Web界面设想——操纵挈放是什么?
挈动看起来似乎很简单,就是挠住某个元素把它放到另一个处所罢了,现实上挈放时,还需要重视良多问题。本文做者对操纵挈放设想停止了阐发,期看能给你带来一些搀扶帮助。
挈动看起来似乎很简单,就是挠住某个元素把它放到另一个处所罢了,现实上挈放时,还需要重视良多问题。本文做者对操纵挈放设想停止了阐发,期看能给你带来一些搀扶帮助。

上一篇讲了web界面设想中的「页内编纂」,本篇讲「操纵挈放」。
操纵挈放 Drag and Drop:挈动似乎很简单,就是挠住某个元素把它放到另一个处所罢了。现实上在挈放期间,需要处置许多特定的形态,那些微形态我们称之为兴趣霎时(interesting moment)。
一、兴趣霎时
用户怎么晓得挈放?
挈放对象的目标是什么?
在哪里能够或者不成以放置挈动的对象?
通过什么视觉元从来表达挈动的才能?
挈动期间怎么表达有效和无效的放置目标?
能否容许用户挈动现实的对象?
仍是只容许用户挈动现实对象的幻影(ghost)?
仍是挈动一个小缩略图?
整个挈动与放置期间,要对用户给出哪些视觉反应?
在整个挈动期间有良多事务发作,若何抉择并运用那些事务给用户反应是关键。至少能够操纵15个事务来提醒用户:
在上述事务发作时,都能够在视觉上操做一些相关元素,包罗:
页面
光标
东西提醒条
挈动对象(或对象的某些部门)
挈动对象的父容器
放置目标
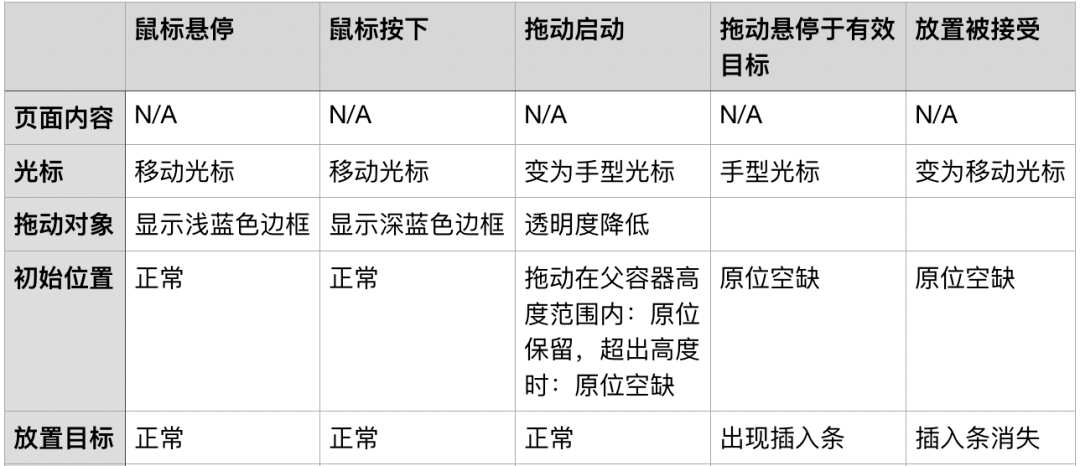
利用兴趣霎时网格能够表达任何复杂的交互。它就是一个备忘录,能够确保不遗漏交互期间需要处置的任何情状。
左侧一列是相关元素,上方一行是需要处置的霎时,每个穿插点就是想要实现的行为。详细实例请陆续往下看。

