【Axure 教程】动态面板的救赎
动态面板能够让现实操做人员通过简单的设置装备摆设,就能实现相对丰富的效果。那么在现实设想中,有哪些模块能够操纵动态面板来实现?本篇文章里,做者做了拆解和阐发,无妨一路来看一下。
动态面板能够让现实操做人员通过简单的设置装备摆设,就能实现相对丰富的效果。那么在现实设想中,有哪些模块能够操纵动态面板来实现?本篇文章里,做者做了拆解和阐发,无妨一路来看一下。

【动态面板】是 Axure 中别的一个神级的元件,它的江湖地位能够说跟【中继器】八两半斤,【动态面板】供给了简单的设置装备摆设,却能够实现十分丰富的效果,在现实设想中利用十分普遍。
关于刚进门的产物司理来说,进修【动态面板】要比进修【中继器】随便得多,根本很快就能上手,但是良多人进修完之后不晓得什么处所能够用到【动态面板】,能够利用哪些属性来愈加轻松地完成设想,所以,今天禀享一些简单的案例,根本都是用其他元件做起来十分吃力,以至实现不了,但用【动态面板】却能够轻松完成的设想,所以说,关于良多复杂的设想而言,动态面板就是一次“救赎”。
一、导航栏
以人人都是产物司理网站首页为例,我们从下图能够看到,当我们摆布调整窗口宽度的时候,导航栏的布景(白色通栏)会跟从宽度一路调整,上下滚动的时候,导航栏始末固定在页面顶部:
接下来我们用【动态面板】来实现一下那个效果。
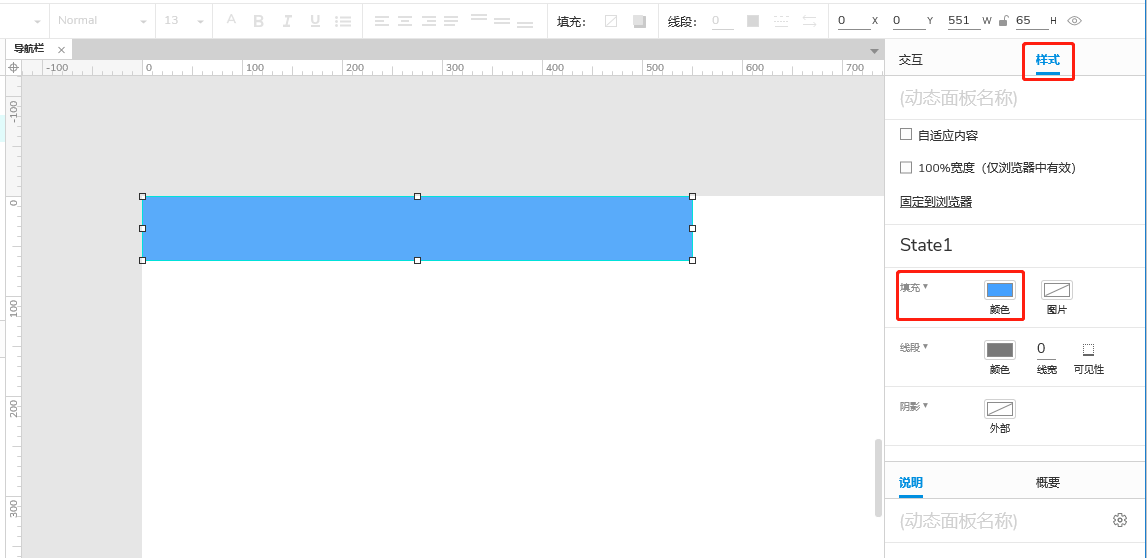
起首在 Axure 工做区挈进一个动态面板,假设动态面板中没有听任何内容的话,在页面中是看不到的,所以那里我们给动态面板加一个填充色(顶部东西栏无法间接给动态面板填充颜色,只能通过【款式】东西中的【填充】板块停止设置,也能够填充图片):

展开全文
接下来为了在页面中可以滚动,我们需要让页面的内容超越阅读器高度,如许阅读器才会呈现滚动条,可以停止滚动,那里的页面内容我们用【占位符】取代:
看一下网页中的效果:

能够看到,通栏没有占满阅读器宽度,滑动页面的时候也不克不及固定在顶部。别急,我们还需要停止一些设置。
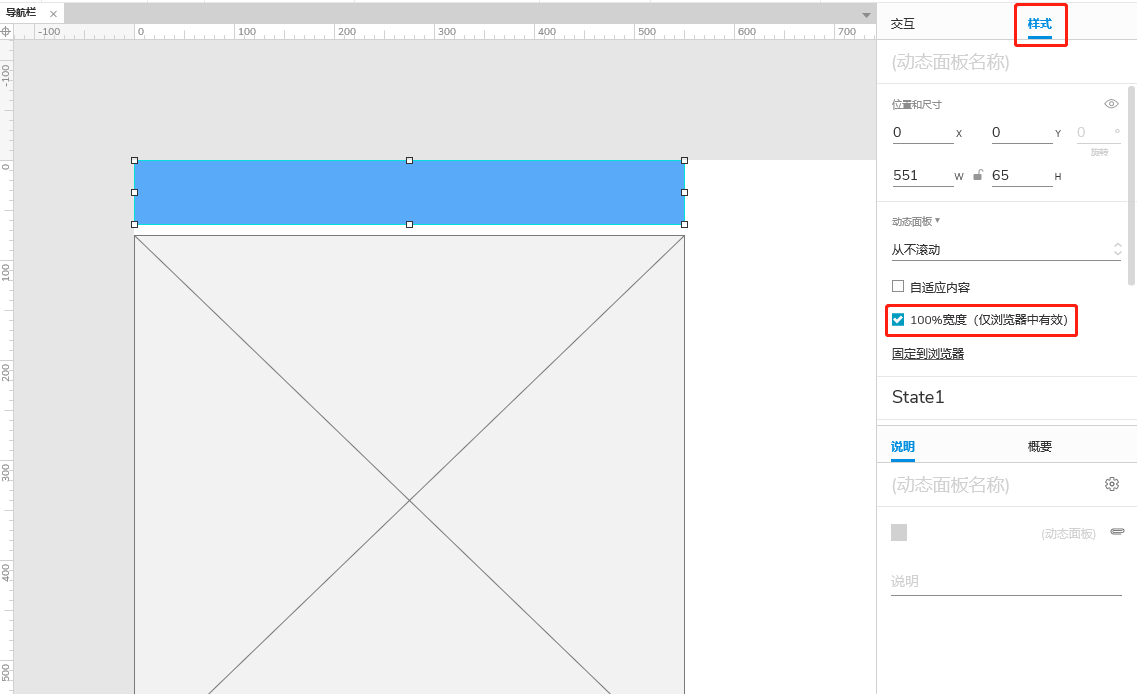
起首我们在【款式】中勾选【100%宽度】:

