【UI设想】没构想?一文读懂B端全局导航设想!
你能否有过如许的体验,进进浩荡且目生的火车站后丢失标的目的:从哪里进站?在哪里安检?取票窗口在哪?那时你迫切需要一个准确的导视牌,搀扶帮助你在建筑空间中定位,并找到前进标的目的。

在软件系统顶用户也会面对类似的问题。带着目标进进系统后,用户会通过网页内漫衍着的信息气息,往觅觅目标功用进口,而供给那些信息和进口的即是导航系统。它处理了用户“我在哪”“到哪里往”的问题,并为用户供给挪动体例即页面间跳转。
本文将基于B端场景的全局导航展开,回纳总结相关概念并提出设想定见。

为什么需要全局导航
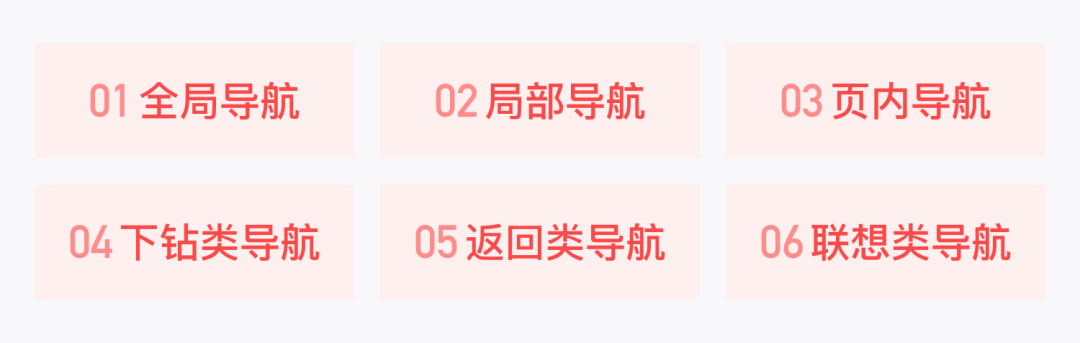
根据导航的触达范畴,在B端设想中常利用的导航可分六品种型:

展开全文
此中全局导航联合了系统的所有板块,从系统整体为用户供给定位与导航,容许用户在系统浅层停止横向挪动。全局导航是用户利用网站功用的第一触点,和首页内容一路塑造了用户对网站的第一印象。全局导航对用户体验的影响能够回纳为以下几点:
👉 闪现信息架构
构建用户对网站功用和内容的整体认知。
👉 供给关于当前位置的线索
搀扶帮助用户领会当前位置与可前进途径。
👉 供给可拜候进口
搀扶帮助用户快速抵达目标页面。
👉 供给一致性的产物体验
全局导航凡是是所有页面的配合元素,能够强化品牌形象。

