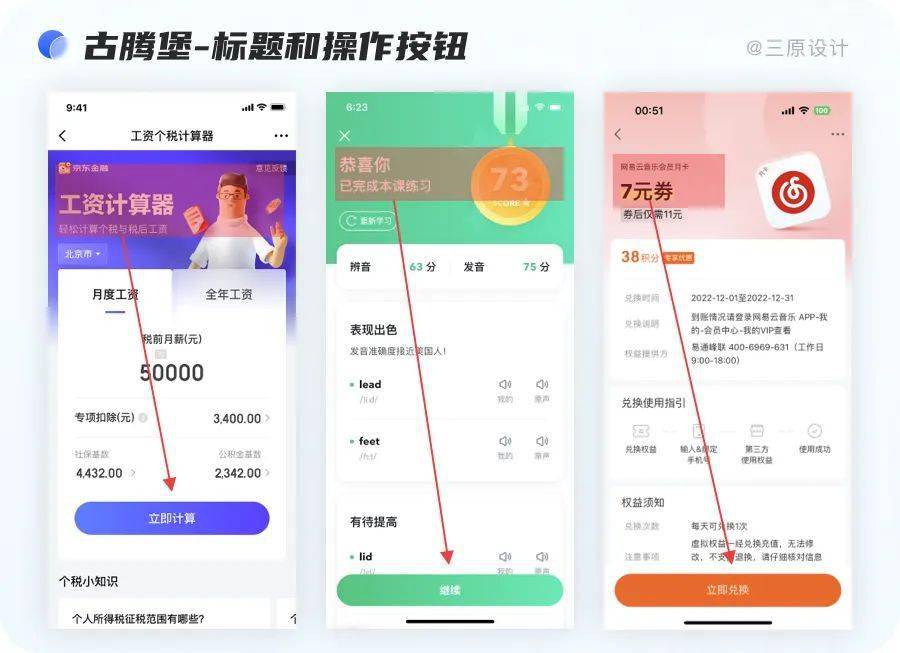
1. 题目和操做按钮
我们都晓得引导用户操做的页面中,一般页面按钮都在界面底部是因为离手近,便利操做,但不单单如斯还因为阅读是用户的第一行为,他们的视线会根据页面元素停止挪动,最末停留在底部结尾的处所。
根据古腾堡原则,将题目和内容放在顶部即第一视觉区,引导用户阅读所有内容后重视到底部的按钮做为末端歇息区,如许的摆放即契合用户由上到下的阅读习惯又到达了产物预期的目标。

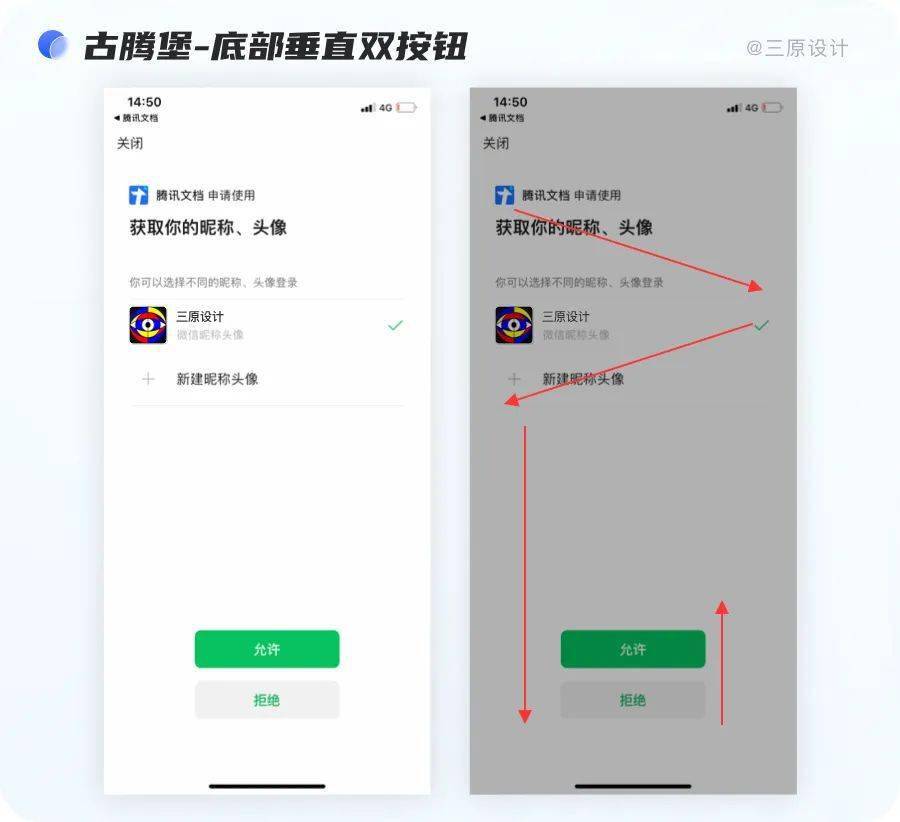
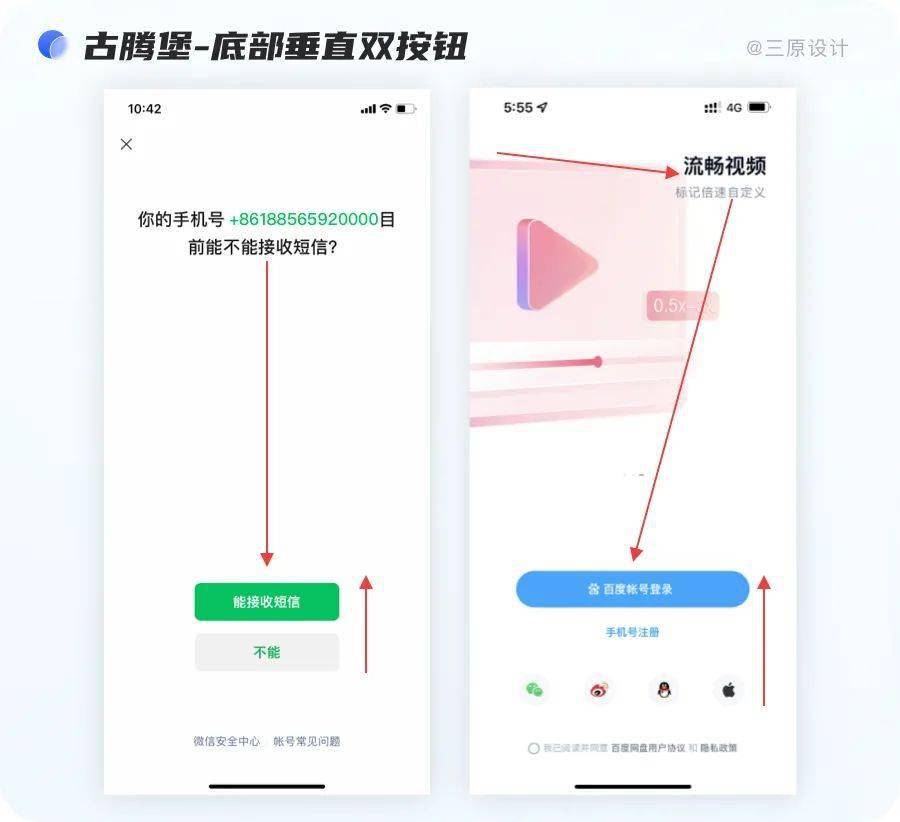
2. 底部垂曲双按钮
按钮的程度规划和垂曲规划:
垂曲规划下,用户阅读时的眼动途径单纯向下,那种由上自下的阅读效率是更高的。
程度规划时,用户由左至右的阅读效率要明显低于垂曲规划,但也同时制止了垂曲规划下过快的决策形成风险。
那和表单规划标的目的类似,那些想要让用户快速阅读并完成的表单往往摘用了垂曲规划,而需要用户认真阅读、认实填写的表单往往利用了程度规划。
假设产物期看用户对每个按钮都有足够的存眷度,垂曲摆放是更佳抉择,且【重要按钮应该放在页面更底部】,固然垂曲双按钮在款式上做了区分,但用户同样会停留一段时间将按钮的内容停止比照根究。
那么,根据古腾堡原则,重要的按钮应该放在页面更底部,但是现实我们看到的垂曲摆放按钮的主次反而是相反的,次要的CTA 按钮往往被放置在了上方?

