谁会回绝一个开源的3D博客呢?
做者:HelloGitHub-小夏
说到博客各人必然都不目生,不管你是深耕职场多年的老鸟,仍是在学校勤奋进修的小鸟,应该都有过一段“打扮”博客的履历,好比:放上喜好的图片、添加炫酷的交互、换上 DIY 的博客主题等等。但不管再怎么“妆扮”,也跳脱不出平面的“凡胎”。
今天 HelloGitHub 给各人带来的是一款开源的 3D 博客项目,实话说我第一次拜候那个博客的时候都惊呆了,倾覆了我对博客的认知。进往后需要通过操控一辆 3D 的小汽车,本身“找到”文章才能够阅读,特殊有意思!

在线:/
项目:
在线:/
项目:
接下来,本文会先介绍若何在当地把项目运行起来,然后讲解其源码和相关手艺,最初教你若何修改代码把本身的博文放进往,晋级到 3D 博客!下面让就让我们一路走进那个开源的 3D 博客,将欣喜转化为兴致。
一、介绍1.1 安拆步调
话不多说先跑起来再说,只需 4 步。号令如下:
# 1.下载项目
git clonegit@github.com:brunosimon/folio-2019.git
# 2.安拆了 Parcel(Web 利用打包东西)
展开全文
npm install -g parcel-bundler
# 3.安拆依靠(仅第一次需要)
npm i
# 4.运行
npm run dev

提醒:那里就不外多介绍 若何安拆 Node.js 啦!
提醒:那里就不外多介绍 若何安拆 Node.js 啦!
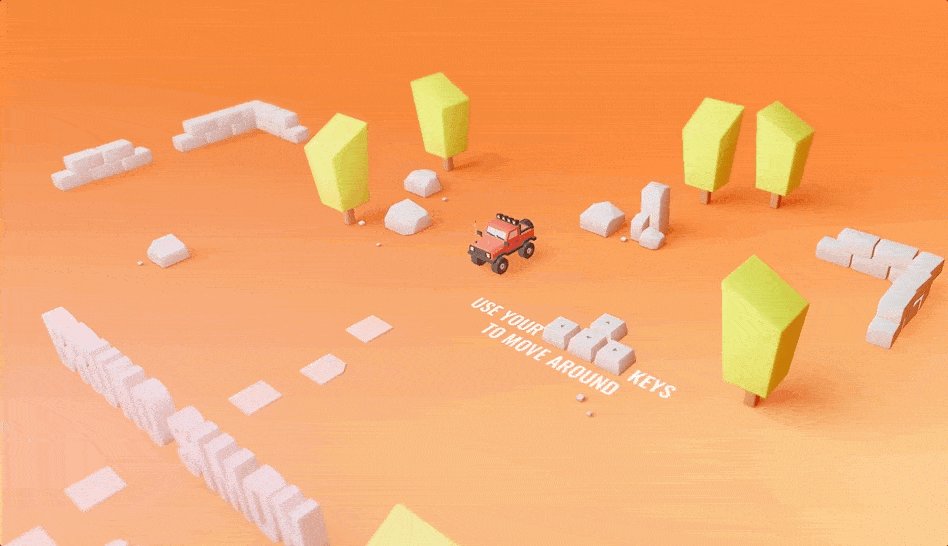
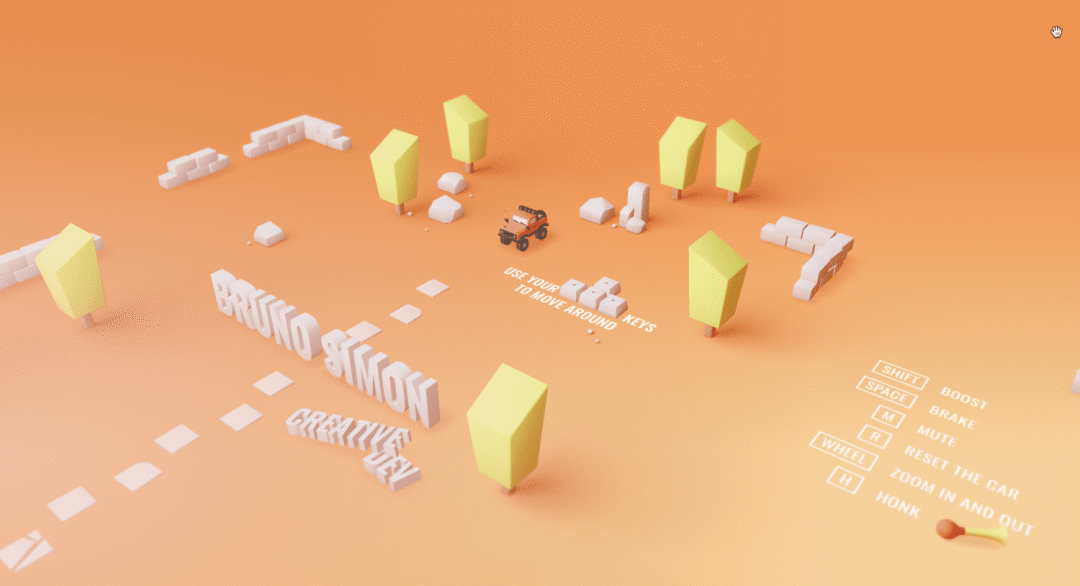
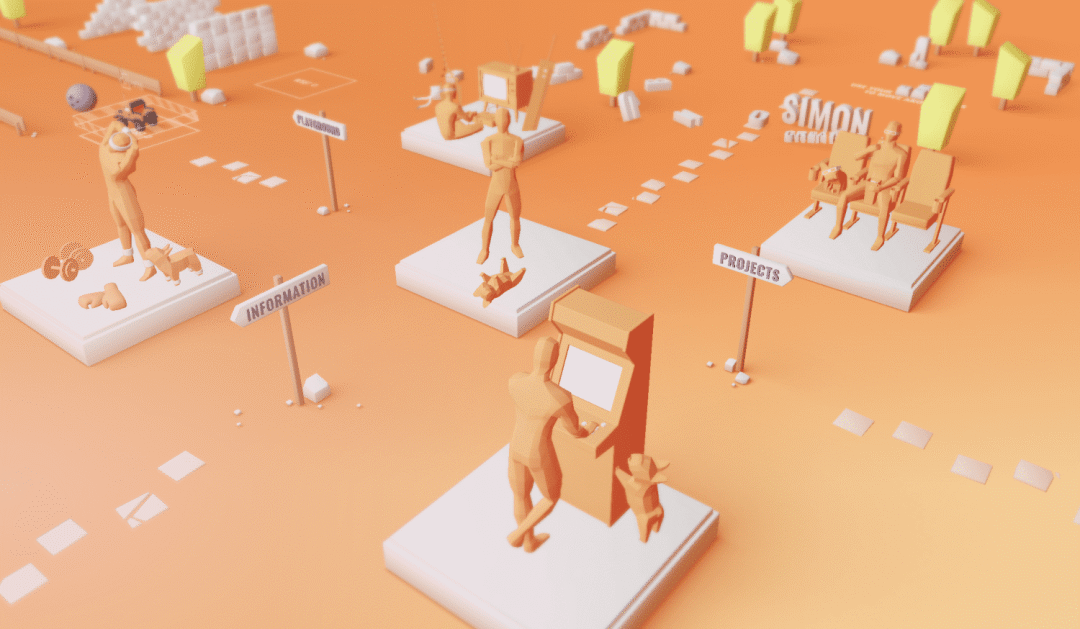
起首,我们来看看那个博客长什么样子:

一辆红色、心爱的小吉普车,在漫无边际的地图上自在地驰骋,还能够按按喇叭助扫兴,是的没错!那个博客还自带音效。
1.3 小游戏
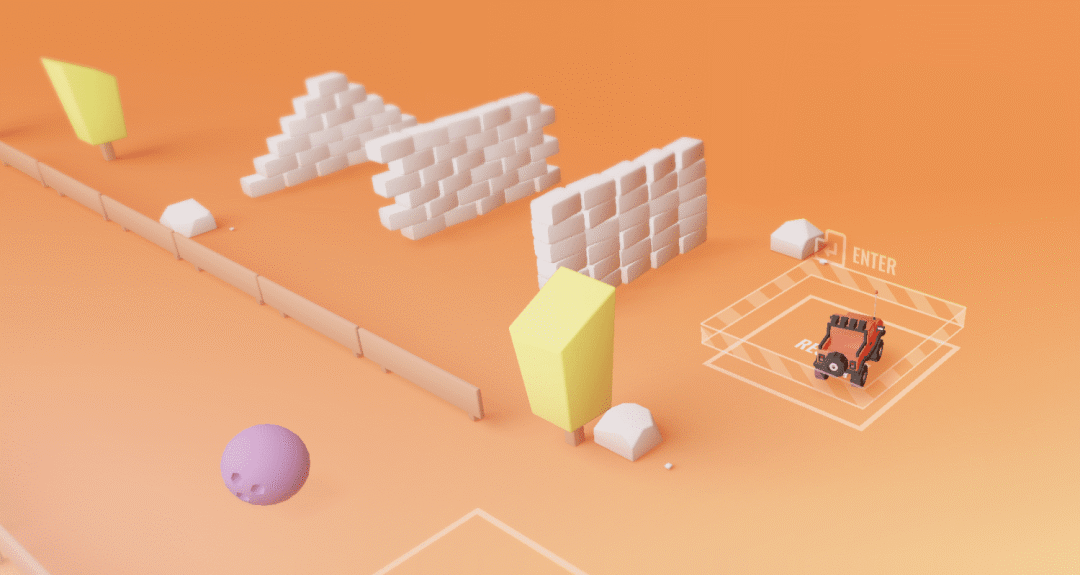
合理你“开”着小车唱着歌,突然就被做者创造的那一个 3D 世界给“绑架”了!因为他不行有简单的模子,还附带了一些十分有意思的小游戏。
好比你能够猛地加速碰击那三面“泡沫墙体”:

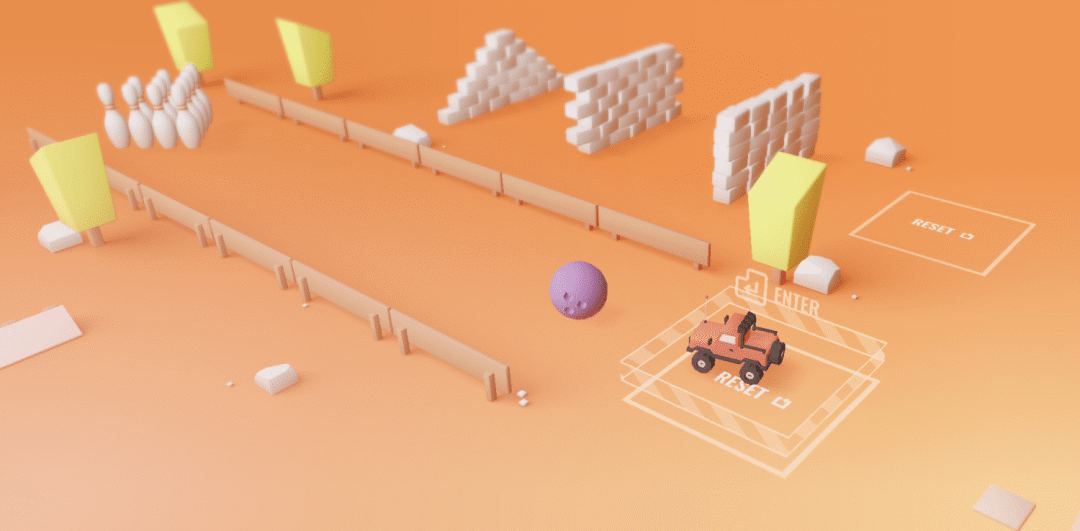
又或者是开着小吉普车“打保龄球”:

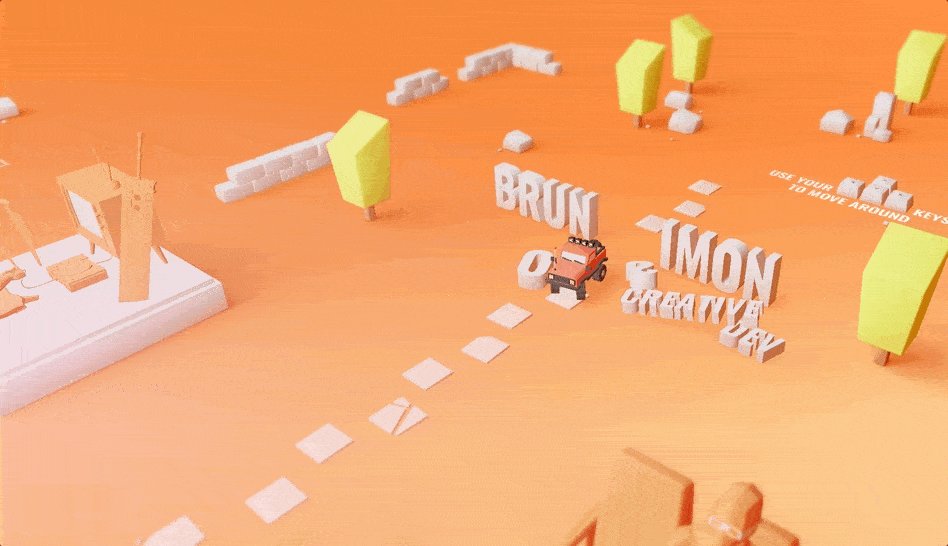
又或者是做一些“刺激”的越野操练:
那些小游戏是不长短常有意思呢?
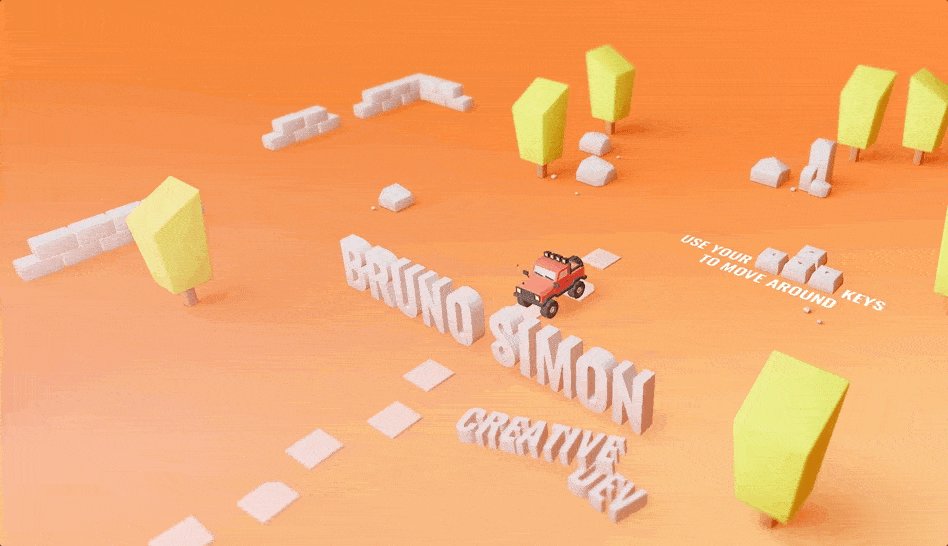
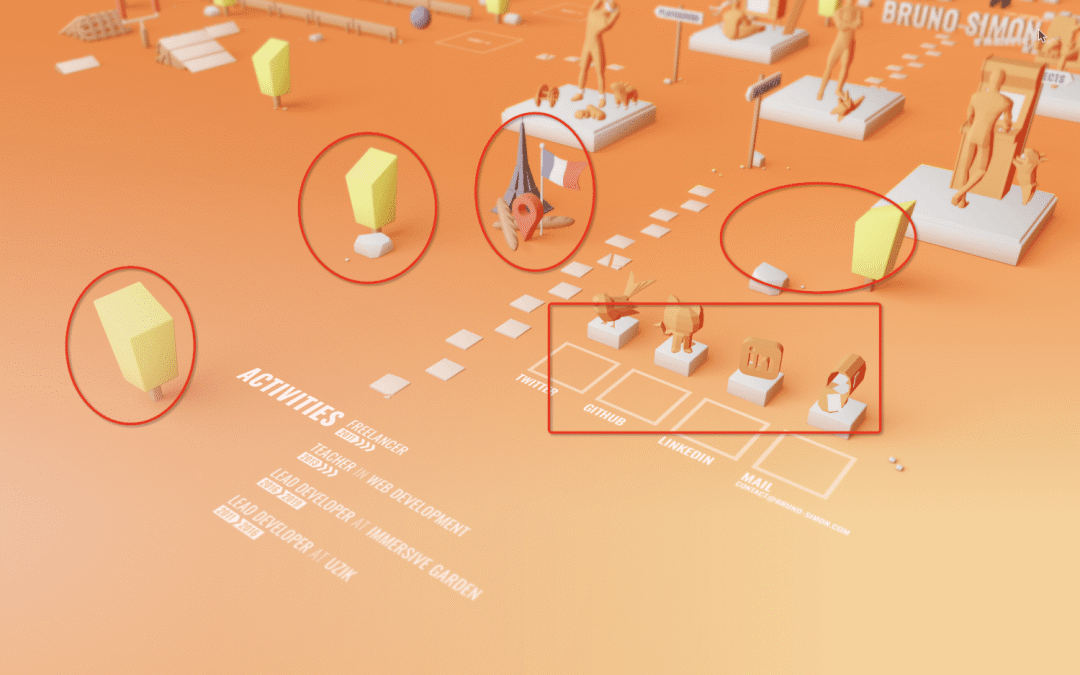
1.4 关于做者
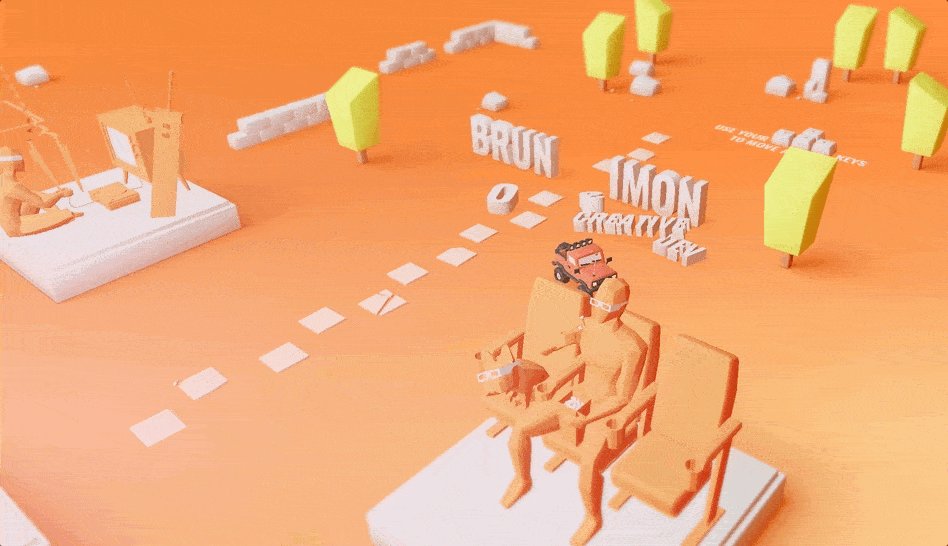
能写出那么有意思的 3D 博客的做者,也是必然是位十分有意思的人,那不他把本身的生活也“描绘”到了那个项目里。