全局导航的根底款式
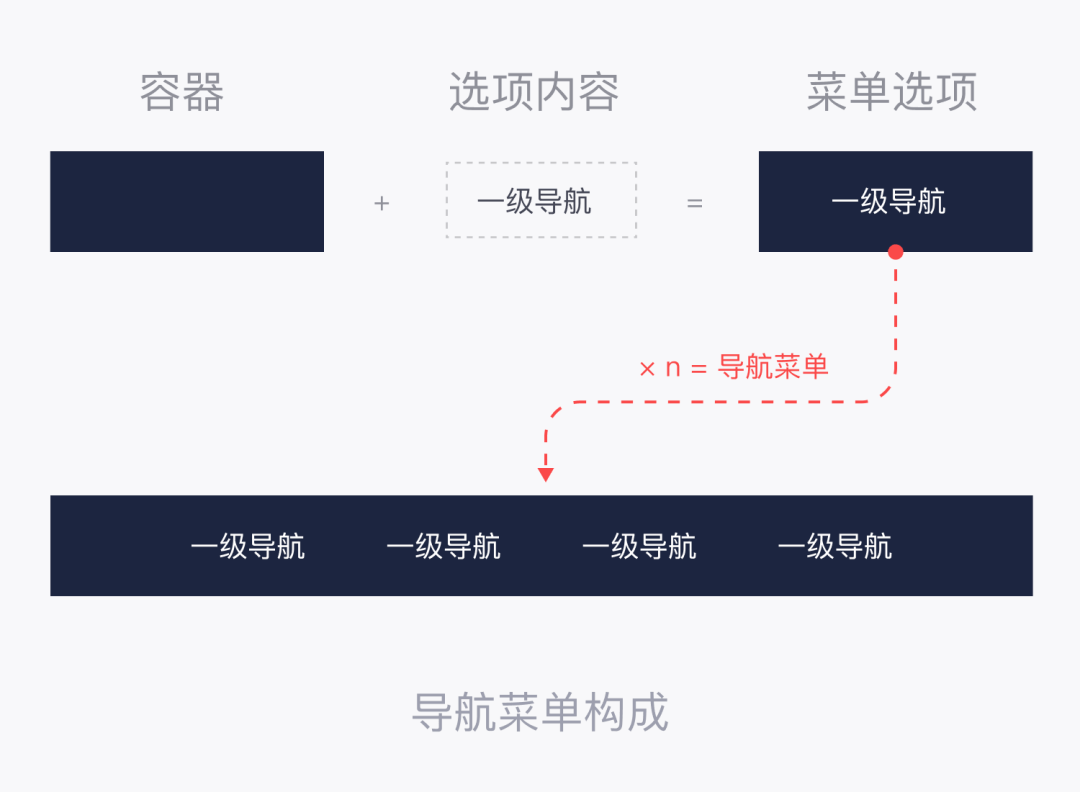
2.1 导航菜单的构成
导航菜单由多个菜单项聚集而成。
容器:承载导航菜单内容的容器,容器颜色凡是与页面布景色构成比照。
选项内容:通过简短文本表述菜单选项选项,也能够摘用图标+文本的形式。
交互形态:normal、hover、press、disable,点击菜单热区后跳转至对应的页面。


