小法式原则化Demo及开发指南
1用户指南
云视通小法式撑持体验自有设备,试用云视通设备,根据提醒填写账号信息和设备信息,单击立即体验,进进自有设备播放页,体验设备实时曲播,实时截图保留至手机系统相册。
1.1 wx搜刮“云视通开放平台”小法式
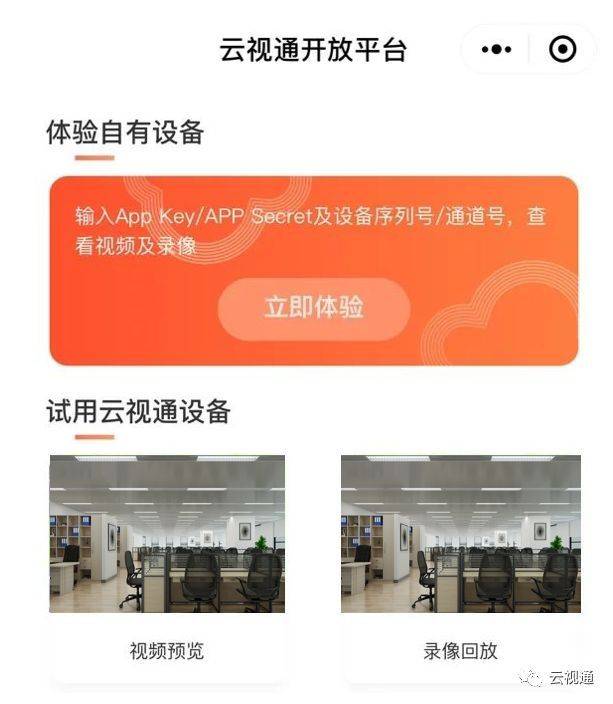
点击“云视通开放平台”,进进云视通小法式首页。
“云视通开放平台”小法式

1.2 体验自有设备
假设您拥有云视通开放平台账号和公有云协议设备(中维世纪私协设备)、国标28181协议设备以及海康私有协议Ehome、ISUP协议设备可体验您账号下设备曲播。(假设您还没有设备,您能够体验试用云视通设备播放,参考1.3)
1.2.1 体验自有设备
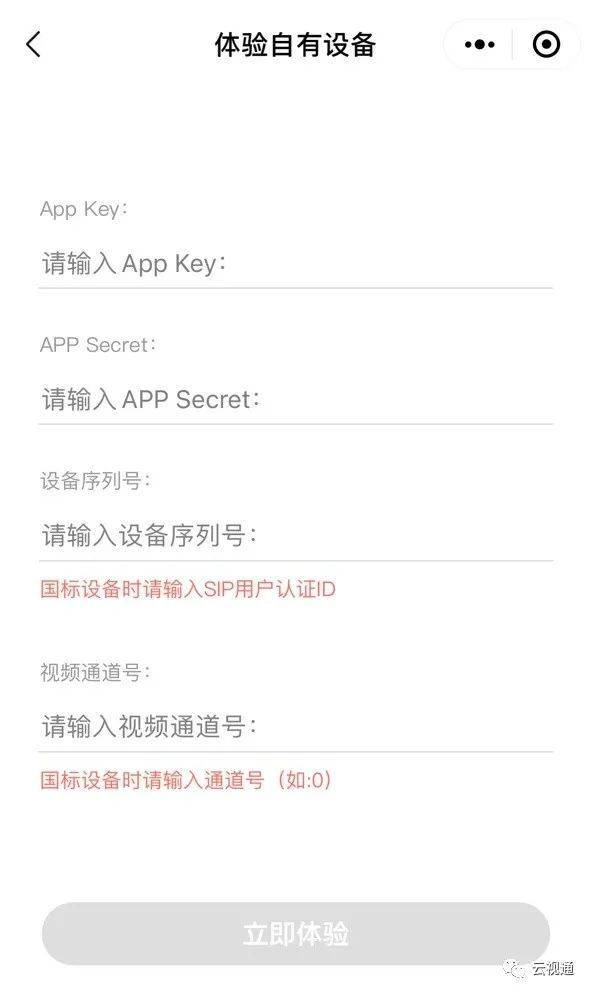
(1)进进云视通小法式首页,单击 「立即体验」,进进体验自有设备页。