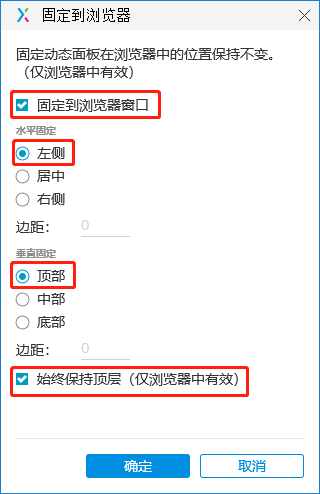
接着我们点击下方的【固定到阅读器】,在弹出的设置窗口中勾选【固定到阅读器窗口】,抉择【左侧】:和【顶部】,勾选【始末连结顶层】:

再次预览效果,就能够看到,通栏占满阅读器的宽度,而且能够跟着阅读器宽度主动调整,滚动页面时,通栏也会固定在页面顶部:

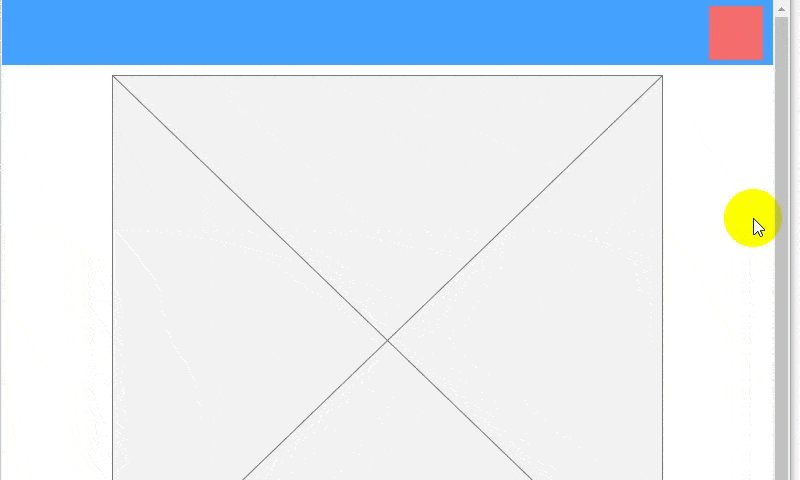
为了让各人更好地体味到【固定到阅读器】那个功用,我再举一个例子,仍是人人都是产物司理的某个页面的通栏,我们能够看到,当我们对阅读器窗口宽度停止缩放的时候,头像其实不会始末固定在某个位置,而是会贴着阅读器边沿动态改变:
我们在刚刚的根底长进行修改,实现那个效果。
我们再挈进一个动态面板,放在通栏右边,填充一个底色:
接下来再设置它【固定到阅读器】,此次抉择固定到【右侧】,【边距】设置10,不完全贴着右侧,同样固定在顶部稳定,Axure 已经主动根据元件位置设置好顶部边距:

预览看看效果:

二、轮播图
先看一下现实的网站效果,同样也是来自人人都是产物司理网站首页:

轮播图开展至今,每个网站的产物司理都在竭尽所能设想出本身的风气,但说到底,轮播图的核心,就是多张图片的切换,此中包罗了【主动切换】、【手动切换】和【指定切换】,接下来我们用动态面板来实现那个功用。
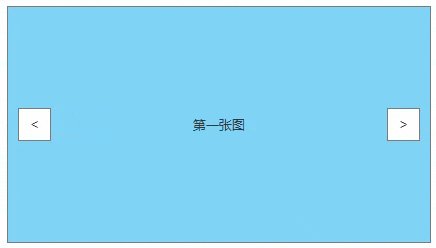
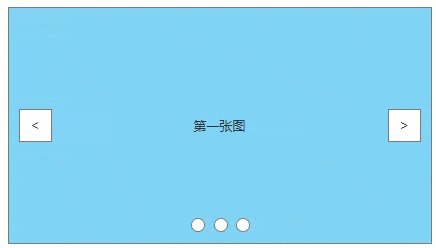
起首仍是挈进动态面板,并在面板摆布添加两个按钮,别离用来手动切换【上一张】和【下一张】图片:

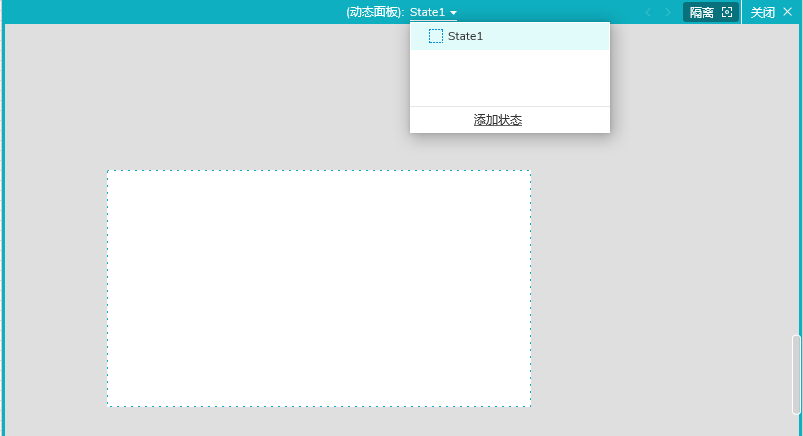
接着双击动态面板,进进动态面板编纂页面:

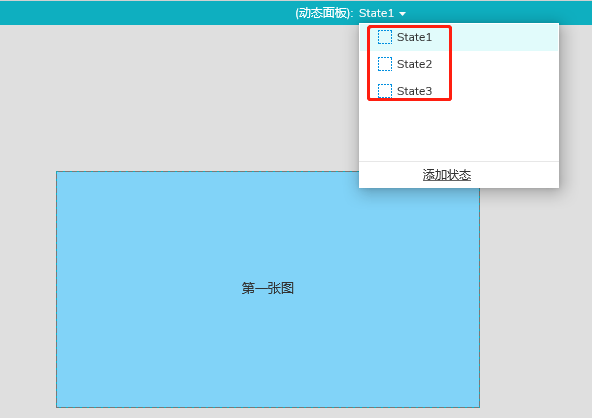
在那里我们能够看到动态面板的【形态】,默认给了一个形态,我们能够添加多个形态,并在每个形态中放进一张轮播图(一般轮播图设想定见是3-5张):

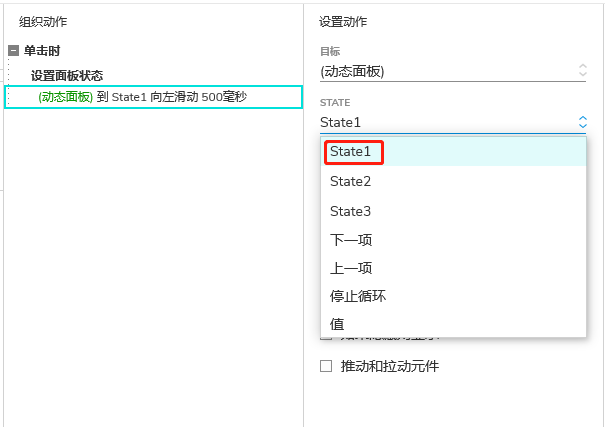
添加完点击右上角【封闭】回到主工做区,接下来给切换按钮添加【单击时】【设置面板形态】事务。
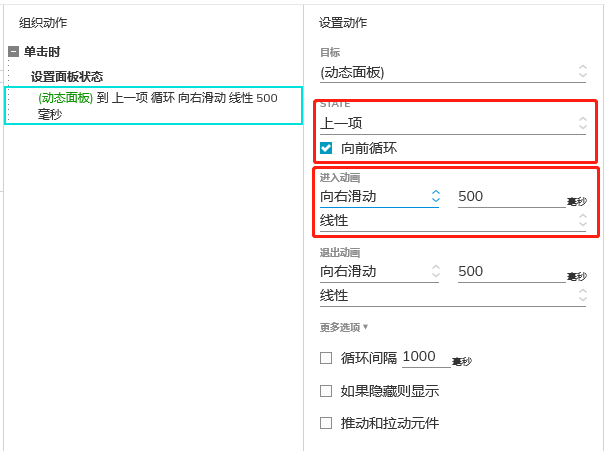
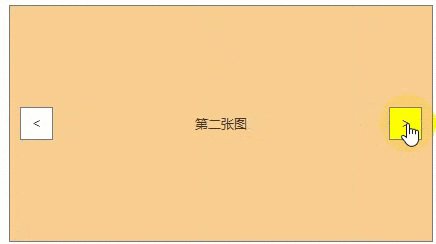
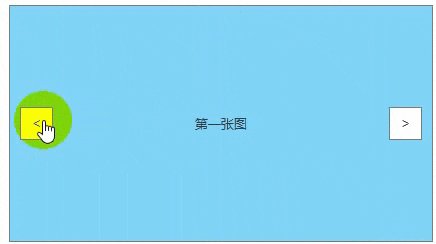
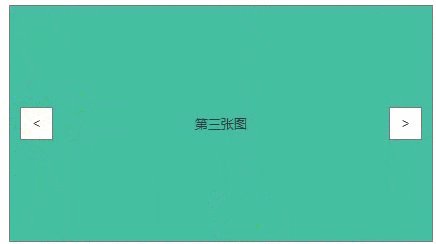
以下是【上一张】按钮的事务,点击的时候切换【上一项】(也就是动态面板的上一个形态),那里勾选了【向前轮回】,表达能够间接从第一个形态切换到最初一个形态,然后我们给切换设置一个动画效果,常规切换上一张就是当前的图向右滑出,上一张图片向右滑进,所以那里我们设置进进动画是【向右滑动】,时间是【500毫秒】,用【线性】动画即可,退出动画会主动婚配适宜的效果:

下一张的设置类似,但是重视切换的是【下一项】,而且动画效果也是跟上一张相反的:

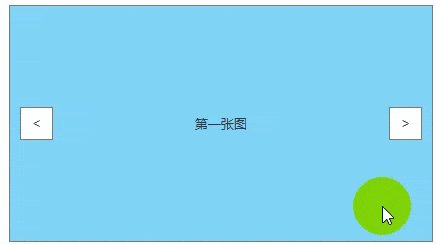
预览看看效果:

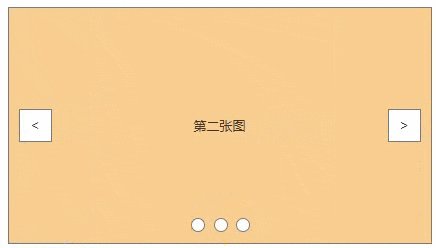
【手动切换】功用就做完了,点击按钮能够前后切换图片,而且能够轮回切换,在【第一张图】再次点击【上一张】的时候,能够切换到【最初一张】(第三张图)。
接下来我们来做【主动切换】,给【动态面板】添加【载进时】【设置动态面板】的事务,因为【主动切换】一般都是切换到【下一张】,所以那里设置的事务跟【下一张】按钮的事务根本不异,但重视那里差别的处所是,我们需要设置【轮回间隔】,那里的意思就是每隔【3000毫秒】主动切换,同时那里需要勾选【首个形态延时切换】,假设不勾选,页面一上来就切换到第二张图,用户就看不到第一张图了:

预览看看效果:

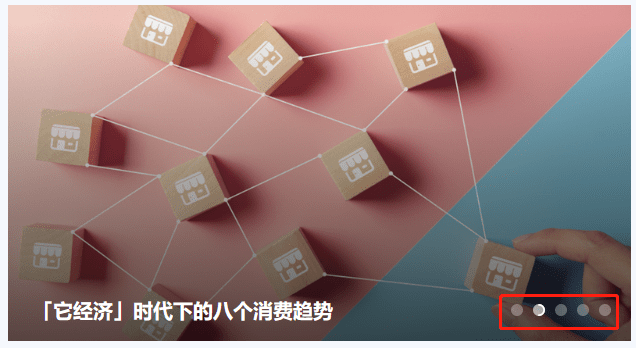
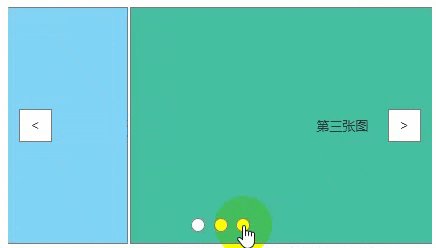
【主动切换】也做完了,最初来做【指定切换】,指定切换一般需要搭配【指示灯】利用,就是如下所示的圆点,用来指示当前在第几张图片,也能够通过点击切换到对应的图片。

我们在工做区绘造3个圆点做为【指示灯】:
接下来给【指示灯】添加【单击时】【设置面板形态】的动做,在形态那里间接抉择切换到对应的形态,好比第一个圆点对应第一张图,也就是形态1,以此类推:

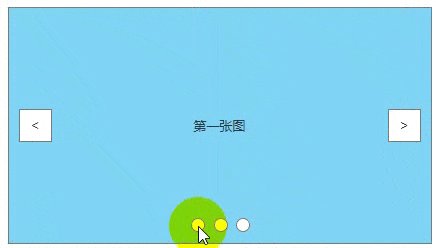
3个【指示灯】都设置完之后,就能够在几张图中肆意切换了:

那个轮播图还有点小问题,第一个就是【手动切换】或者【指定切换】之后,【主动切换】会失效,那是因为那几个处所的事务没有【轮回间隔】的设置,那个给【上下翻页】和【指示灯】的【单击时】事务加一个【触发事务】,触策动态面板的【载进时】事务即可,如许,每次【手动切换】或【指定切换】之后,城市从头触发一次【主动切换】的动做:

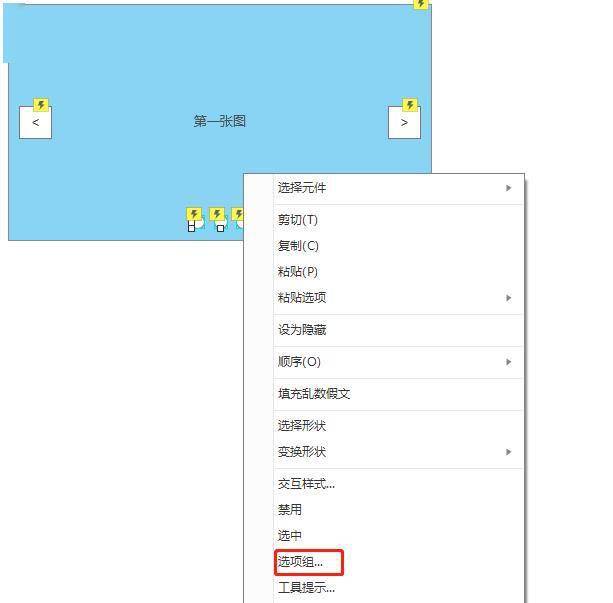
别的一个问题就是那个轮播图的【指示灯】没有办法指示当前所在的图,也需要停止相关设置,起首选中3个【指示灯】,【右键】抉择【选项组】:

在弹出的选项组弹窗定名为【指示灯】并确定:

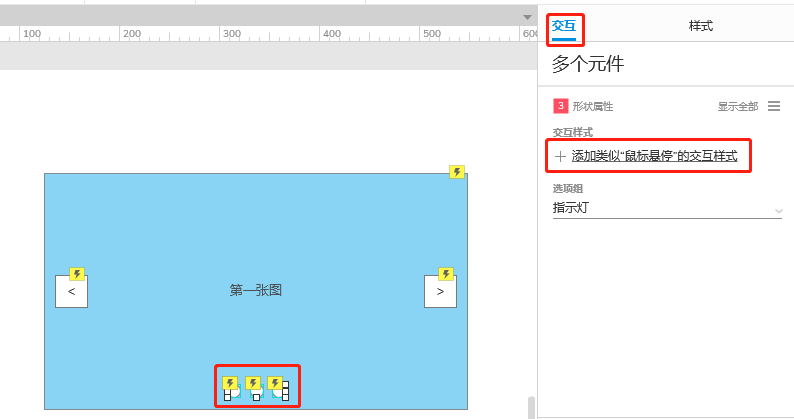
接下来给【指示灯】添加【交互款式】,选中3个【指示灯】,右侧找到【交互】面板,点击【添加交互款式】:

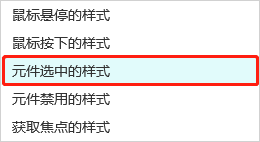
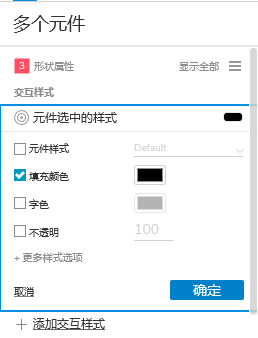
抉择【元件选中款式】:

那里我们加个填充颜色即可:

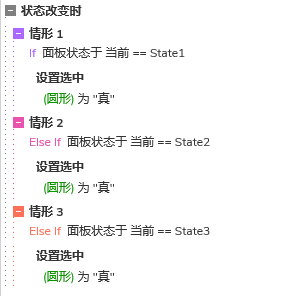
接下来给【动态面板】添加【形态改动时】的交互,然后根据【面板形态】的差别选中对应的【指示灯】圆点即可:

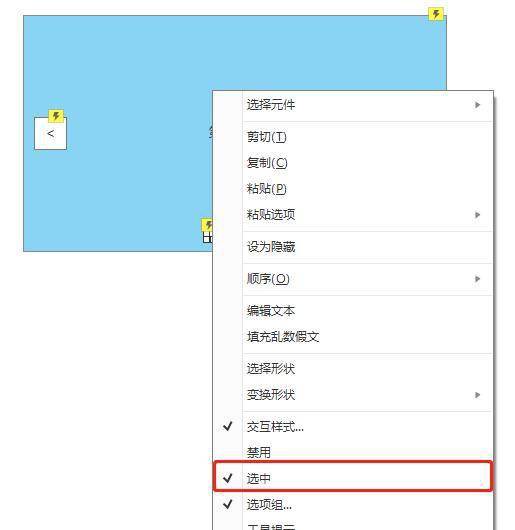
最初,因为页面刚载进时,已经在第一张轮播图,但是还没有发作形态的改变,所以【指示灯】都不会“点亮”,所以需要默认选中第一个【指示灯】,抉择第一个【指示灯】,【右键】抉择【选中】即可:

预览看看效果:

三、页签Tab
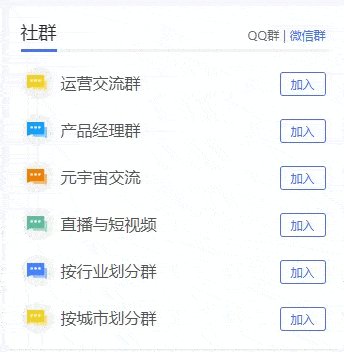
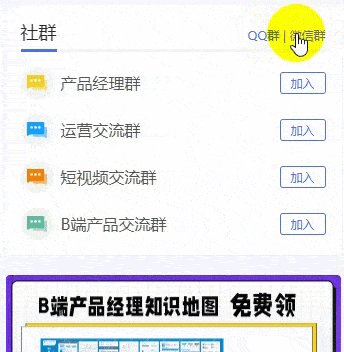
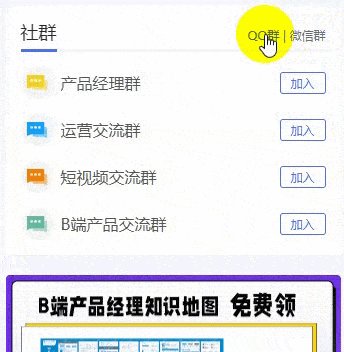
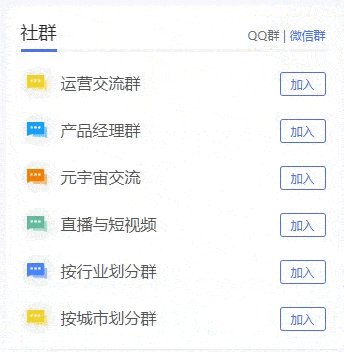
页签在网页设想中利用十分普遍,那里以人人都是产物司理首页社群板块为例:

点击题目的时候,下方可根据题目展现对应的内容,那个其实跟上面轮播图的【指定跳转】是一个原理,就是点击对应的题目时,下方通过切换到动态面板的差别形态来实现对应效果,那里就不再设想实例。
四、固定尺寸
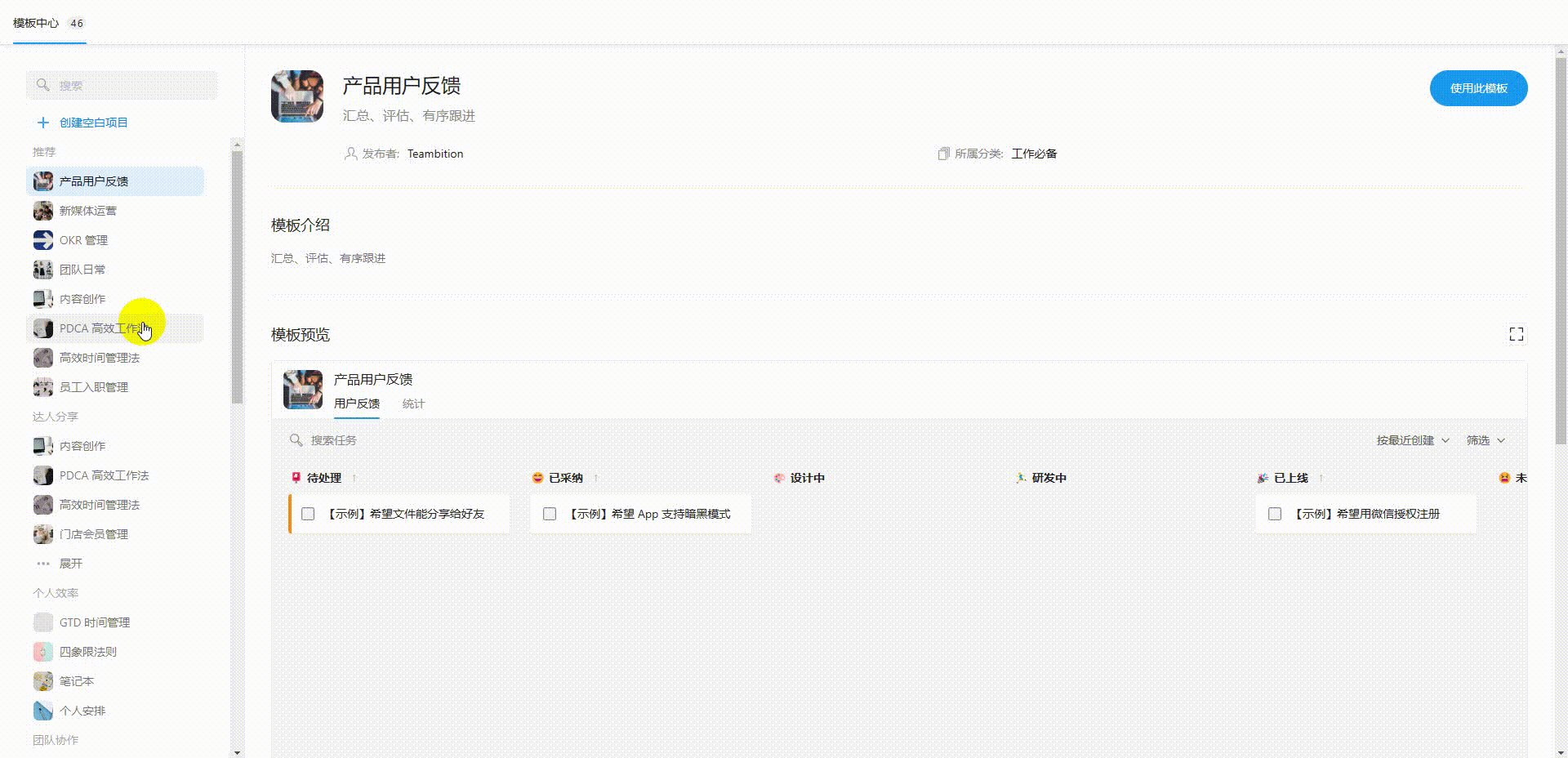
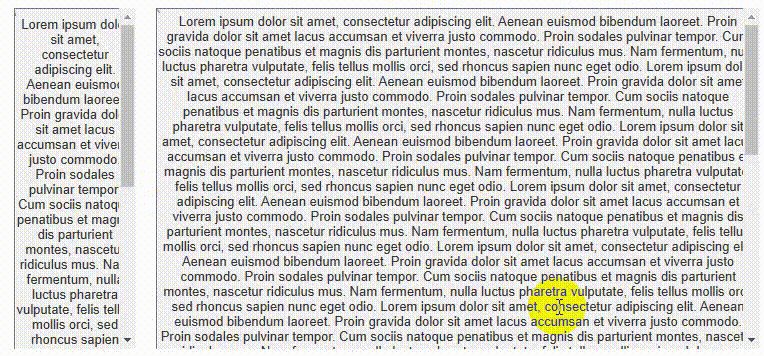
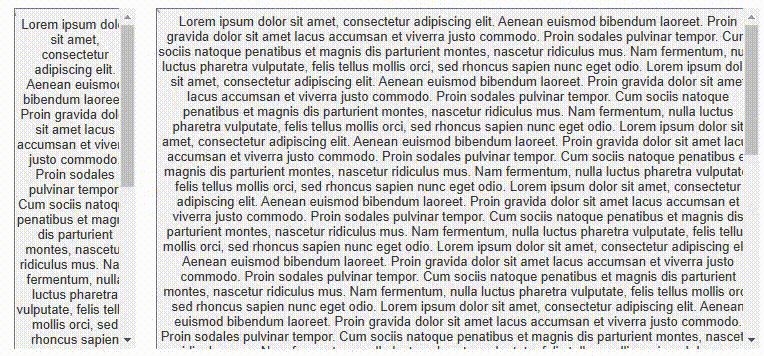
我们有时候会看到类似下方如许的效果,一个页面有多个板块,为了页面的美看,每个板块有固定的高度,每个板块能够通过独立的滚动条掌握:

在 Axure 中,每个板块通过【动态面板】来做,就能够实现类似如许的效果,我们来实现类似上图的效果。
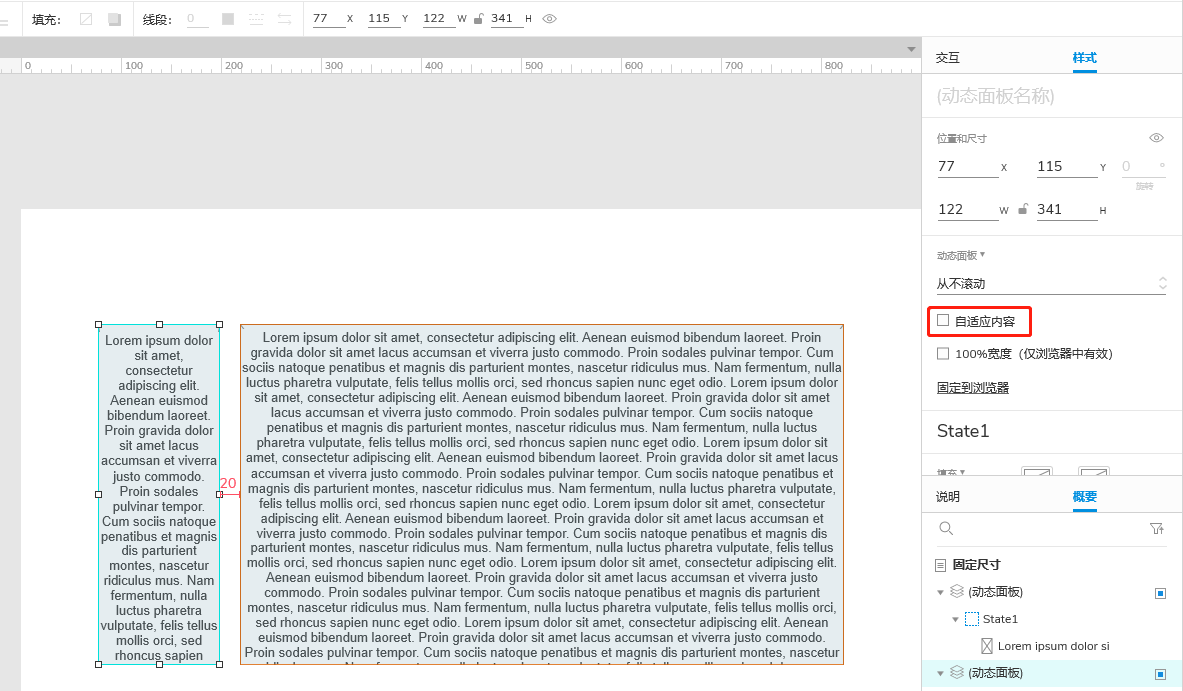
先在工做区挈进两个动态面板,在动态面板中的第一个形态放一个【占位符】:

那里重视我们需要手动调整动态面板的高度,能够通过右侧【款式】查抄确认没有勾选【自适应内容】,并确保动态面板内的【占位符】高度超越动态面板的高度:

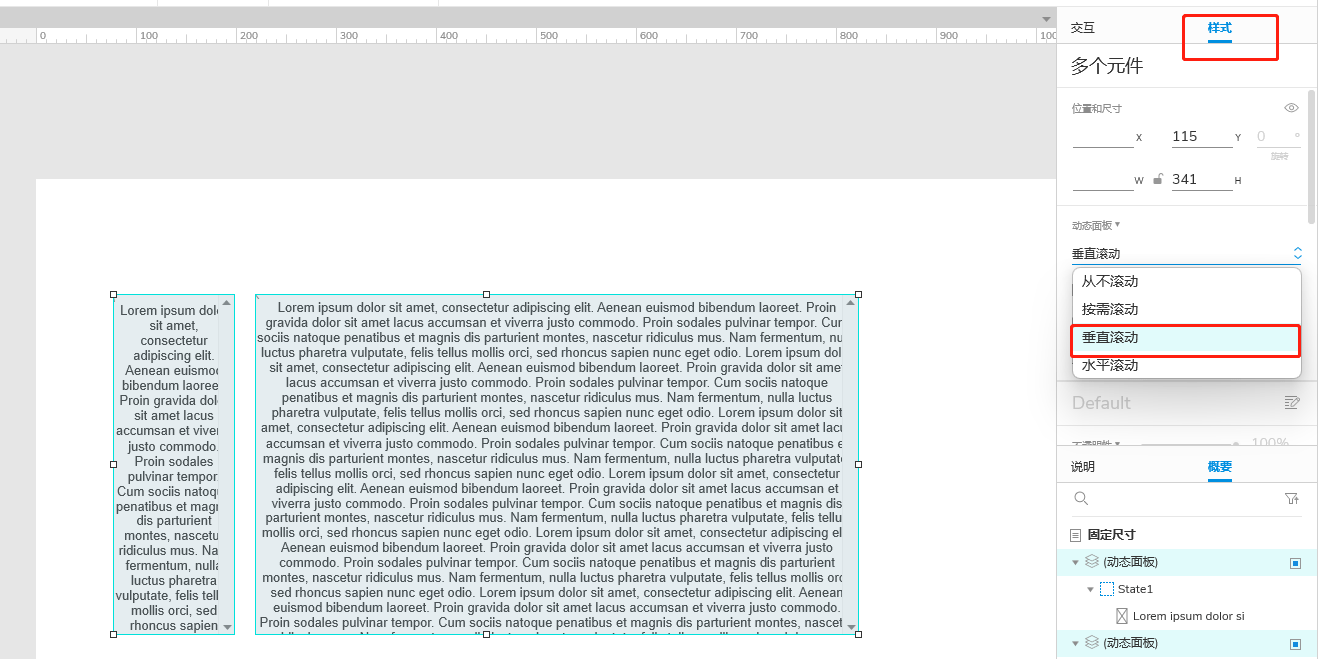
接着我们选中两个动态面板,在右侧【款式】中将滚动体例设置为【垂曲滚动】:

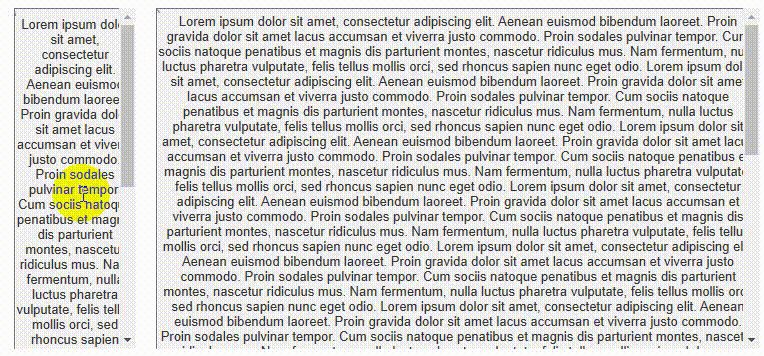
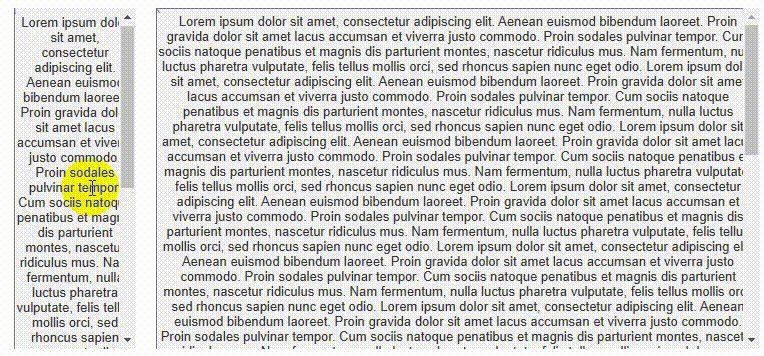
预览就能够看到我们需要的效果:

那里几个定义简单阐明一下:
自适应内容:动态面板的宽度和高度会根据内容主动调整,假设有多个形态,且每个形态内放置的内容尺寸纷歧致,在切换到差别形态的时候,动态面板的尺寸也会主动调整;
从不滚动:固定动态面板尺寸时,假设内容超越动态面板尺寸,只能看见与动态面板尺寸不异的那部门内容;
按需滚动:固定动态面板尺寸时,当内容宽度或高度超越动态面板尺寸,动态面板主动呈现垂曲或程度滚动条;
垂曲滚动:固定动态面板尺寸时,当内容高度超越动态面板高度,动态面板主动呈现垂曲滚动条;
程度滚动:固定动态面板尺寸时,当内容宽度超越动态面板宽度,动态面板呈现程度滚动条。
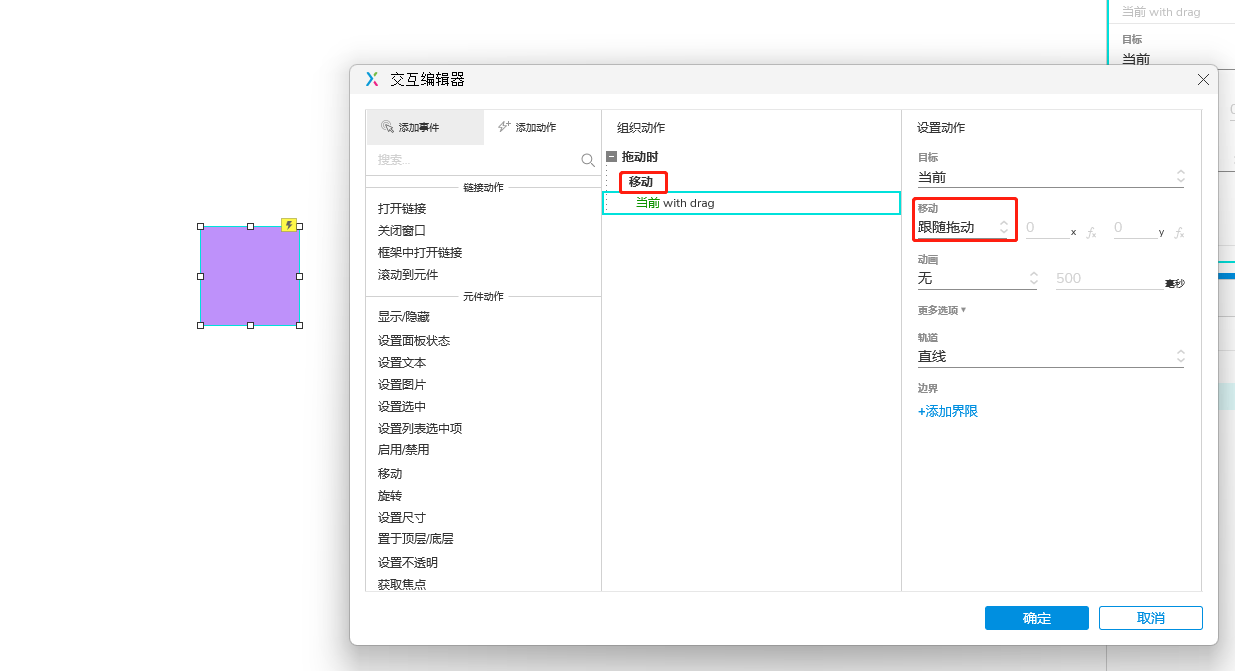
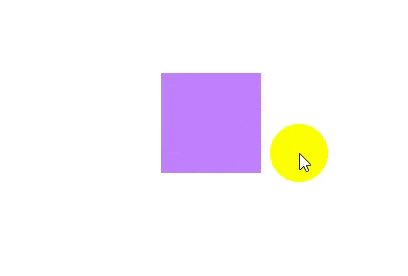
望文生义,就是在页面上自在挈动一个元件,那个设想不消动态面板也能够做得到,但是我相信你会体味到什么喊“从进门到舍弃”,而假设用动态面板来做,你会不由得喊出那句“so easy”,来吧,照样先在工做区挈进一个动态面板,填充颜色,然后添加【挈动】交互,【跟从挈动】【挪动】当前元件:

看看效果:

六、轮回掌握
有时候我们需要在我们的设想中轮回施行某一个动做,但 Axure 是没有供给轮回的交互的,但是我们能够操纵动态面板来“曲线救国”,我们会用到动态面板的两个交互,一个是【主动切换形态】,让动态面板在形态间轮回切换,别的一个就是【形态改动时】的交互,施行我们需要轮回的交互。
如许面板会不单轮回,每次轮回时改动了形态,就会施行对应的交互,如许就能实现轮回施行某一动做的效果。
如许讲可能有点笼统,列位能够看看我之前的文章《》,相信你能对此深有体味。
动态面板的内容就分享到那里,列位觉得还有哪些做起来很难,但是能够通过动态面板轻松实现的设想,欢送评论区分享,感激阅读!
本文由 @产物锦李 原创发布于人人都是产物司理,未经答应,制止转载。
题图来自Unsplash,基于CC0协议。