看察上图,有没有发现淡色按钮很随便被漠视掉,如许就违犯了产物要包管每一个按钮都要有足够存眷度的目标,所以我们要违犯古腾堡原则来称心营业需求,正如我们所看到的微信受权页面一样。
为了包管「容许」与「回绝」那两个独立的按钮可以被用户足够的重视,而且此中的肆意一个按钮不会被随便的漠视掉,那里将「容许」按钮颜色加重设定为主按钮,而且放在「回绝」按钮之上,让眼睛本来垂曲向下的运动轨迹产生回流的改变。
“回绝”按钮能让用户重视到,如许便起到了防错性,缺点是会对用户形成流程上较强的打断性,适用于需要用户思虑、审核信息的场景。

所以,那也提醒我在设想中要根究:设想原则虽是设想的根底,并不是原封不动,要合理权衡设想原则与产物目标之间的关系。
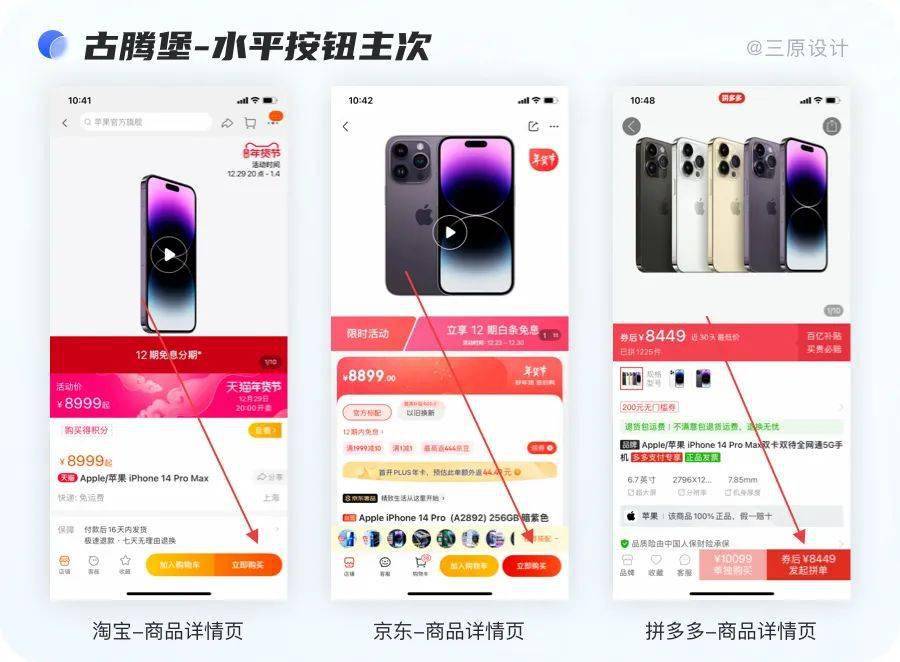
3. 程度按钮主次
程度摆放的按钮,最典型的就是电商类型的详情页,【加进购物车】和【立即购置】按钮。