展开全文
(2)根据提醒填写您的账号信息和设备信息。您可登录云视通开放平台官网 ,在 「掌握台」- 「我的利用」- 「利用信息」 AppKey、 AppSecret,再单击左侧 「设备接进」,获取您的设备信息。
设备序列号和通道号需根据指定格局填写。视频通道号默认为0。
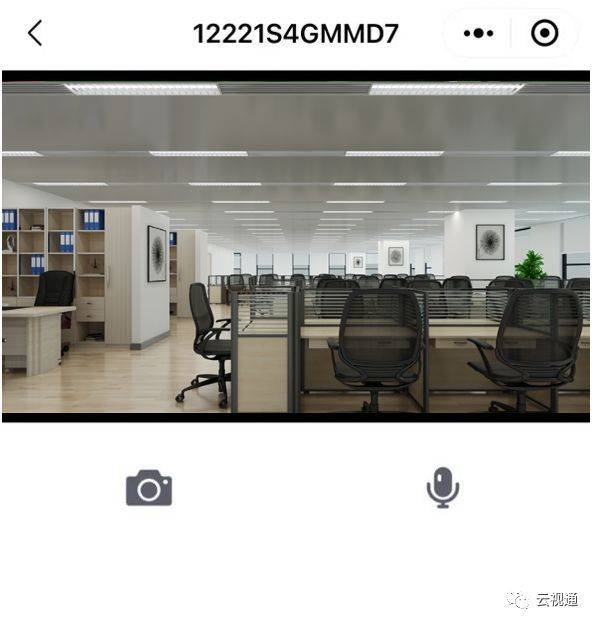
(3)单击 「立即体验」 按钮进进设备播放页。即可体验设备实时播放,实时截图等功用

1.3 试用云视通设备播放
假设您没有云视通开放平台账号或公有云协议设备(中维世纪私协设备)、国标28181协议设备以及海康私有协议Ehome、ISUP协议设备,可体验我们供给的试用设备停止设备曲播。
1.3.1 试用设备曲播
进进云视通小法式首页,单击 「视频预览」 按钮,进进试用设备页。
2开发指南
本文将搀扶帮助您进修若何在wx开发者东西中开发云视通小法式。
2.1 预备工做
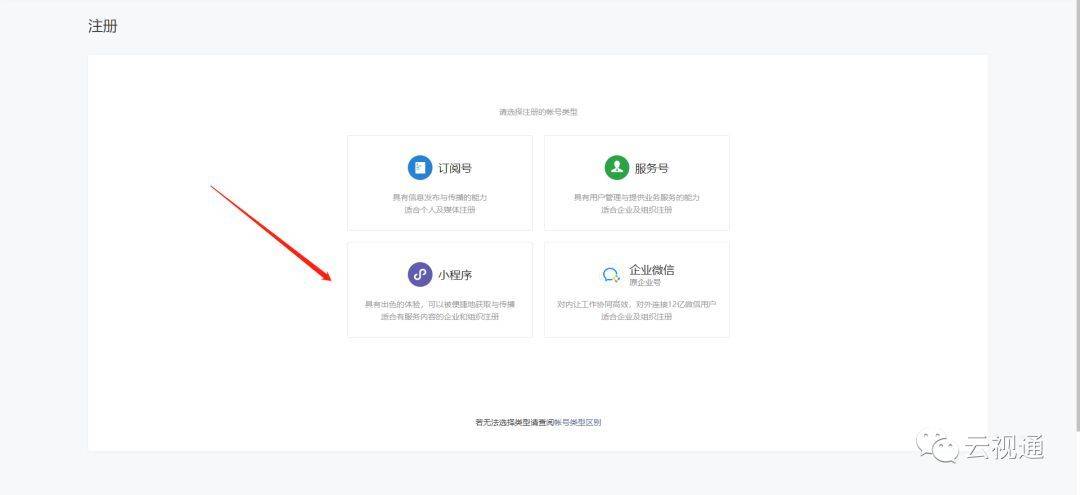
(1)注册wx小法式,在创建本身的wx小法式之前,起首需要注册小法式账号,有如下账号类型,抉择 「小法式」 类型。请用您的企业账号完成后续注册。