在页面阅读过程中,用户的阅读动线是从左上到右下停止扫视,因而全局导航普及被放置在页面顶部,或者页面左侧,由此产生了常用的几种全局导航菜单范式。
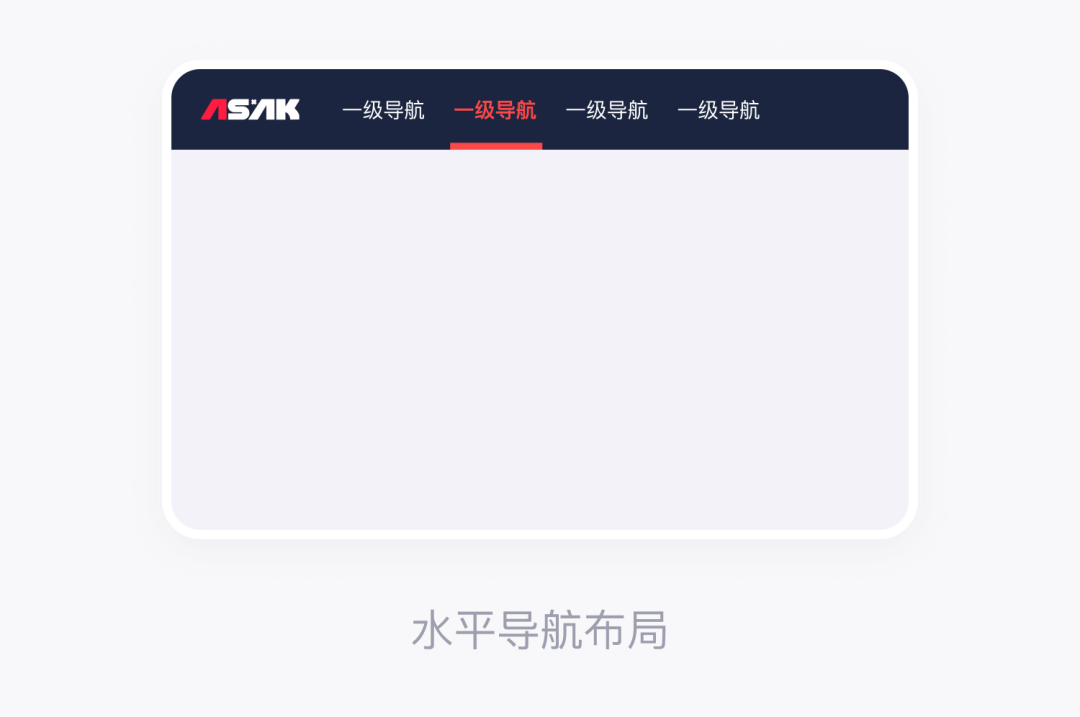
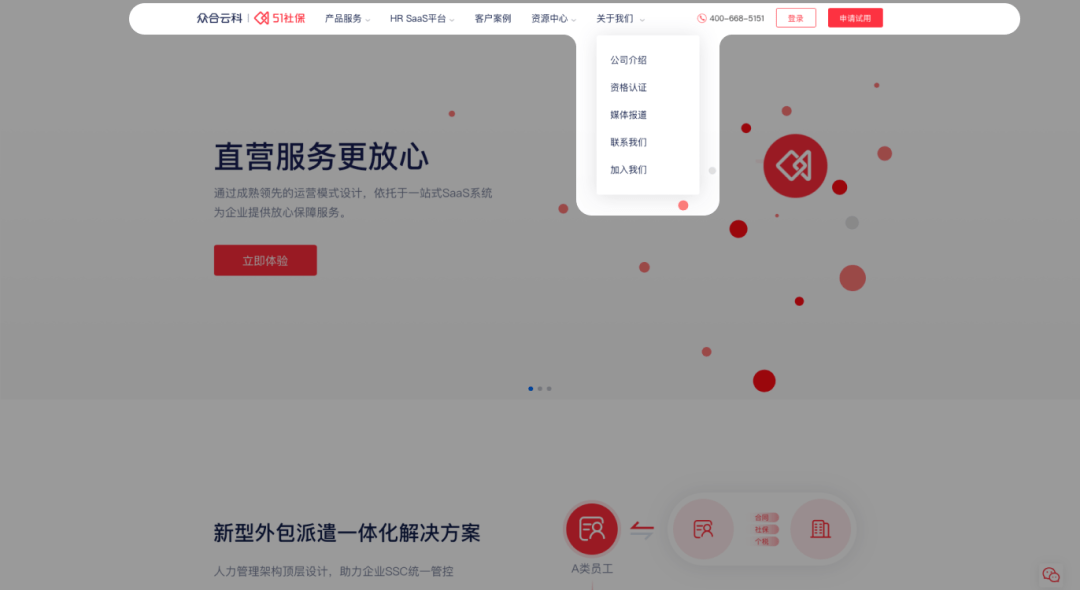
2.2 程度导航菜单
导航菜单放置于页面顶栏,横向程度延展。此中选项优先级从左到右递加。