展开全文
二、挈放的用处
假设运用适当,挈放是一种十分强大的手段。以下是适用挈放的情状:挈放模块、挈放列表、挈放对象、挈放操做、挈放聚集。
三、挈放模块
挈放更大的用处是容许用户根据本身的意愿把对象间接放在页面的响应位置上。典型的形式就是在页面上挈放模块。
在挈动期间,必需告诉用户假设铺开被挈动对象会发作什么成果,有两种常用办法:
好比利用占位符表达放置目标。始末在可能发作放置的处所放一个线框。当模块被挈动移出本来的位置时,原位置展现虚线框占位符。当目标被挈动到响应位置时,占位符立即填充于该位置。
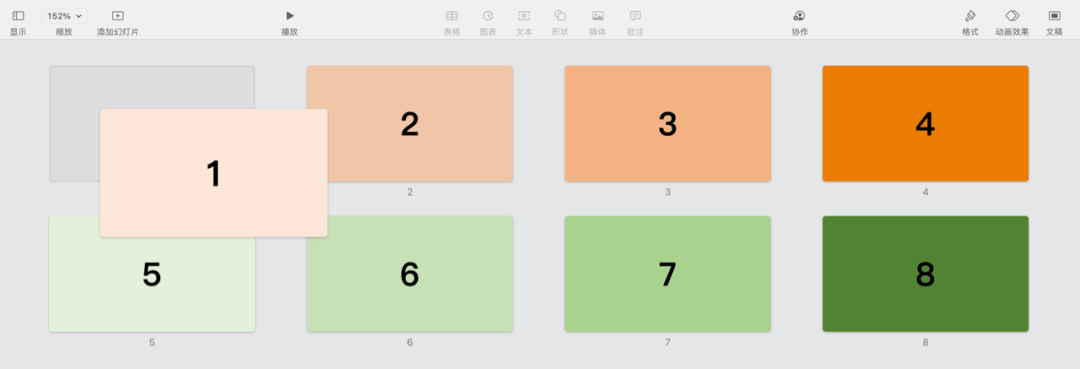
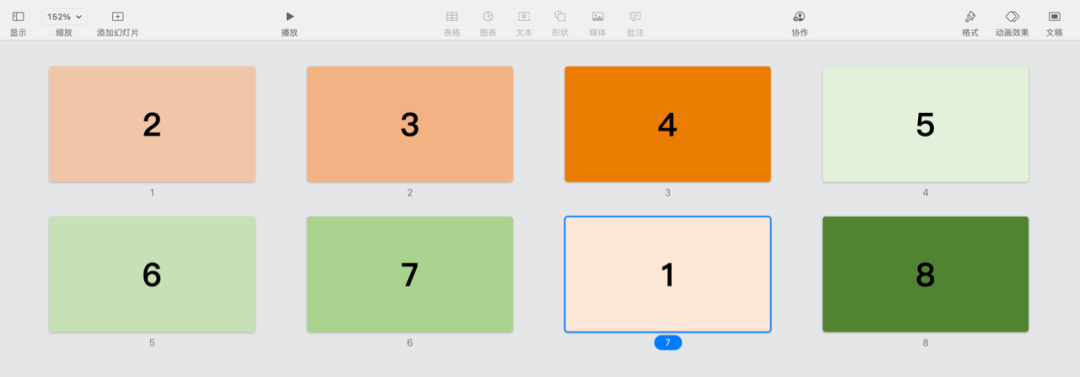
如keynote中关于幻灯片的挈动,当模块被挈动移出本来的位置时,原位置展现线框占位符。