连系古腾堡原则的视觉重点阐明,右下角视为视觉末端区域,即视觉最末停留的位置,所以他们将与转化率相关的【立即购置】按钮放在了界面的右下角,让用户更随便存眷到。

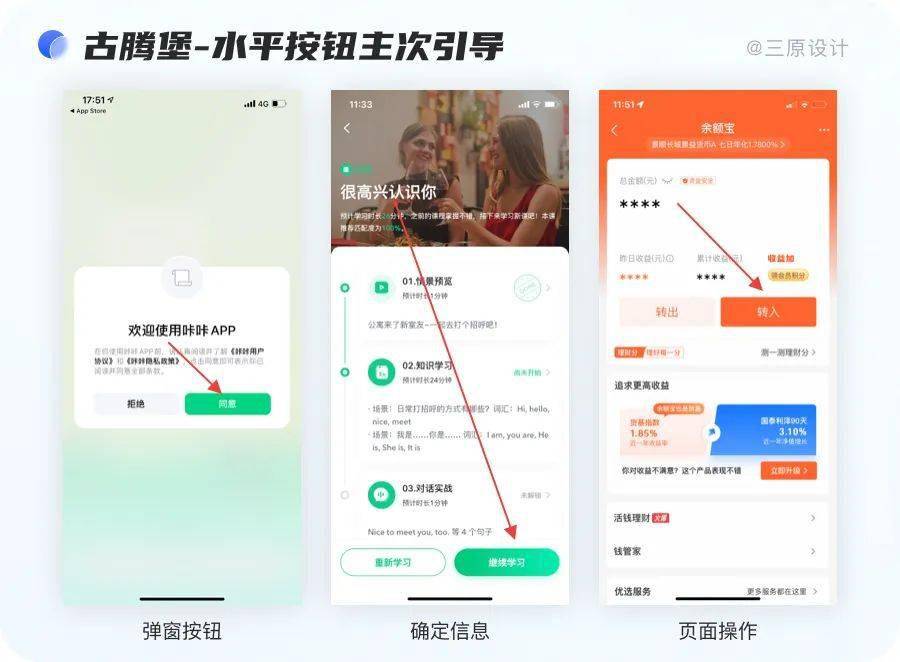
再好比:比力常见的「确认」和「取缔」弹窗款式,凡是是在需要让用户确认某种操做行为时呈现,有可能是提交表单、确定信息、页面操做引导等等,目标是让用户最快地看到次要操做内容,为用户进步操做效率。

那些按钮的差别不单单是位置,还包罗按钮的款式、颜色、尺寸等等维度都存在着明显差别。好比上图的,页面引导按钮,付出宝的转进转出按钮位置,都是一样的逻辑,也是我们在设想中的一些设想撑持营业转化的一种体例。
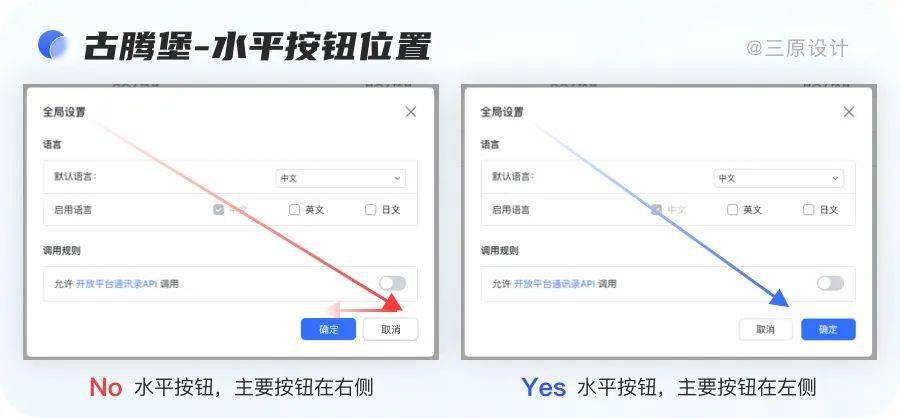
(1)为什么要如许设定程度按钮主次关系?