(2)下载并安拆微信开发者东西。
(3)云视通小法式依靠wx实时音视频播放组件live-player,根据wx实时音视频接进文档,您的小法式需要通过类目审核。您可登录wx公家平台 ,在左侧单击 「设置」,查看您的办事类目能否为live-player组件撑持的小法式办事类目。您可点击右侧 「详情」 停止办事类目添加。

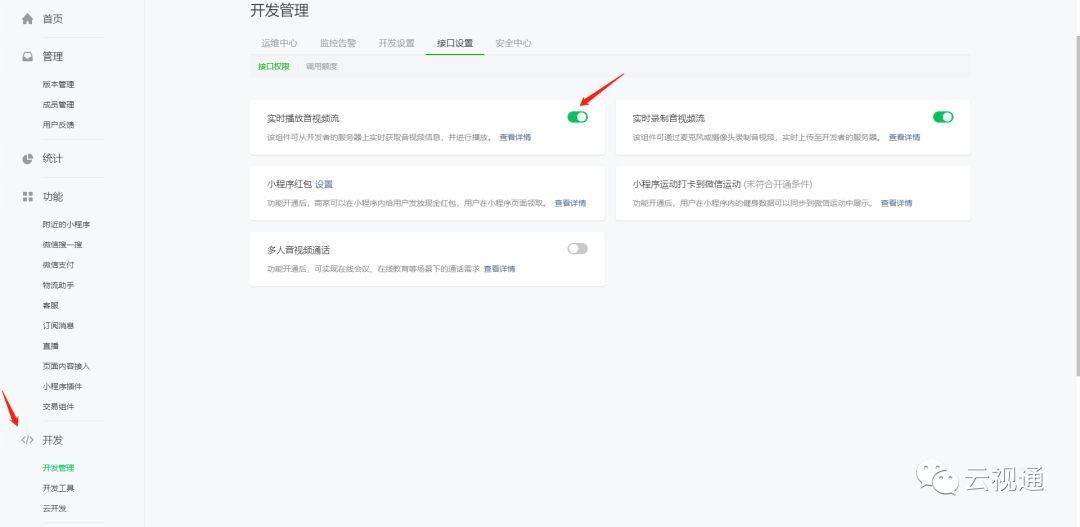
您可登录wx公家平台,在左侧导航栏单击 「开发」,然后单击 「接口设置」 ,自助开通该组件权限。

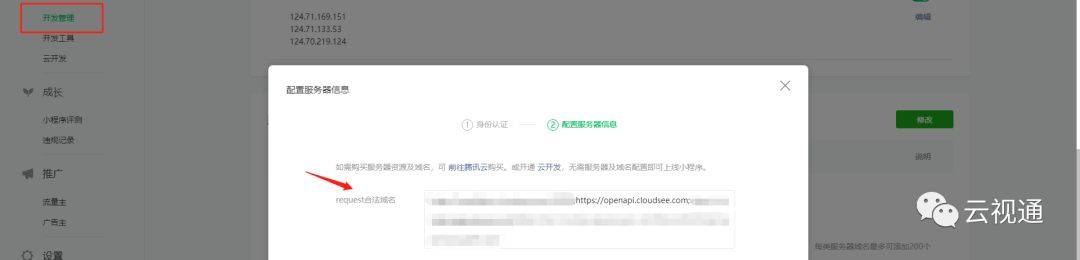
(4)在小法式中恳求云视通开放平台API时,需预先设置通信域名,小法式只能够和指定的域名停止收集通信。您能够登录wx公家平台,在左侧导航栏单击 「开发」,然后单击 「开发设置」,在 「办事器域名」 区域,单击 「修改」,停止设置装备摆设。