当挈动至目标位置四周时,目标位置展现占位符,后续模块依次往后移。

当释放释放鼠标后,目标被“吸进”响应的位置。

但是那种插进体例有一个短处,占位符目标会招致页面内容突然的上移或者下挫。用户在鼠标释放后会觉得位置有误差。
为了尽可能连结页面的不变,能够只挪动一个插进目标来指明放置模块。
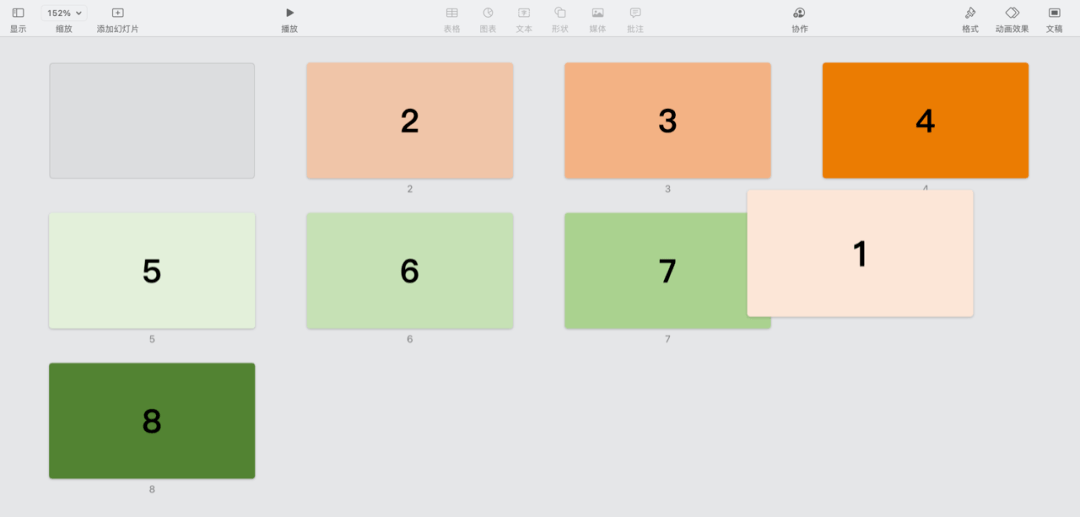
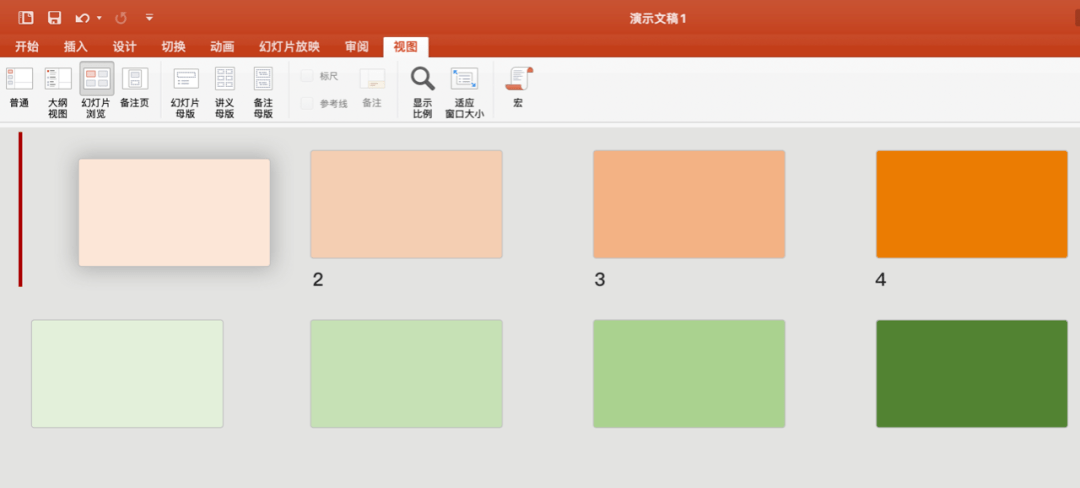
如powerpoint中关于幻灯片的挈动,当模块被挈动移出本来的位置时,原位置前方展现红色插进条。