通俗我们所看到的弹窗,选举按钮都是在右侧,那么将选举按钮放在左侧会怎么样?如下图所示:

当我们在设想表单中的组合按钮时,好比:取缔与确认、提现与充值。根据古腾堡法例,用户利用界面时从第一视觉落点区是主视觉区(Primary Optical Area),最末停留在结尾的起点区(Terminal Area)。
不难看出选举按钮放在右侧后,眼睛的运动轨迹会在程度标的目的轴上往返的往复运动,无形中增加了用户抉择时长。
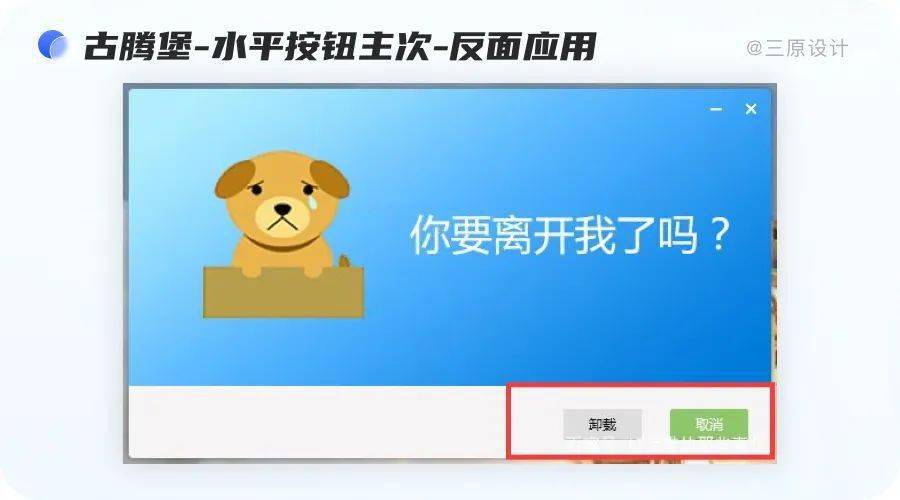
(2)程度多按钮同样存在着背面利用
当营业需求需要用户产生视觉回流,或者想要让用户习惯性的点击右下角起点位置,好比常见的卸载软件提醒弹窗。

比拟横排按钮,用户点击主操做按钮时会愈加顺畅,有利于营业的转化,关于用户体验流程的打断也会比竖向按钮相对弱些,适用于能搀扶帮助用户快速完成流程的场景,详细利用哪种规划要权衡体验、用户与营业目标之间的统筹关系。
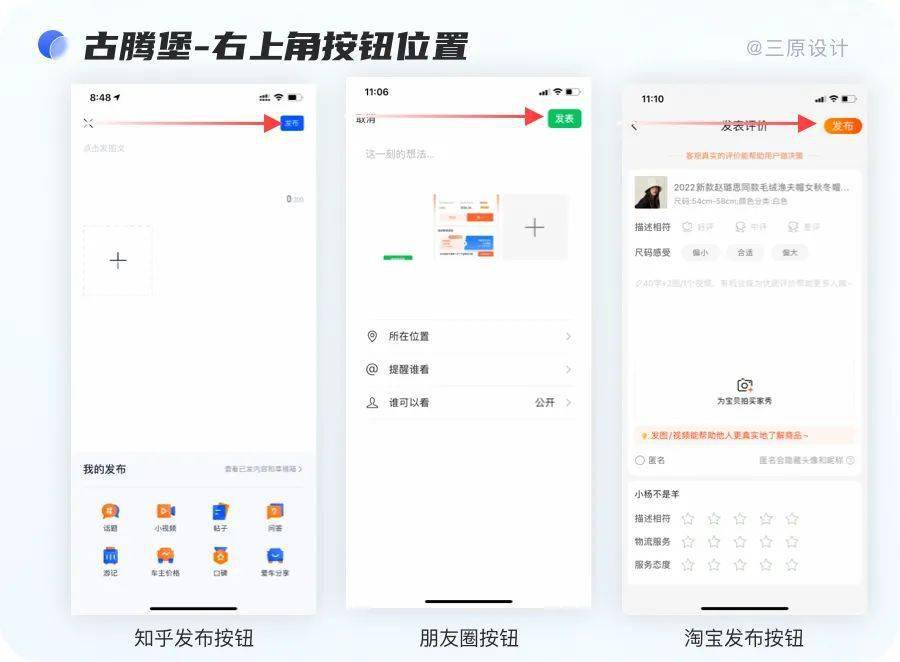
4. 右上角按钮位置
根据古腾堡原则,右上角区域属于强歇息区,用户对那块的重视水平更低。
既然如斯,为什么页面的“发布”、“编纂”等按钮都在右上角呢?
