软件测试|Web 控件定位与常见操做
在做 Web 主动化时,最底子的就是操做页面上的元素,起首要能找到那些元素,然后才气操做那些元素。东西或代码无法像测试人员一样用肉眼来辨认页面上的元素。那么要若何定位到那些元素,本章会介绍各类定位元素的办法。
实战演示
Selenium 自带 id 定位,能够通过元素的 id 属性停止定位,好比下面的代码:
Python 版本
driver.find_element_by_id('kw')
复造
Java 版本
driver.findElement(By.id("kw"));
复造
Selenium 自带 name 定位,能够通过元素的 name 属性停止定位,好比下面的代码:
Python 版本
driver.find_element_by_name('wd')
复造
Java 版本
driver.findElement(By.name("wd"));
复造

重视:凡是来说 name 属性与 id 属性在页面中独一,选举利用那两个属性停止定位。
XPath 是一个定位语言,英文全称为:XML Path Language,用来对 XML 上的元素停止定位,但也适用于 HTML。下面来看一个例子:
要定位的元素是百度首页的搜刮输进框
展开全文

起首觅觅 id 为 form 的 form 元素,然后再觅觅它的子元素 span,span 的 class 属性为 bg s_ipt_wr quickdelete-wrap,最初找 span 的子元素 input:
Python 版本
driver.find_element_by_xpath\
("//form[@id='form']/span[@class='bg s_ipt_wr quickdelete-wrap']/input")
复造
Java 版本
driver.findElement(By.xpath("//form[@id='form']/span[@class='bg s_ipt_wr quickdelete-wrap']/input"));
复造
下面的定位也能够找到那个 input,请重视,那里利用了双斜杠//,它能够找到子孙节点,而但斜杠/只能找到子节点:
Python 版本
driver.find_element_by_xpath("//form[@id='form']//input[@id='kw']")
复造
Java 版本
driver.findElement(By.xpath("//form[@id='form']//input[@id='kw']"));
复造
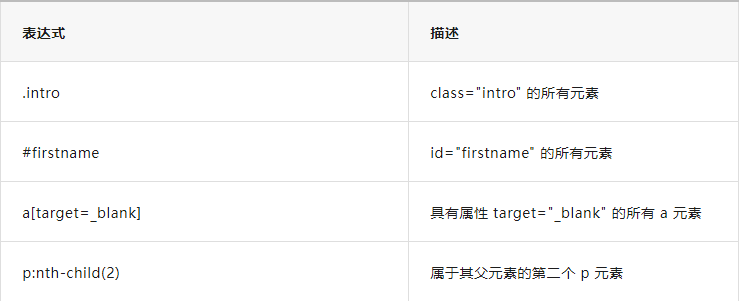
XPath 表达式更多内容可参考下面表格:

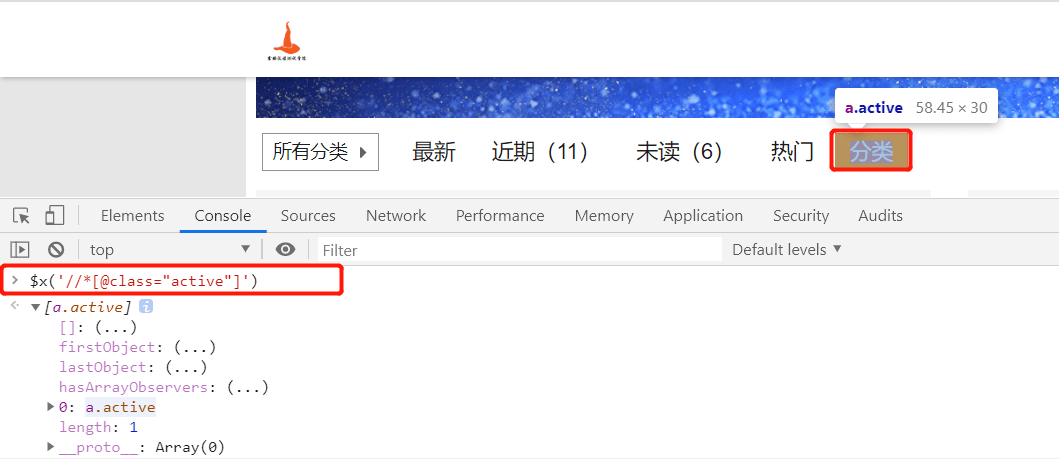
若何查验 XPath 定位能否准确?能够利用 chrome 的查抄形式 - Console,输进$x('XPath 表达式')即可,例如:

XPath 能够定位绝大大都元素,但是XPath摘用从上到下的遍历形式,速度其实不快,而 css_selector 摘用款式定位,速度要优于 XPath,并且语法更简洁:
下面是 Selenium 利用 css_selector 的例子:
css_selector 找到 class 属性为 active 的元素,然后 表达找 class 属性为 active 的元素的子节点
Python 版本
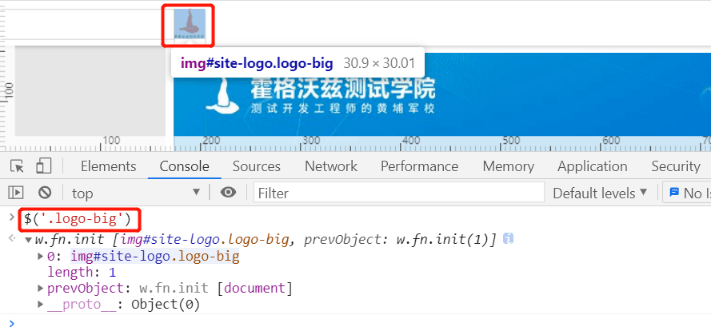
driver.find_element_by_css_selector('.logo-big')
复造
Java 版本
driver.findElement(By.cssSelector(".logo-big"));
复造
下表列出了常用的 css_selector 表达式的用法:

利用 Chrome 的查抄形式 - Console 也能够在当前页面检测 css_selector 能否准确,输进$('css selector 表达式')即可:

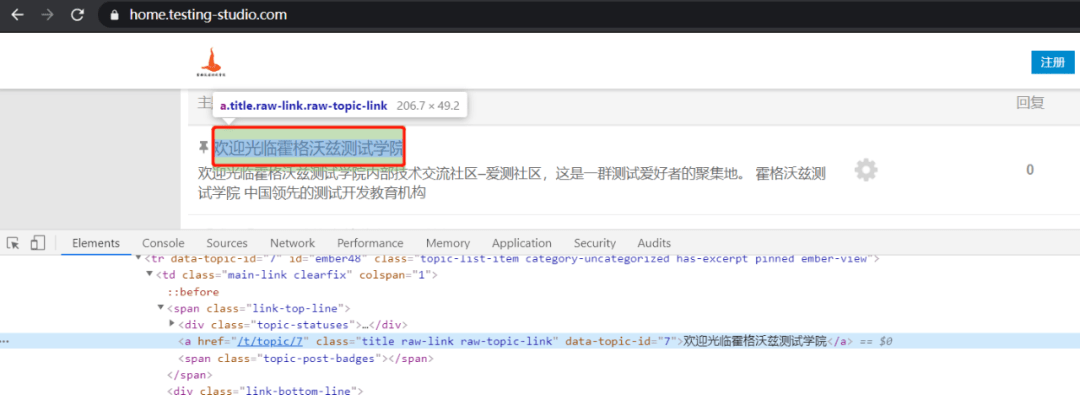
元素中会呈现文字,好比下面的分类,能够操纵那段文字停止定位:

Python 版本
driver.find_element_by_link_text('欢送光临霍格沃兹测试学院')
复造
Java 版本
driver.findElement(By.linkText("欢送光临霍格沃兹测试学院"));
复造
也能够摘用部门婚配体例,没必要写全:“欢送光临”、“欢送光临霍格沃兹测试学院”、“霍格沃兹”
Python 版本
driver.find_element_by_partial_link_text('霍格沃兹测试学院')
复造
Java 版本
driver.findElement(By.partialLinkText("霍格沃兹测试学院"));
复造
重视:partial_link_text 与 link_text 的区别:
partial_link_text 不消写全,只需写部门即可,好比上面利用“霍格沃兹”即可婚配到“欢送光临霍格沃兹测试学院”。
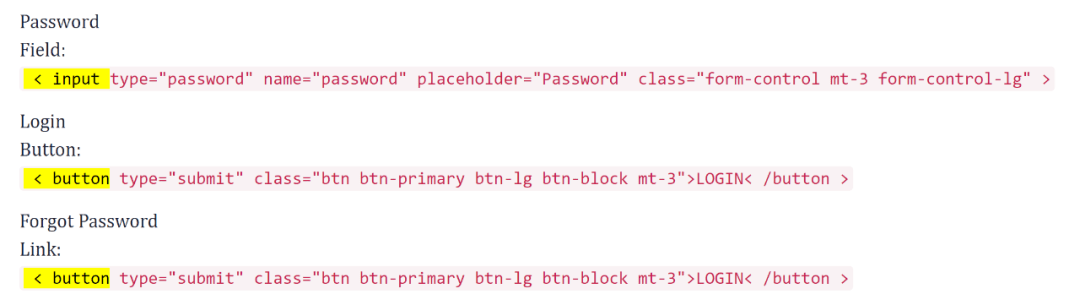
DOM 构造中,元素都有本身的 tag,好比 input tag, button tag, anchor tag 等等,每一个 tag 拥有多个属性,好比 id, name, value class,等等。下面的高亮部门就是 tag:

能够利用 tag 停止定位:
Python 版本
driver.find_element_by_tag_name('input')
复造
Java 版本
driver.findElement(By.tagName("input"));
复造
重视:尽量制止利用 tag_name 定位元素,因为有大量反复的元素!
能够通过元素的 class 属性值停止定位:

那里的 active 用的就是上图 class 的值
Python 版本
driver.find_element_by_class_name('active')
复造
Java 版本
driver.findElement(By.className("active"));
复造

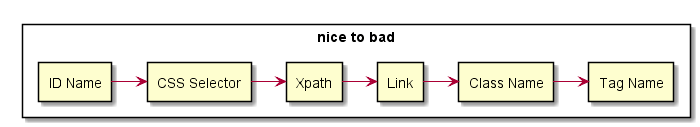
ID/Name 是最平安的定位选项。根据 W3C 原则,它在页面中是独一的,ID 在树构造中也是独一的。
CSS Selector 语法简洁,搜刮速度快于 XPath。
XPath 定位功用强大,摘用遍历搜刮,速度略慢。
link,class name, tag name:不选举利用,无法精准定位。
常见操做
Selenium 常见操做有:
输进、点击、肃清
封闭窗口、阅读器
获取元素属性
获取网页源代码、刷新页面
设置窗口大小
输进、点击、肃清在 Selenium 中对应的办法别离是 send_keys、click、clear
Python 版本
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('')
driver.find_element_by_name('wd').send_keys('霍格沃兹测试学院')
driver.find_element_by_id('su').click()
driver.find_element_by_name('wd').clear()
复造
Java 版本
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class AiceTest {
public static void main(String[] args) {
WebDriver driver = new ChromeDriver();
driver.get("");
driver.findElement(By.id("kw")).sendKeys("霍格沃兹测试学院");
driver.findElement(By.id("su")).click();
driver.findElement(By.name("wd")).clear();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
String title = driver.getTitle();
System.out.println(title);
driver.close();
复造
封闭当前句柄窗口(不封闭历程)close(),封闭整个阅读器历程 quit()
Python 版本
#导进对应的依靠
from selenium import webdriver
#初始化webdriver
driver = webdriver.Chrome()
#拜候网站
driver.get('')
#封闭当前窗口
driver.close()
#封闭阅读器
driver.quit()
复造
Java 版本
//导进对应的依靠
import org.openqa.selenium.WebDriver;
//初始化webdriver
WebDriver driver = new ChromeDriver();
//拜候网站
driver.get("");
//封闭当前窗口
driver.close();
//封闭阅读器
driver.quit();
复造
获取元素标签上的属性 get_attribute('value'),元素的坐标 location,元素的大小 size
Python 版本
import logging
from selenium import webdriver
def test_baidu():
driver = webdriver.Chrome()
driver.get('')
search = driver.find_element_by_id('su')
logging.basicConfig(level=logging.INFO)
logging.info(search.get_attribute('value'))
#获取search的value属性值并打印
logging.info(search.get_attribute('value'))
#打印search的位置坐标
logging.info(search.location)
#打印search的元素大小
logging.info(search.size)
复造
输出成果为:
INFO:root:百度一下
INFO:root:百度一下
INFO:root:{'x': 844, 'y': 188}
INFO:root:{'height': 44, 'width': 108}
复造
Java 版本
@Test
void baiduTest(){
webDriver = new ChromeDriver();
webDriver.get("/");
WebElement search = webDriver.findElement(By.id("su"));
//获取search的value属性值并打印
System.out.println(search.getAttribute("value"));
//打印search的位置坐标
System.out.println(search.getLocation());
//打印search的元素大小
System.out.println(search.getSize());
复造
输出成果为:
百度一下
(902, 188)
(108, 44)
复造
Python 版本
网页源代码 page_source,刷新页面 refresh()
import logging
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('')
#刷新页面
driver.refresh()
logging.basicConfig(level=logging.INFO)
#打印当前页面的源代码
logging.info(driver.page_source)
复造
Java 版本
WebDriver webDriver = new ChromeDriver();
webDriver.get("/");
//刷新页面
webDriver.navigate().refresh();
System.out.println(webDriver.getPageSource());
复造
设置窗口大小次要有最小化、更大化和自定义设置窗口详细的大小。
Python版本
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('')
#最小化窗口
driver.minimize_window()
#更大化窗口
driver.maximize_window()
#将阅读器设置为1000*1000的大小
driver.set_window_size(1000, 1000)
复造
Java版本
import org.openqa.selenium.Dimension;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import static java.lang.Thread.sleep;
public class AiceTest {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("");
//设置窗口更大化
driver.manage().window().maximize();
//阅读器的设定大小
sleep(2000);
Dimension dimension = new Dimension(800, 600);
driver.manage().window().setSize(dimension);
sleep(2000);
//阅读器全屏
driver.manage().window().fullscreen();
sleep(2000);
driver.close();
复造
各人是不是对web控件的定位有了进一步的领会了呀?来跟着示例一路操练起来吧~