👍 长处
▶ 导航栏面积较小,有较大屏幕空间用于内容展现。
▶ 页面简洁,选项数量有限,减轻用户的认知负载。
▶ 在长页面中,导航上下规划与用户阅读标的目的一致(纵向滚动查看),沉浸感更强。
👎 缺点
▶ 导航菜单间切换较为未便。
▶ 若菜单选项名称过长、数量过多会遭到横向尺寸限造。
▶ 导航菜单横向排布,用户扫视效率低。
适用于:导航菜单数量较少的场景;内容向下延展的长页面,如官网页面
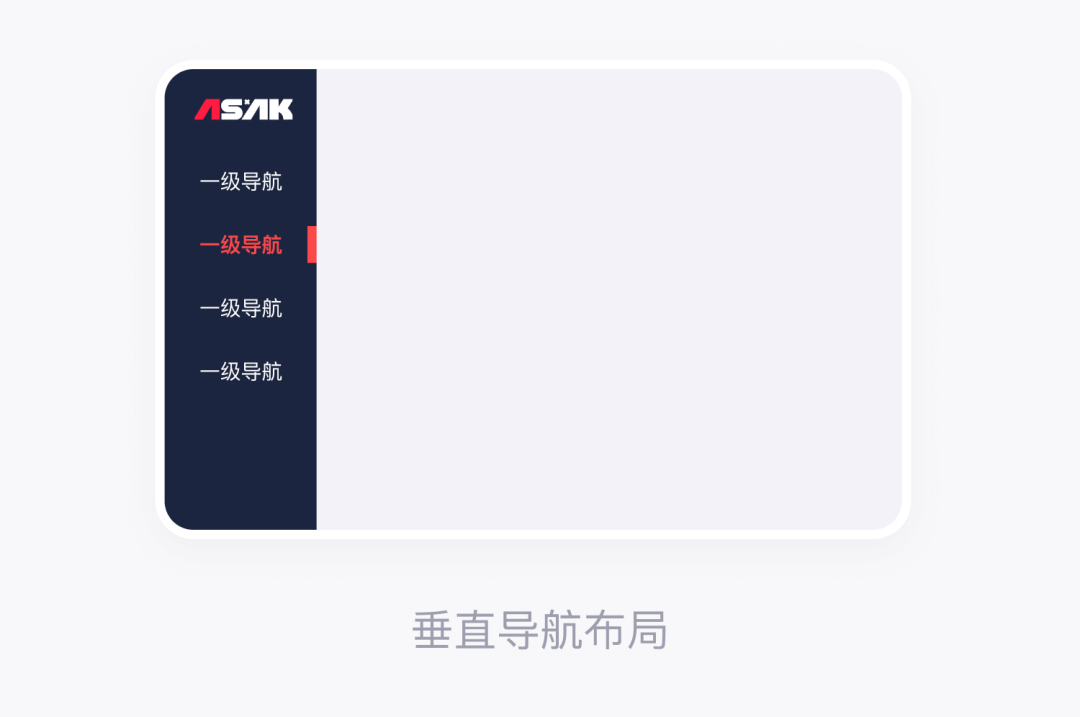
2.3 垂曲导航菜单
导航菜单放置于页面左侧栏,纵向垂曲延展。此中选项优先级从上到下递加。