顶部按钮的设想,关键还在于可编纂内容区域,而不是按钮自己,顶部按钮更适用于「编纂页面」,顶部按钮尺寸较小,它所占空间有限,因而在操做上相对来说未便于点击,需要用户隆重操做。
而底部按钮的核心在于按钮自己,而不是内容。底部按钮更合适全局最末确实定,提交等操做按钮。

四、利用古腾堡原则需要重视点
1、固然古腾堡图所显示的阅读法例是普及适用的,但是只在信息平均散布的页面证明古腾堡原则的阅读法例。
若是为了打破常规或到达一种强烈的冲击,古登堡图所显示的视觉法例经常被设想师所倾覆。常用的倾覆办法为摘用特殊夺目的形象,或者大小颜色更为明显夺眼的元素置于闲置区,从而改动玩家的阅读挨次。

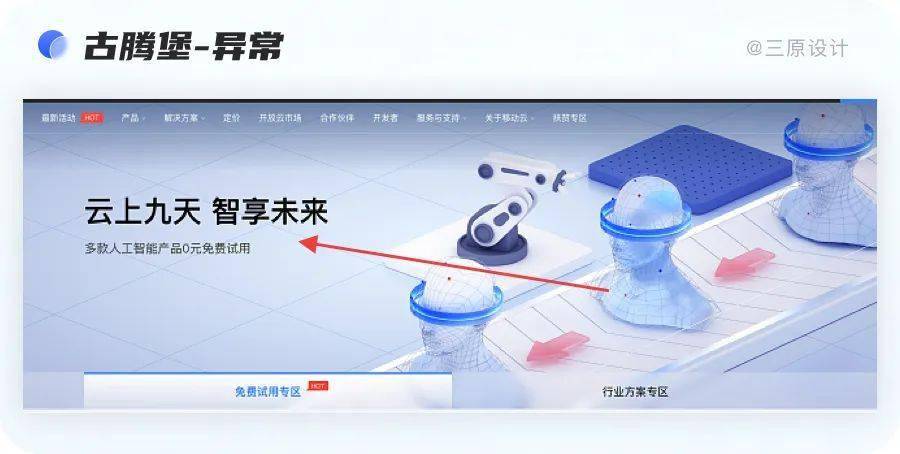
上图banner中,右侧的3D内容第一吸引用户眼球,然后才会看到右边的文字,视觉流程如红色箭头,那就是打破古腾堡常规设想原则的常见设想。
2、语言自己的阅读挨次可能也会产生必然的影响,例如阿拉伯语从右至左的文字挨次可能其实不契合古腾堡原则的阅读法例。
3、用户已熟悉,并养成特殊阅读习惯的页面也纷歧定遵照此法例,好比用户主动跳过轮播告白的【轮播图盲视区】现象。
五、总结
古腾堡图贯串于界面设想的每个角落,只要谨记阅读引力的挨次:从上到下,从左到右,综合阅读流来排布视觉层级,即能做出合理的设想。
但设想师也不克不及局限于古腾堡图的法例中,要善用法例并连系其他设想常识做出愈加完美的设想。
利用定见:
原则是设想的根底,并不是原封不动,需要连系设想原则与产物目标之间的关系停止合理运用;
不需要死遵照原则,好比焦点形式下用户将起首查看页面上最次要的元素(视觉重量更大的元素或区域)。挨次将取决于那些焦点的相对权重以及指示下一步要看的任何视觉提醒。
想要让用户停止某种操做时,一般情状下次要按钮放在右侧,操做流程通顺,进步效率,需要用户确认根究的场景下,次要按钮可放在左侧,到达频频确认的目标。
创建条理构造和流程会倾覆视觉动线的模子。
本文由 @三原设想 原创发布于人人都是产物司理,未经答应,制止转载。
题图来自Unsplash ,基于 CC0 协议