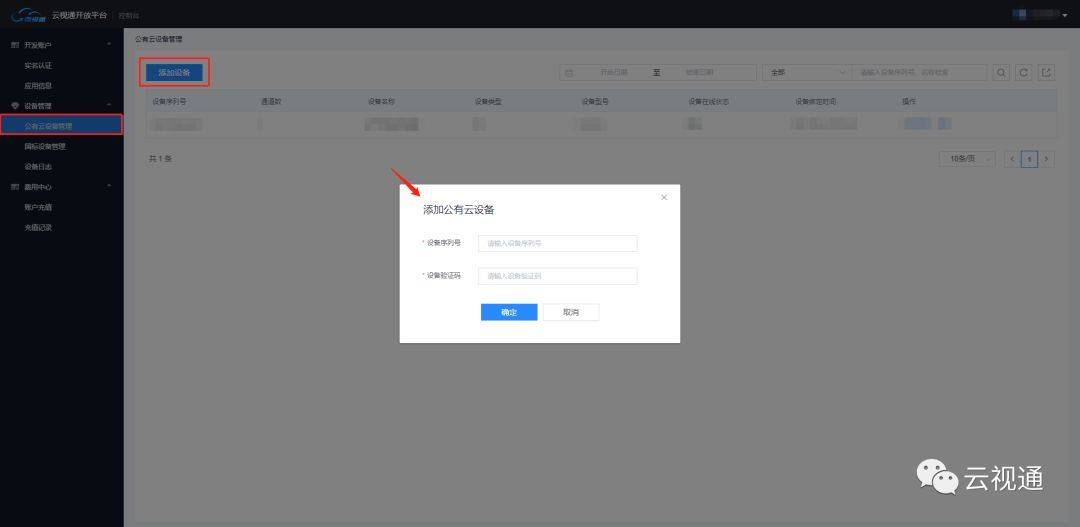
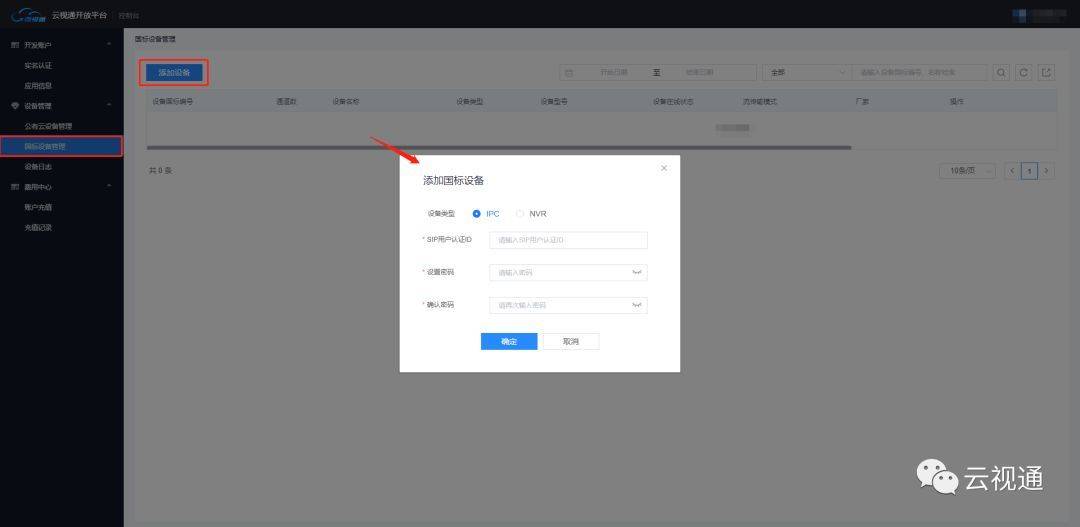
(5)开发小法式曲播功用需要公有云协议设备(中维世纪私协设备)、国标28181协议设备以及海康私有协议Ehome、ISUP协议设备撑持,您需要登录云视通开放平台官网 ,单击上侧导航栏 「掌握台」,单击左侧 「设备治理」,抉择对应设备停止添加,完成您账号下设备的添加。


假设您还未注册云视通开放平台官网账号,需要先单击上侧导航栏 「注册」,根据提醒步调注册成为云视通开放平台开发者。注册胜利后从头登录云视通开放平台官网,单击上侧导航栏 「掌握台」,单击左侧 「设备治理」,抉择对应设备停止添加,完成您账号下设备的添加。
·云视通开放平台的掌握台为开发者供给了利用信息、设备治理、费用中心等功用。登录账号后可在掌握台中停止操做。