👍 长处
▶ 用户能够快速在导航菜单之间切换。
▶ 充沛的纵向空间能够包容更多选项,选项过多时能够对一级导航停止分类。
▶ 纵向排布的菜单内容,便利用户快速扫视并识别。
👎 缺点
▶ 导航栏面积较大,用于内容展现的区域变小。
▶ 视觉凸起,阅读过程中打断感强。
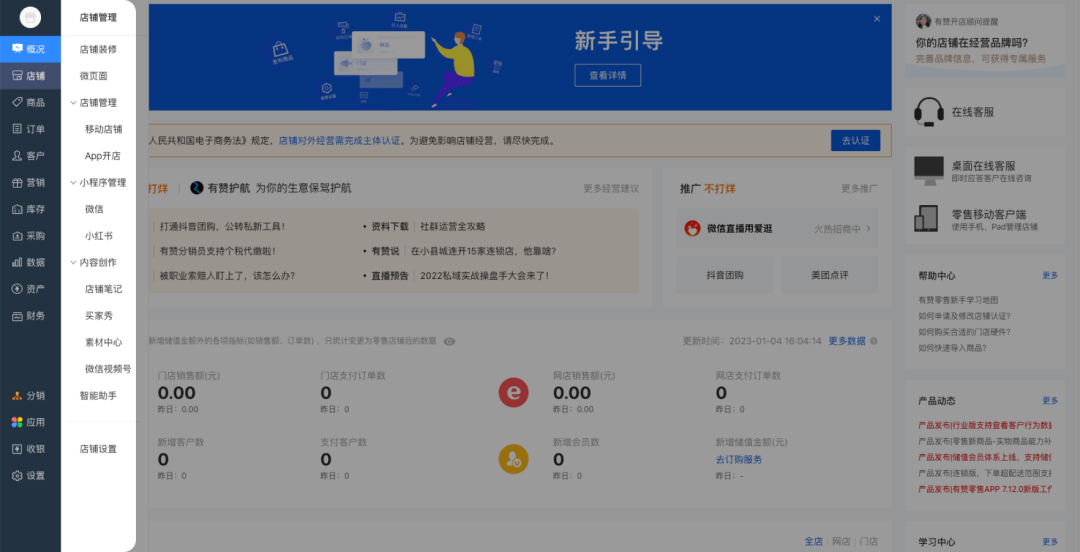
适用于:导航项较多、功用属性强的场景,如大部门toB网页。
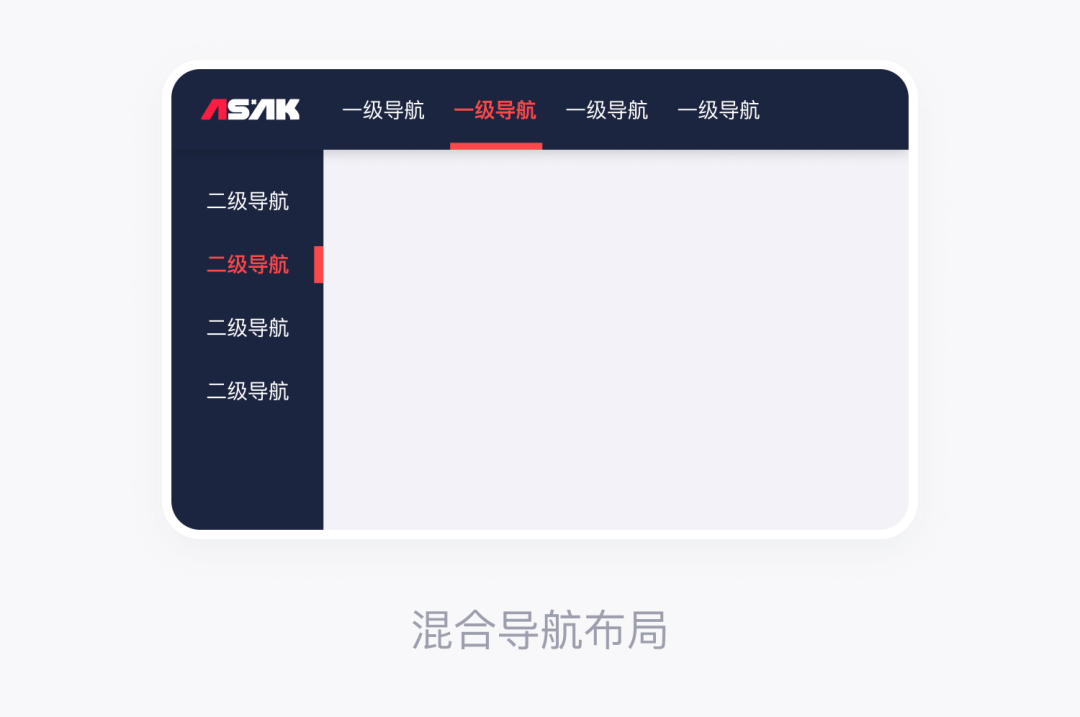
2.4 混合式导航菜单
同时利用程度导航菜单和垂曲导航菜单。凡是顶栏为一级导航,承载全局类目和功用;侧边栏为二级导航,供给详细网站架构和功用。