我们大致能够猜到那位大佬的日常生活大致是“一人一狗”,并且他十分爱本身的狗狗。除了打游戏,健身、出门还有其他一些活动都是和它在一路。
啊!多么温馨的生活呀~那哪里是法式员的生活呢?那明明就是财产自在的生活啊!你认为那个博客就只是笔录生活点滴那你就错了,当我们的小吉普驾驶到 “project” 的时候,我们会看到良多做者写的手艺博文。

聊完家常,下面进进代码的世界!
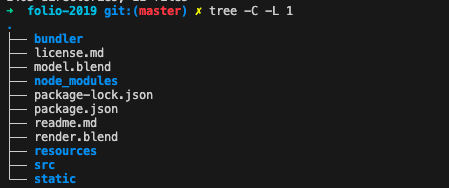
二、项目概览2.1 项目构造
我们先看一下项目构造:

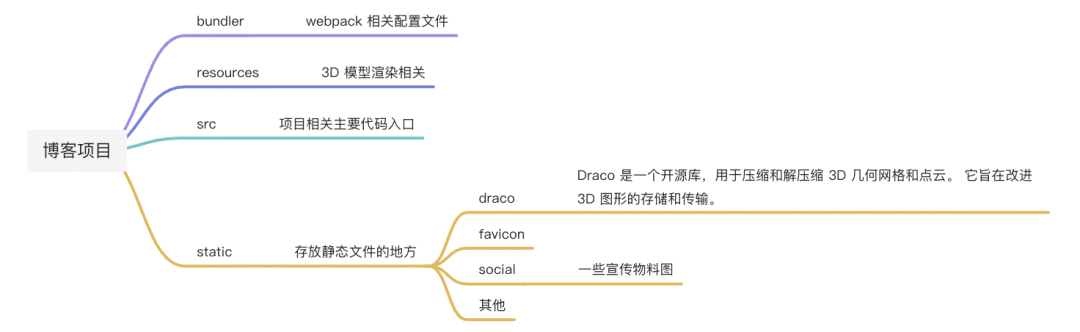
简单地对那些目次做一个概述:

是不是有良多文件看不懂?不妨,我们先从最次要的文件起头,也就各人最熟悉的 src 文件夹,那里放的都是核心代码。并且此中最次要的代码文件,相信你一眼就能看出来,没错!就是 index.js 。
import'./style/main.css'
importApplication from'./java/Application.js'
window.application = newApplication({
$canvas: document.querySelector( '.js-canvas'),
useComposer: true
那个 index.js 是不长短常简单,它就是告诉我们其实刚刚看到的所有效果,都是一个 canvas !而处置逻辑的代码都来自于 Application.js ,我们那里摘出一些比力重要的手艺栈、项目用到的核心库,做一个简单的介绍。
相信良多小伙伴早就猜到了,对!就是 Three.js 。
2.2 Three.js
Three.js 是一个 3D 的 Java 库,能够闪开发者在 Web 上创造 3D 体验,它和 WebGL 是更佳拍档。
地址:
地址:
那 WebGL 又是个什么工具呢?WebGL 是一个 Java API,它与大大都现代阅读器兼容,且间接利用图形处置单位 (GPU),那能够实现超卓的优化和更多的掌握,并且速度很快。
不外原生的 WebGL 难且复杂,利用原生的 WebGL 在画布上 绘造一个三角形至少需要 100 行代码,在那种情状下再往添加透视、灯光、模子和动画等等一切工具,可想而知有多令人头秃了。为了保住法式员为数不多的头发,就降生了 Three.js 库。它的价值是简化处置上述所有内容的过程, 只需几行代码即可获得动画 3D 场景。
2.3 dat.gui
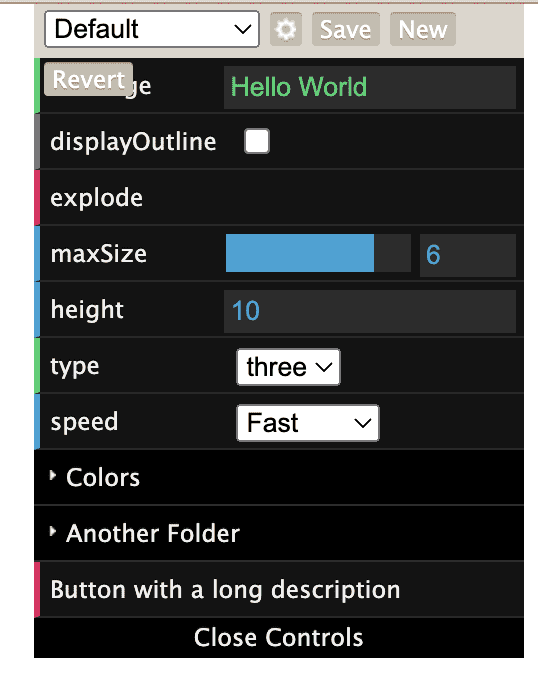
那个 3D 博客项目用到的别的一库是:dat.gui.js,它是一个用于在 Java 中更改动量的轻量级图形用户界面,利用那个库能够很随便地创建出可以改动代码变量的界面组件。实现的界面大致样子如下:

三、讲解源码
介绍完重要的手艺点,下面陆续回到逻辑处置的核心文件 Application.js 起头讲解源码。
3.1 构建世界
从代码构造上看,能够看到进口就在 this.setWorld 里,让我们来简单看看那里的代码:
constructor(_options)
// Options
this.config = _options.config
this.debug = _options.debug
// Set up
this.container = newTHREE.Object3D
this.container.matrixAutoUpdate = false
this.setSounds // 声音
this.setControls // 一些按键掌握等
this.setFloor // 地板设置
this.setAreas // 区域设置
this.setStartingScreen // 首屏动画(loading start)
相信上面的一些设置你一眼就看懂了,那里挑几个可能产生迷惘的办法名再简单阐明一下。 this.setControls 次要包罗了两个办法: this.setActions 和 this.setKeyboard ,那里就是小吉普车行驶和按喇叭等的按键掌握。
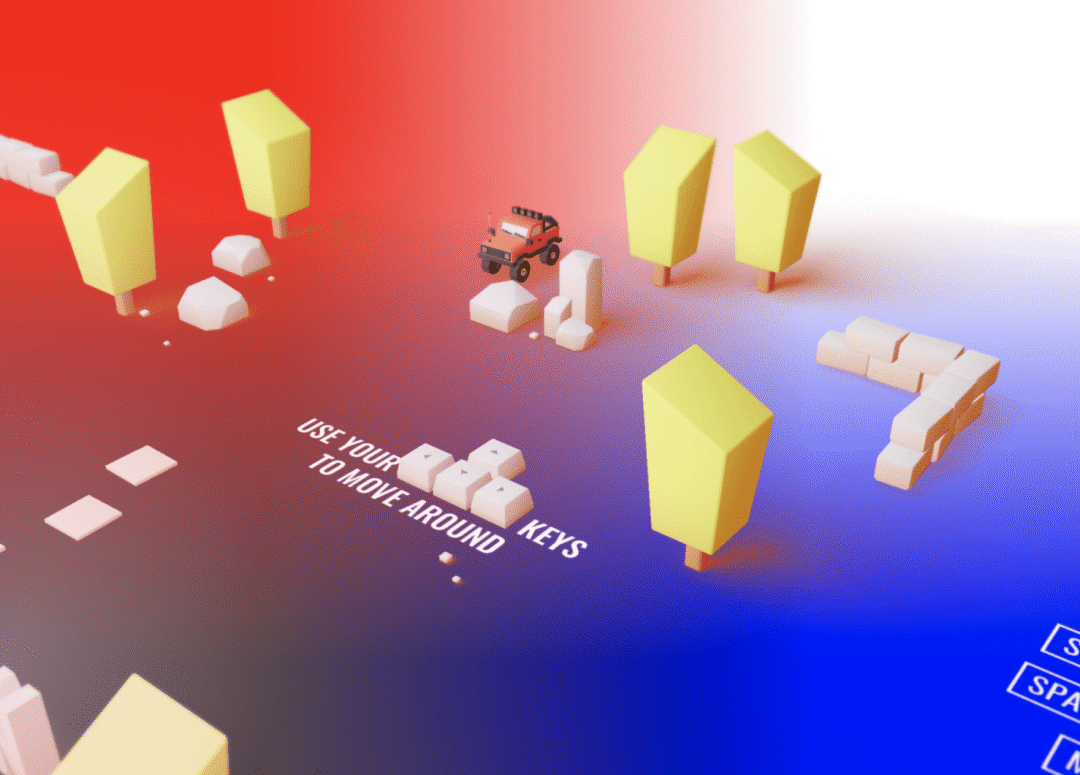
而 this.setFloor 次要是针对当前场景的地板款式的设置装备摆设文件,假设你不喜好原始的配色计划,你大能够自定义一个“五彩斑斓”的颜色,但前提是要具备必然的审美否则可能就翻车如下图了。