2.2 体验小法式开发
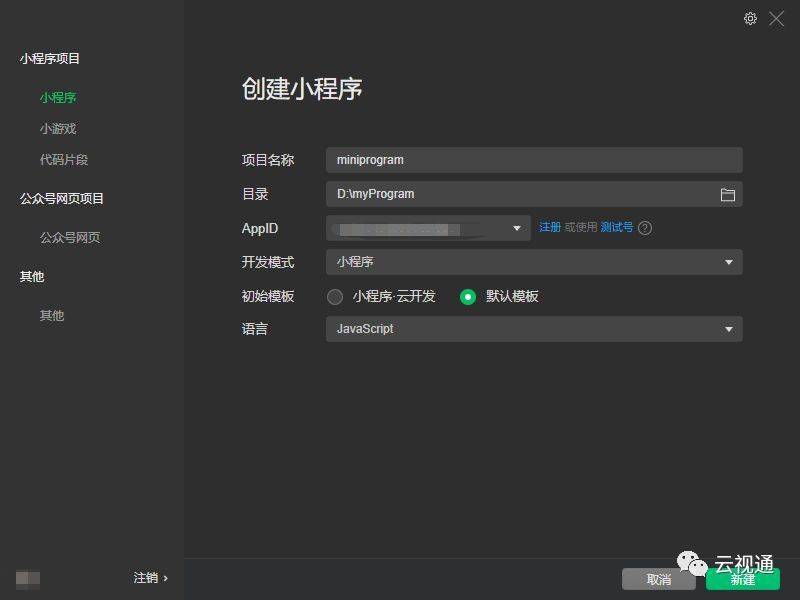
(1)新建项目:微信开发者东西扫描登录注册的微信小法式账号输进你的wx小法式App ID、(App ID 在开发设置页面下查看您的App ID)项目名称、目次、开发形式抉择小法式形式
(2)进进您的小法式项目:默认您的首页目次为 pages/index/index
·AppID:输进wx小法式的App ID。
·登录wx公家平台,在开发设置页面查看App ID。

2.3 开发视频曲播功用
2.3.1 live-player组件的利用
云视通小法式视频曲播功用依靠于wx小法式原生组件live-player
2.3.1.1 引进live-player
在.wxml文件引进live-player,创建LivePlayerContext
2.3.1.2 对象操做
wx.createLivePlayerContext() 通过 wx.createLivePlayerContext() 能够将标签和 javascript 对象联系关系起来,之后即可操做该对象 play:起头播放,假设的 autoplay 属性设置为 false(默认值),那么就能够利用 play 来手动启动播放 stop:停行播放 pause:暂停播放,停留在最初画面 resume:陆续播放,与 pause 成对利用 muted:设置静音 requestFullScreen:进进全屏幕 exitFullScreen:退出全屏幕
live-player id="myVideo" autoplay mode="RTC" bindtap="onVideoTap" muted="" src="" bindstatechange="statechange" binderror="error" bindaudiovolumenotify="audiovolumenotify" bindfullscreenchange="fullScreenChange"live-player
const livePlayerContext = wx.createLivePlayerContext('myVideo') livePlayerContext.play({ success:(res)={ console.log(res) }, fail:(res)={ console.log(res) } })
2.3.1.3 属性详解
src:用于音视频下行的播放 URL,撑持 RTMP 协议和 FLV 协议(云视通开放API仅供给FLV播放协议地址) mode:默认为live形式,定见抉择RTC形式(实时通话,该形式时延更低) bindstatechange:通过live-player标签的 bindstatechange 属性能够绑定一个事务处置函数,该函数能够监听推流模块的内部事务和反常通知。详尽形态码请查看官方文档
2.3.1.4 cover-view组件
通过covere-view(笼盖在原生组件之上的文本视图,可笼盖的原生组件包罗 map、video、canvas、camera、live-player、live-pusher)笼盖live-player组件之上,自定义”播放暂停按钮“、”高清标清切换按钮“、”音量开关按钮“、”全屏按钮“
2.4 挪用云视通开放平台API
获取AccessToken
获取曲播FLV地址
指令挠图
2.5 小法式开发live-player常见问题
(1)测试号能否利用live-player组件?
live-player目前暂只对国内主体部门类目开放,详细请参考文档
(2)live-player组件撑持的音视频格局?
视频撑持 h264 和 h265 音频撑持 aac
(3)live-player组件不克不及在模仿器调试?
开发者东西上暂不撑持
(4)live-player出图加载迟缓问题?
挪用wx小法式原生组件lilve-player 出图时间在5s摆布均为一般情状