👍 长处
▶ 外显一级、二级导航,提拔网站构造可见性。
▶ 能够包容更多信息层级。
▶ 足够操纵屏幕空间,信息密度高 。
👎 缺点
▶ 菜单面积较大,视觉复杂度高。
▶ 用户阅读动线复杂,需要合理设想架构。
合适量级大,复杂度高的的系统,如各类云办事后台。

全局导航的拓展才能
弹出
为了包容更多的信息量级,hover在一级导航下能够弹出二级菜单。
顶部导航/侧边导航的差别弹出体例:




当二级菜单内容过多时,也能够像各类云办事网站一样弹出站点地图。但需要对二级导航停止合理分类、规划,不然影响用户信息搜觅速度。

搜刮
当二级导航过多时,增加搜刮功用能够搀扶帮助用户更快速触达进口。


设想定见
用户利用导航菜单是一个信息觅觅的过程,包罗信号捕获、行为施行、反应与评估等流程。在系统设想时需要重视全局导航的可用性,确保用户快速找到目标进口,进步系统利用效率。本环节将从导航利用体验动身,对全局导航的设想要点停止回纳总结。
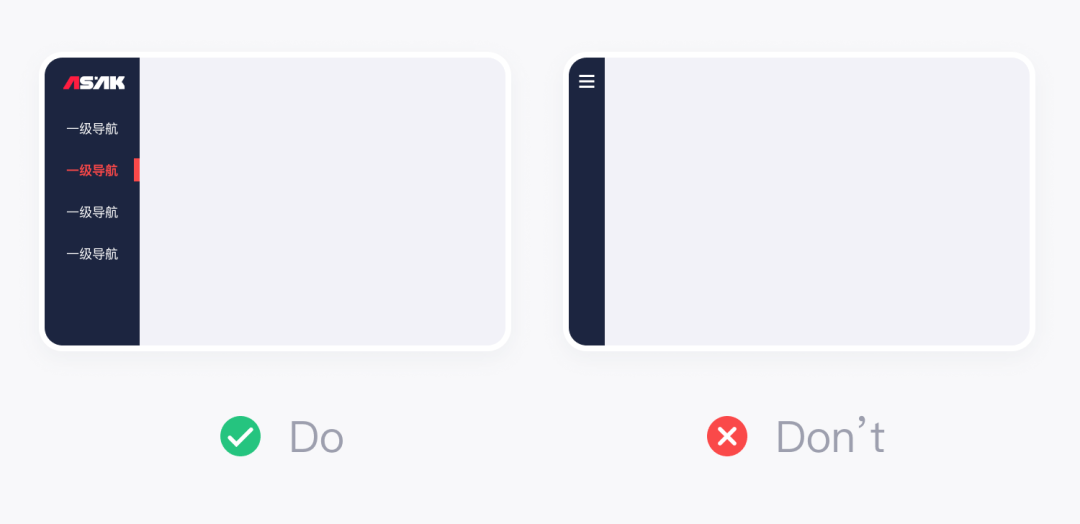
👉 全局要有足够的视觉权重,默认折叠全局导航会利用户难以发现进口。一般默认侧边栏展开,不需要时收起。