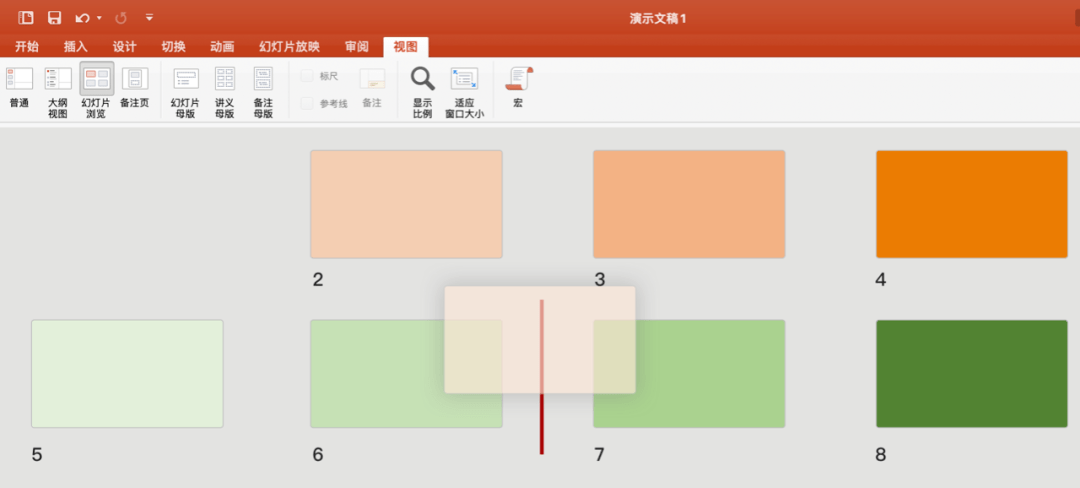
当挈动至目标位置四周时,红色插进条实时展现将要插进的详细位置,此时页面整体的规划稳定,仅仅是依靠插进条来指明将要插进的位置。

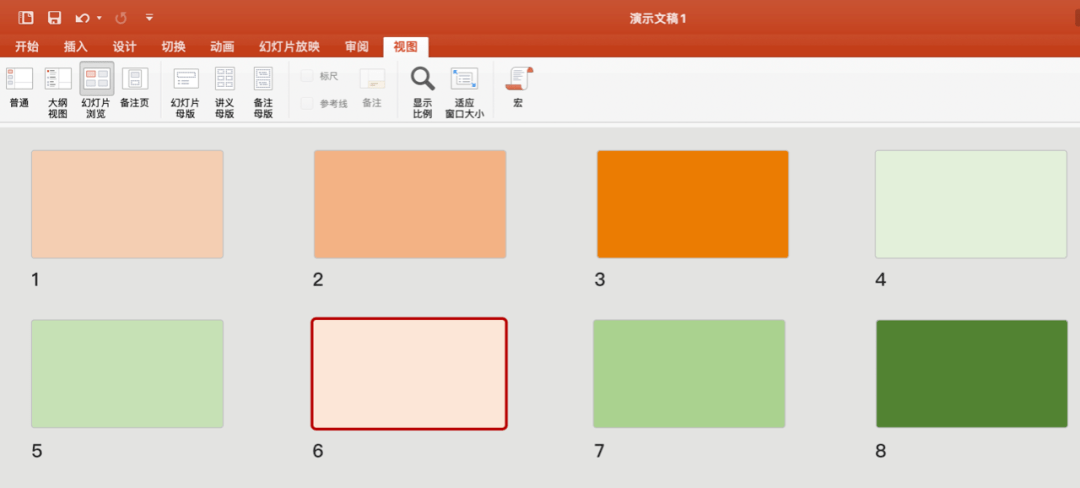
当释放释放鼠标后,目标被“吸进”响应的位置。

四、挈放列表
重摆列表项和重排模块十分类似,但只能限造一个维度上(上下或摆布)。挈放列表是重摆列表项的办法。
如微信公家号的挈动设置装备摆设菜单:
1)鼠标悬停和按下时
改变为带手型光标,布景色改动,而且略微的像素位移颤动效果,提醒能够挈动:

2)挈动启动
原位置展现出一块白色矩形框占位符:

3)挈动悬停于有效目标
当鼠标滑过目标位置的中心点后,目标位置原内容(菜单4)向上挪动,新空出一块白色矩形框占位符:

4)放置被承受
目标被“吸进”新放置位置,原位置和现位置白色矩形占位框都消逝:

有一点值得重视,当占位符切换到新位置,如何确定占位符目标?根据什么来确定用户想要把对象格到哪里?鼠标位置、被挈动对象的鸿沟、被遮住对象的鸿沟,都能够用来确定模块新位置。此处例子中就是摘用鼠标与被遮住对象的中心点来确定的。
除了挈放之外,置顶/置底和设置默认也是比力常见的挪动列表的体例。
如网易邮箱列表的邮件置顶功用,将某个邮件从列表的下方快速排序于最上方:

淘宝收货地址列表,原默认地址展现在列表最上方。

设置默认地址后,新的默认地址排序在最上面。
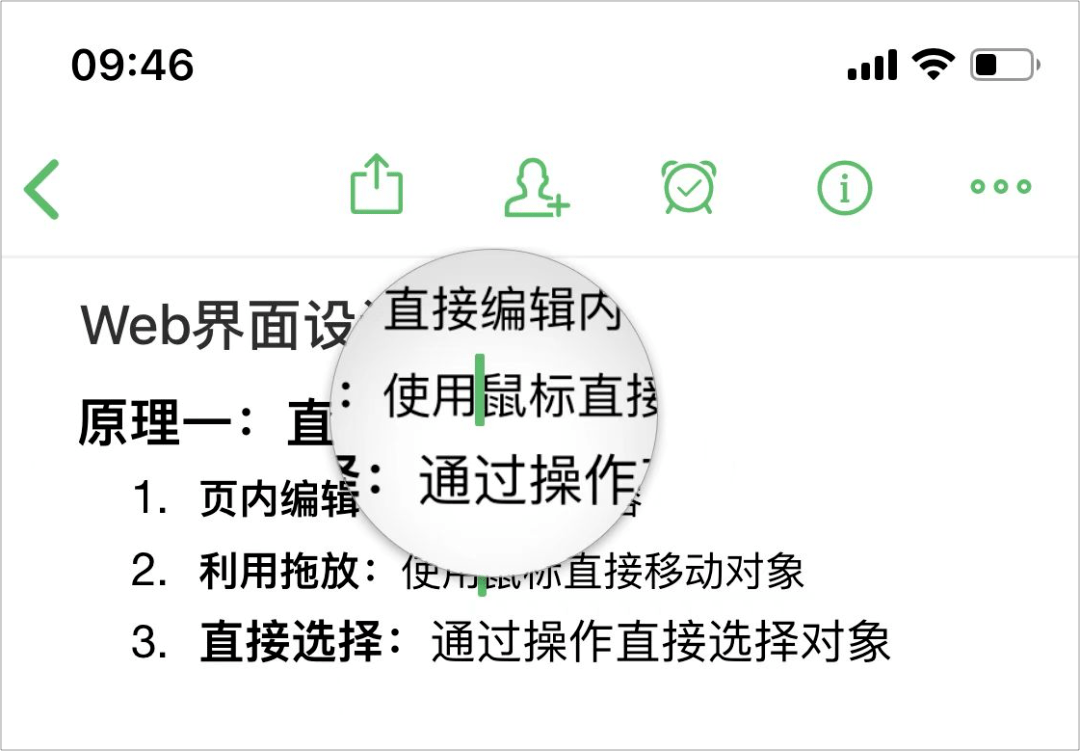
5)挈动透镜
当有些情状不便利挈动时,如挈动对象十分小,能够在挈动期间供给挈动透镜。
如iPhone为便利用户编纂文本时挈动插进条,供给了挈动透镜。

五、挈放对象
挈放的另一种常见用处是修改对象之间的隶属关系。假设对象间的关系能够形象化的表达出来,那么就能够利用挈放。
如XMind中,能够利用挈动对对象的隶属关系停止重排:

假设在过程中能将对象的关系形象表达出来,那么挈放是实现对象关系改动的天然抉择。
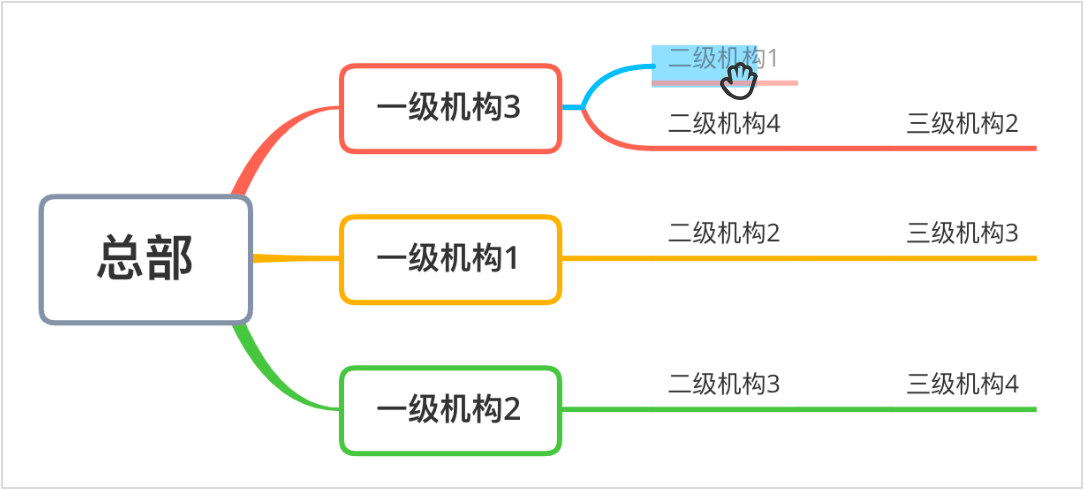
1)挈动反应:挈动启动
当鼠标发作挪动时挈动启动,如下图,当启动挈动时,挈动对象及其部属的关系会同时被收起,跟从挈动对象一路被挈动重排。

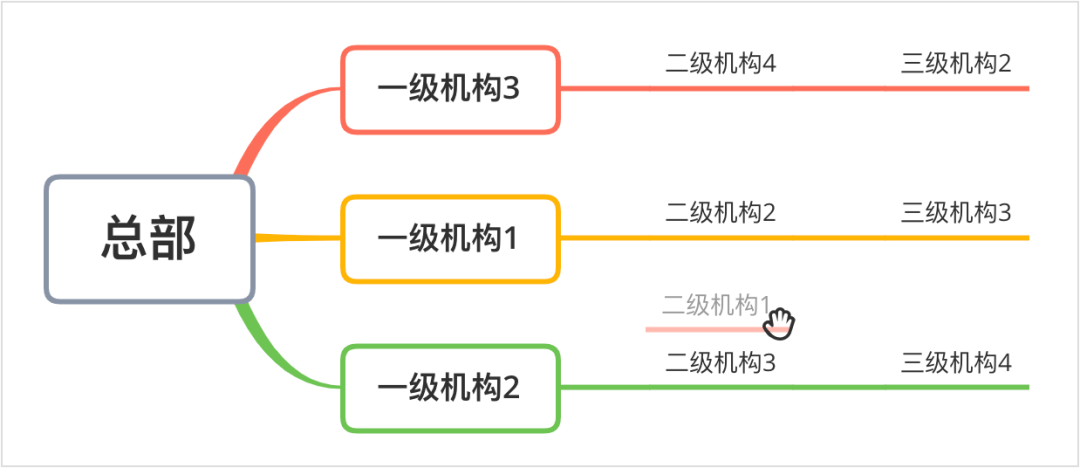
2)挈动反应:放置目标
当放置目标有效时:被挈动对象文字下方会呈现蓝色块,且会从放置目标的上一级拉出一条蓝色线。那种反应体例是同时修改被挈动对象和放置目标的视觉款式。

当放置目标无效时:不展现挈动对象与放置目标的隶属关系,也不展现目标位置的色块占位符。

六、挈放聚集
挈放的另一种用处是集中一批对象到某个特定位置。如Mac桌面上的废纸篓,选中对应项并集中保留到一个聚集列表中。
做者:细水,交互设想师;来源公家号:交互视角。
本文由 @细水 原创发布于人人都是产物司理,未经答应,制止转载
题图来自 Unsplash,基于 CC0 协议