那里只是针对场景四个角(左上角、右上角、左下角、右下角)的颜色做了自定义,代码片段如下:
// Colors 修改前
this.colors = {}
this.colors.topLeft = '#f5883c'
this.colors.topRight = '#ff9043'
this.colors.bottomRight = '#fccf92'
this.colors.bottomLeft = '#f5aa58'
// Colors 修改后
this.colors = {}
this.colors.topLeft = 'red'
this.colors.topRight = 'yello'
this.colors.bottomRight = 'blue'
this.colors.bottomLeft = 'black'
剩下的 this.setAreas 次要是针对一些鼠标事务做了处置,便于我们用鼠标挈动和摸索整个“世界”,包罗了 mousemove 、 mousedown 、 touchstart 等,相关代码就不贴出来了,感兴致的能够自行摸索~
3.2 起头之后
以上那些构定都是在起头页面呈现的时候施行的代码,相当于提早做了一部门资本加载,那剩下的一些加载就在我们点击「start」之后起头。
在 World.js 文件里,我们也能够找到响应的代码 this.start 。
// On interact, reveal 点击 start 的交互
this.startingScreen.area.on( 'interact', =
TweenLite.to( this.startingScreen.startLabel.material, 0.3, { opacity: 0, delay: 0.4})
// 剩下的资本加载
this.start
window.setTimeout( =
this.reveal.go
}, 600)
在 start 那个办法里面我们会看到更多内容的加载,好比小吉普车的加载,还有我们最想晓得的文章列表的加载。
start
this.setCar // 汽车加载
this.areas.car = this.car
this.setSections // 文章加载
没错就是它,接下来我们要找文章进口的标的目的标。即 x 和 y 轴表达那个对象在画布上的坐标位置,我们也能够挪到本身喜好的位置上往。
// Projects
this.sections.projects = newProjectsSection({
...options,
x: 30,
y: - 30
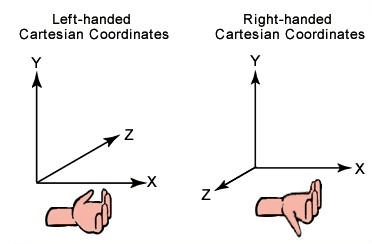
那里需要略微介绍下 Three.js 的坐标轴系,它摘用右手坐标系, 如下图所示,与此对应的还有左手坐标系:

所以,当我们加大 x 的值后,我们会发现整个文章间隔变得远了,同理修改 y 值也是同样的效果。
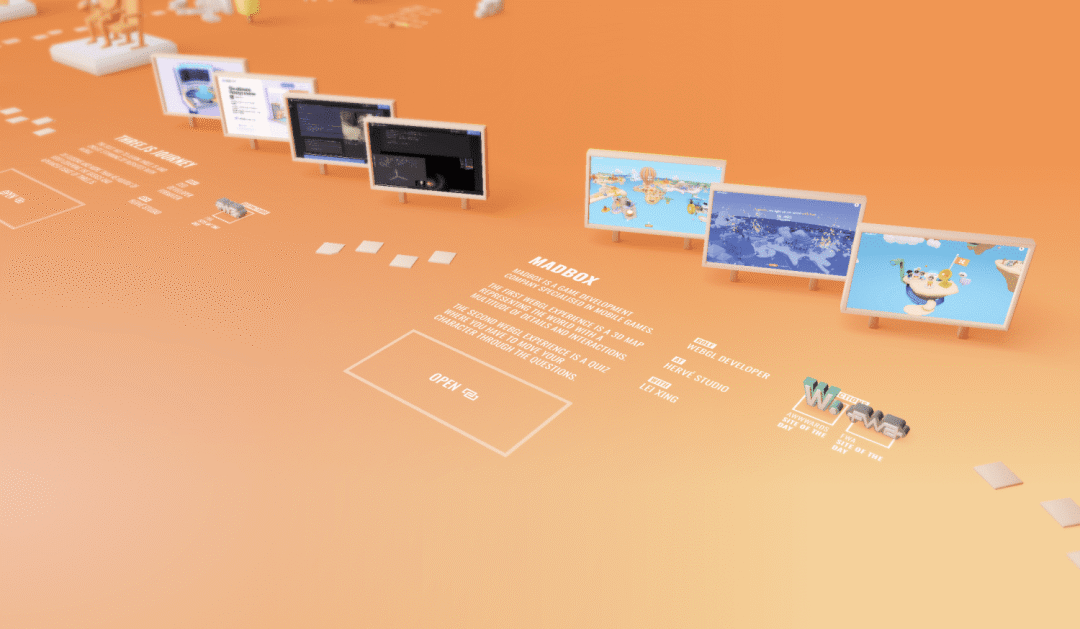
3.3. 文章列表
查看 ProjectsSection.js 文件,我们发现里面有良多的图片,先别管往下看就会看到一个 setList ,改动如下:
setList
this.list = [
name: 'HelloGitHub',
imageSources:
projectsThreejsJourneySlideESources
floorTexture: this.resources.items.projectsThreejsJourneyFloorTexture,
link:
href: '/',
// 掌握按钮的位置
x: - 5.8,
y: - 4.5,
// 掌握open按钮大小(0,0)的时候无边框
halfExtents:
x: 2,
y: 1
distinctions:
// 一个3d模子的图标,xy是坐标轴位置
{ type: 'fwa', x: 4.15, y: 5.15}
如斯一来,你就拥有了“本身”的 3D 博客, 只不外谦虚一点来说,3D 是他人的,博客是你本身的。来张特写看看:

连系图片我们对上面的代码做一些阐明:
1. imageSources :就是“告白牌”上面的图片,我那里只弄了一张 HelloGitHub 社区首页的图片,你也能够根据原博客那样放上好几张图。
图片存放的地址和引进规则:
importprojectsThreejsJourneySlideESources from'../../../models/projects/threejsJourney/slideE.jpg'
2. floorTexture 即“地板贴图”,也就是我们看到“躺”在地上的阿谁图,或许你会问:为什么不克不及间接把图放上往还需要酿成一个 texture 贴图呢?
因为,那是一个 3D 世界,跟着鼠标上下挈动,我们关于那个图的视觉会发作改变,所以需要把图也“放”到一个 3D 容器中往,如许我们所构建的 3D 世界才实在可信。所以那里我们跟着代码往倒推那个图是怎么生成。
floorTexture: this.resources.items.projectsThreejsJourneyFloorTexture,
我们得知它是“挂”在 resources 对象下面的。一层一层查下往,我们发现他是在 Application.js 的时候加载进来的。进到 Resources.js 文件,我们能够发现有十分多的资本文件例如 .png 、 .glb 之类的。
什么是 glb 文件?
上文提到的 .glb 后缀的文件,它包罗以 GL 传输格局(glTF)保留的三维模子。它以二进造格局存储有关三维模子的信息,例如节点条理构造、摄影机和材量、动画和网格。 .glb 文件是 .glTF 文件的二进造版本。
3.4 再深进一点
接着上面探究:贴图是怎么生成的,顺着 Resources.js 文件接着看。
假设,间接在 Resources.js 里面间接搜上面的 projectsThreejsJourneyFloorTexture 关键词是搜不到的,那就删掉后面的一些英文再尝尝,我们会发现如许的一行代码在 this.loader.load 那个办法里:
{ name: 'projectsThreejsJourneyFloor', source: projectsThreejsJourneyFloorSource, type: 'texture'},
跟着它的 source 字段再搜,会发现它联系关系的图片文件:
importprojectsThreejsJourneyFloorSource from'../models/projects/threejsJourney/floorTexture2.png'
你必定猎奇,为什么间接搜搜不到呢?让我们折叠长代码再来看一下,你就会发现有一个名字的处置函数:
this.loader.on( 'fileEnd', (_resource, _data) =
this.items[_resource.name] = _data
// Texture
if(_resource.type === 'texture')
consttexture = newTHREE.Texture(_data)
texture.needsUpdate = true
this.items[ ` ${_resource.name}Texture` ] = texture
// Trigger progress
this.trigger( 'progress', [ this.loader.loaded / this.loader.toLoad])
没错,处置函数会主动加上 Texture 做为对象名的后缀,能够说长短常严谨了,因为他从一个通俗的图片文件酿成了一个“贴图”文件,要贴合在 3D 容器里面。
如今,我们再回到上面的 setList 办法。其它的文件链接、模子的坐标轴位置,相信你已经对它们一目了然!
五、结尾
阅读源码必然不是一个随便的过程,出格是从初学者起头。固然难熬但也经常有一些小欣喜鼓励着我,好比:一遍又一各处阅读源码的过程中,突然发现一个小小的常识点,仍是挺有意思的。
举个例子,那个 3D 博客项目中良多如许的图片:

点开就是一张黑不溜秋的图片,起初我底子就不晓得那是什么工具,但跟着我对代码的理解加深。突然恍然大悟,本来那些是模子的位置和暗影效果衬着。

最初,那一趟短暂的 3D 博客进门之旅到那里,就要跟列位乘客说再见了。其实整个原文件的内容十分丰富,包罗良多 3D 模子的文件、打包的设置装备摆设优化等等,值得愈加深进和系统地进修,但是因为篇幅和才能有限,今天就先写到那里。假设你有兴致翻阅源码的话,你会有更多意想不到的发现。
微软开源Visual ChatGPT,7天斩获2.2万stars ipmitool开发者账号被GitHub无故封锁,项目被回档 动手清退开源组织,Docker为此致歉
那里有最新开源资讯、软件更新、手艺干货等内容
点那里 ↓↓↓ 记得 存眷✔ 标星⭐ 哦