👉 连结构造简洁,若导航层级过深(如三级导航及以上)可见性将大大降低。

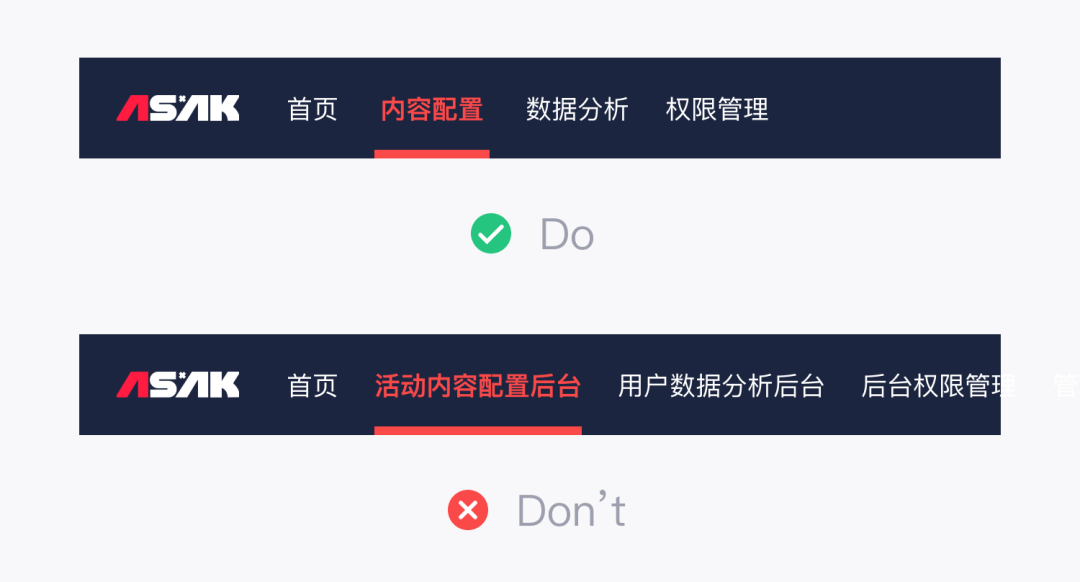
👉 掌握程度菜单选项数量,制止过长溢出,同时需要考虑将来营业的可拓展性。

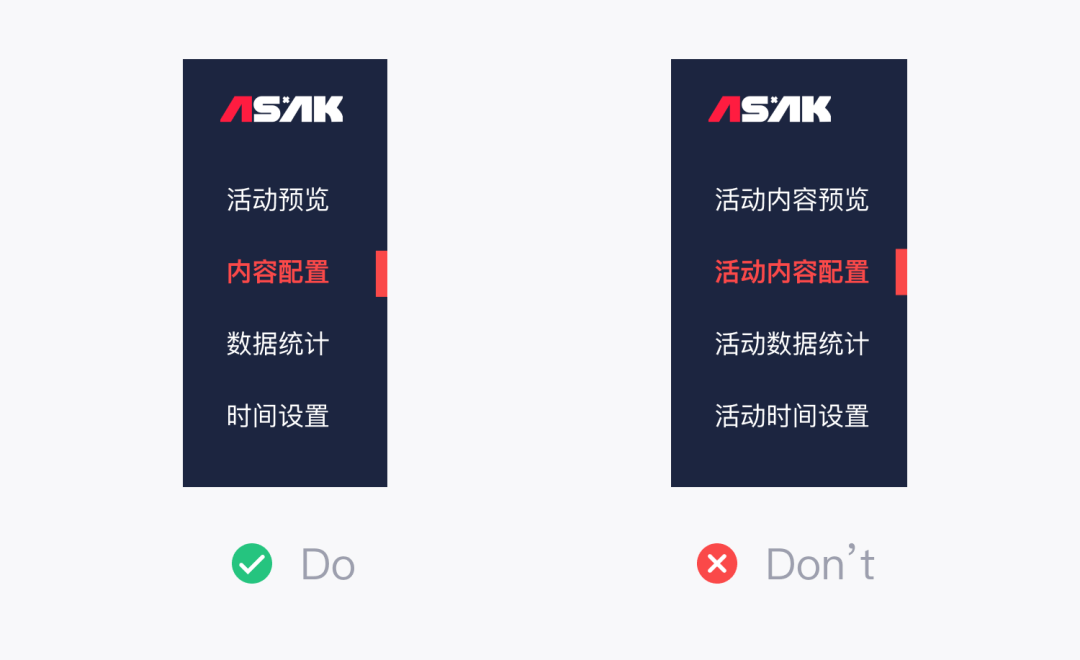
👉 包管可读易于扫视。菜单选项名称连结辨识度,制止大量利用反复文本。

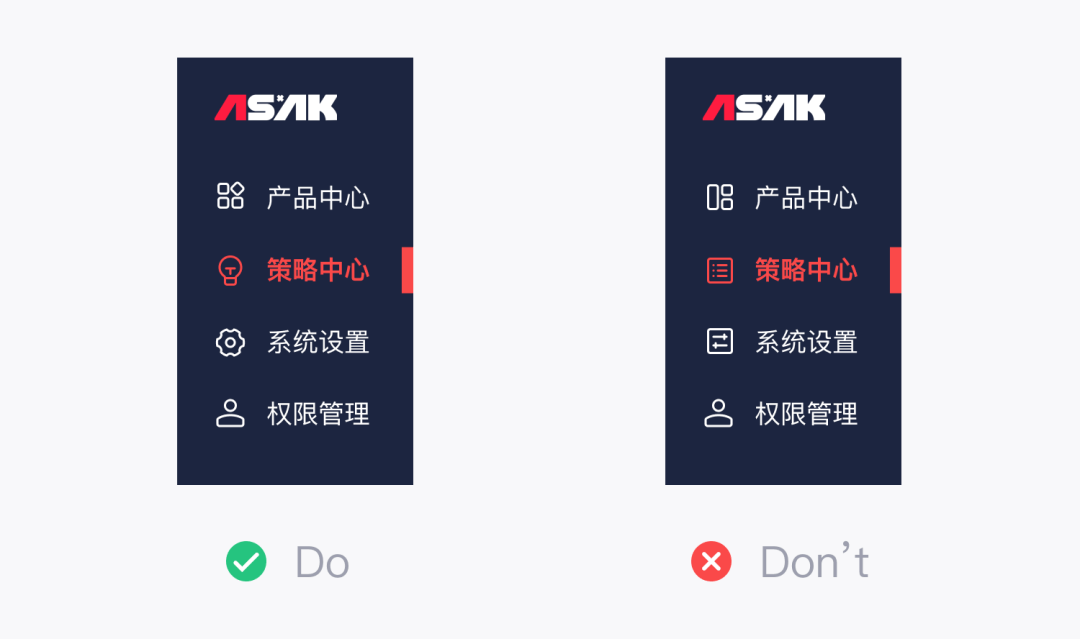
👉 准确映射内容,跳转页面的可预见性,摘用易于理解和识此外名称/图标。


小结
全局导航是B端系统中不成或缺的一环,目前已经有十分成熟的设想处理计划。程度菜单和垂曲菜单都很大水平上平衡了界面简洁和功用适用,在B端系统得到普遍利用。
在系统设想前期,需要根据内容整体框架和页面规划,抉择适宜的导航菜单类型。在全局导航的详细设想中,则需要着重考虑进步菜单选项的可见性和用户利用效率。
最初,用户的交互行为不只依靠当下的界面外看和内容,还依靠用户的先验常识和利用体味,因而优良的导航系统应该与用户的心智模子相婚配。
