【进修UI设想】APP引导页设想身手和标准
引导页是呈现在加载完启动画面之后、进进界面首页之前用户所见到的一 系列画面,它的感化是在用户利用APP之前提早告知他们该产物的次要功用特征。引导页跟从启动画面呈现,因而第一次印象的好坏决定了用户当下对你的APP做出的揣度。

当用户看到一幅精巧的引导页设想时,会激升引户的利用欲看,大大加深对你的APP的印象和好感;反之,则会量疑你的APP能否粗造滥造。在APP中,引导页不是必须的元素,因为那会占用用户翻开APP的时间,根据营业需求抉择利用引导页或不利用。

引导页设想是一组连接的视觉表示,每一页都摘用同一的格局,包罗一句 简短的题目和案牍、阐明案牍的插图、分页点(最初一页由进进按钮取代分页点)。合理的引导页数量,定见在4张摆布。引导页根据差别的内容划分能够分为:

展开全文
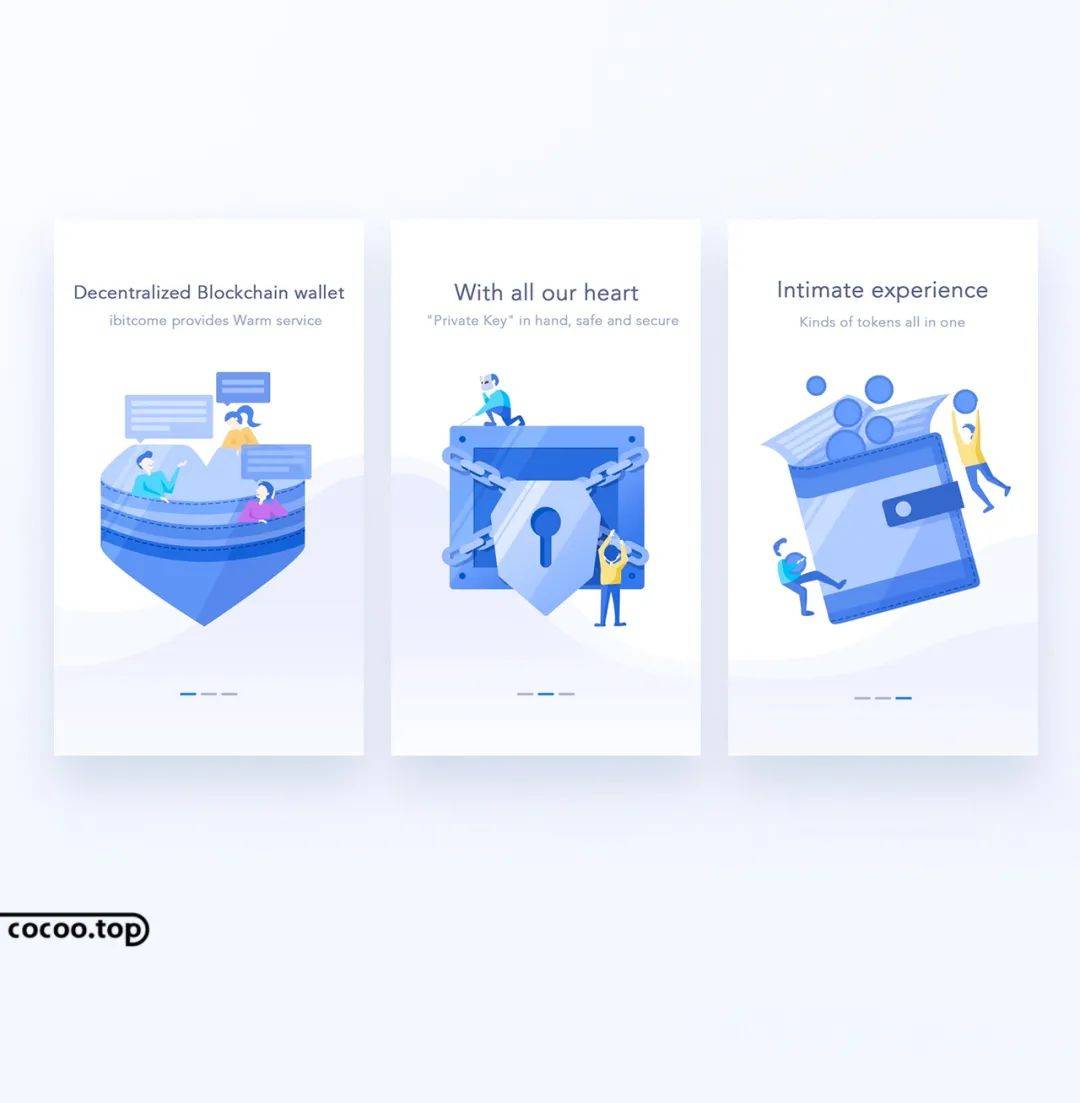
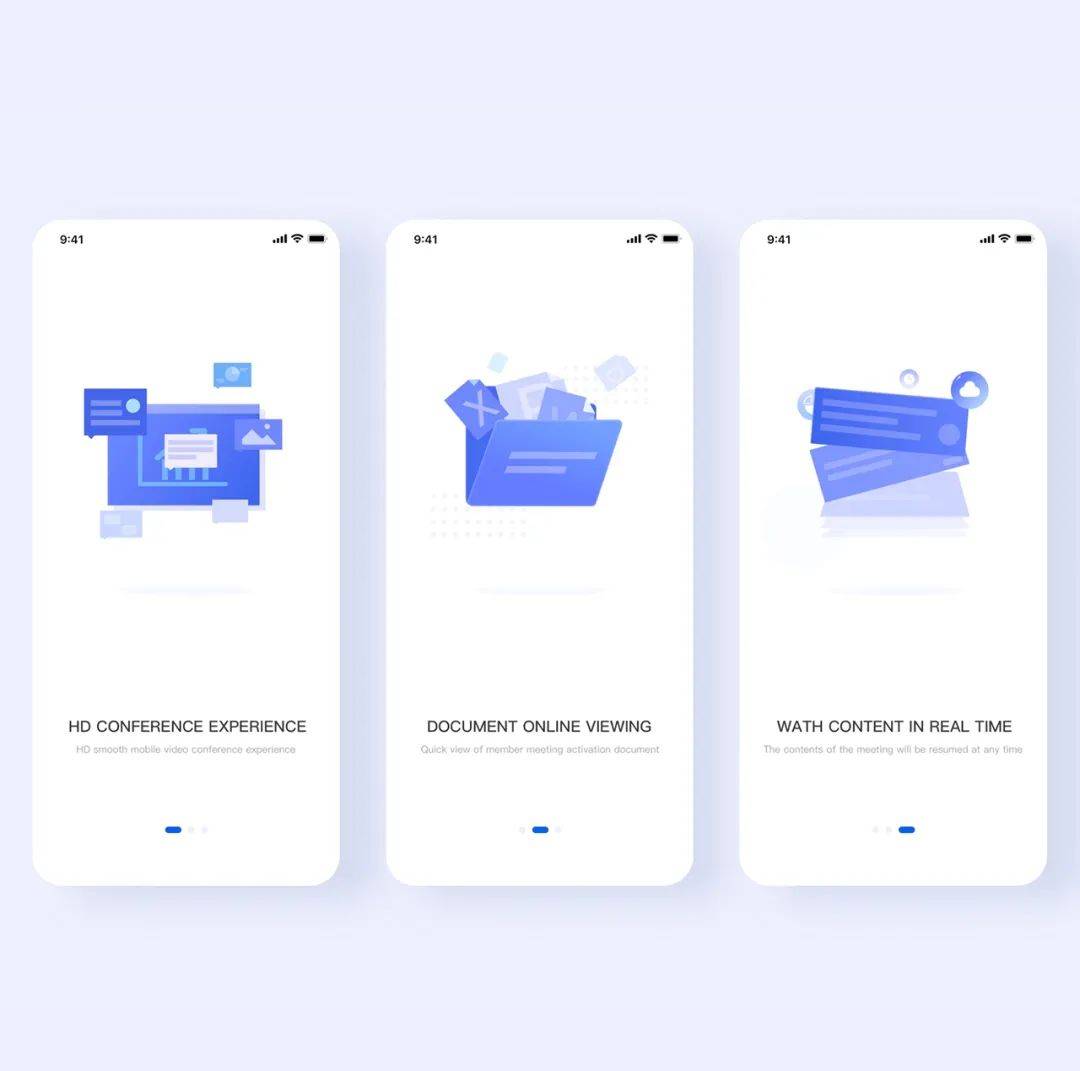
功用介绍
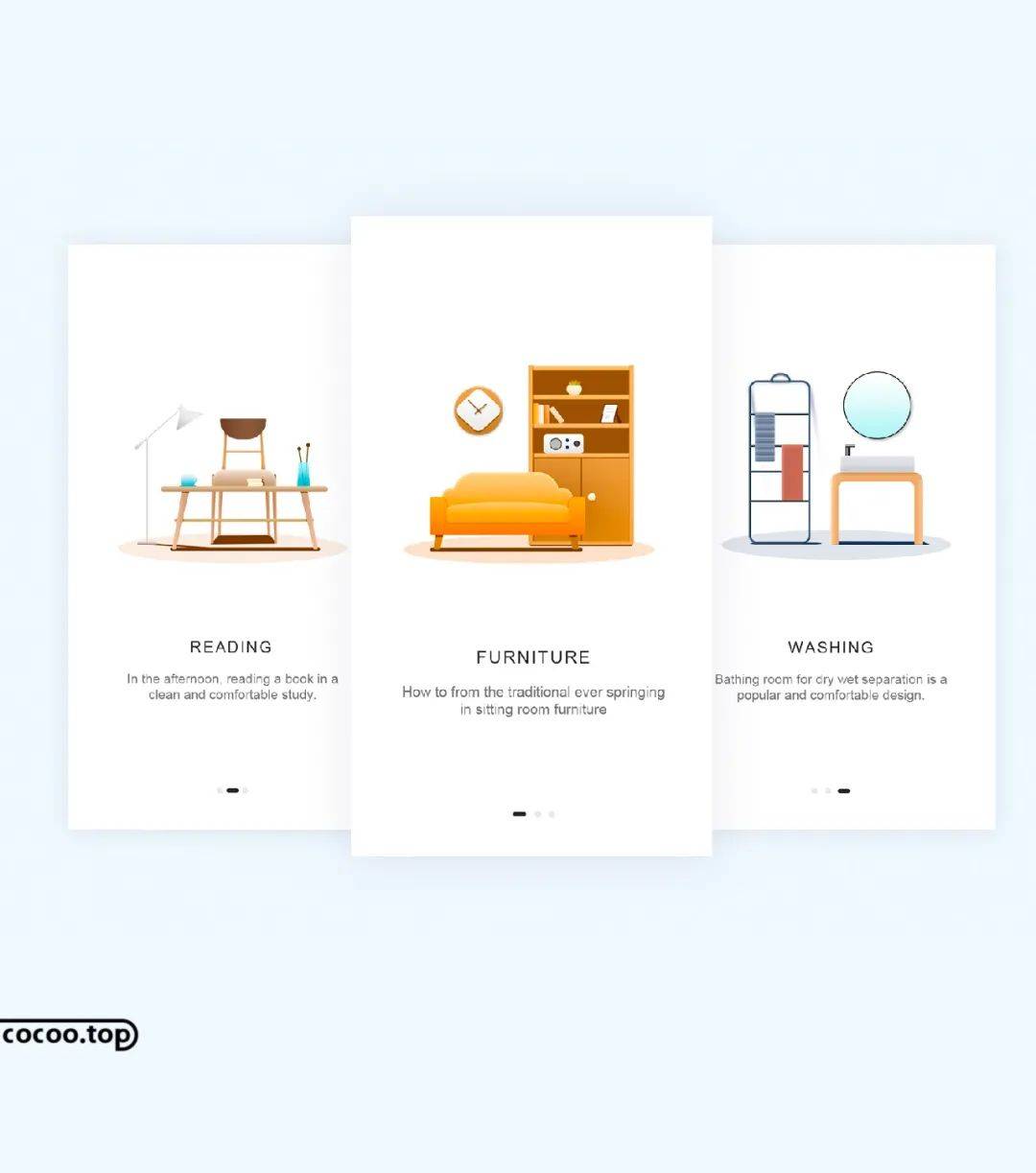
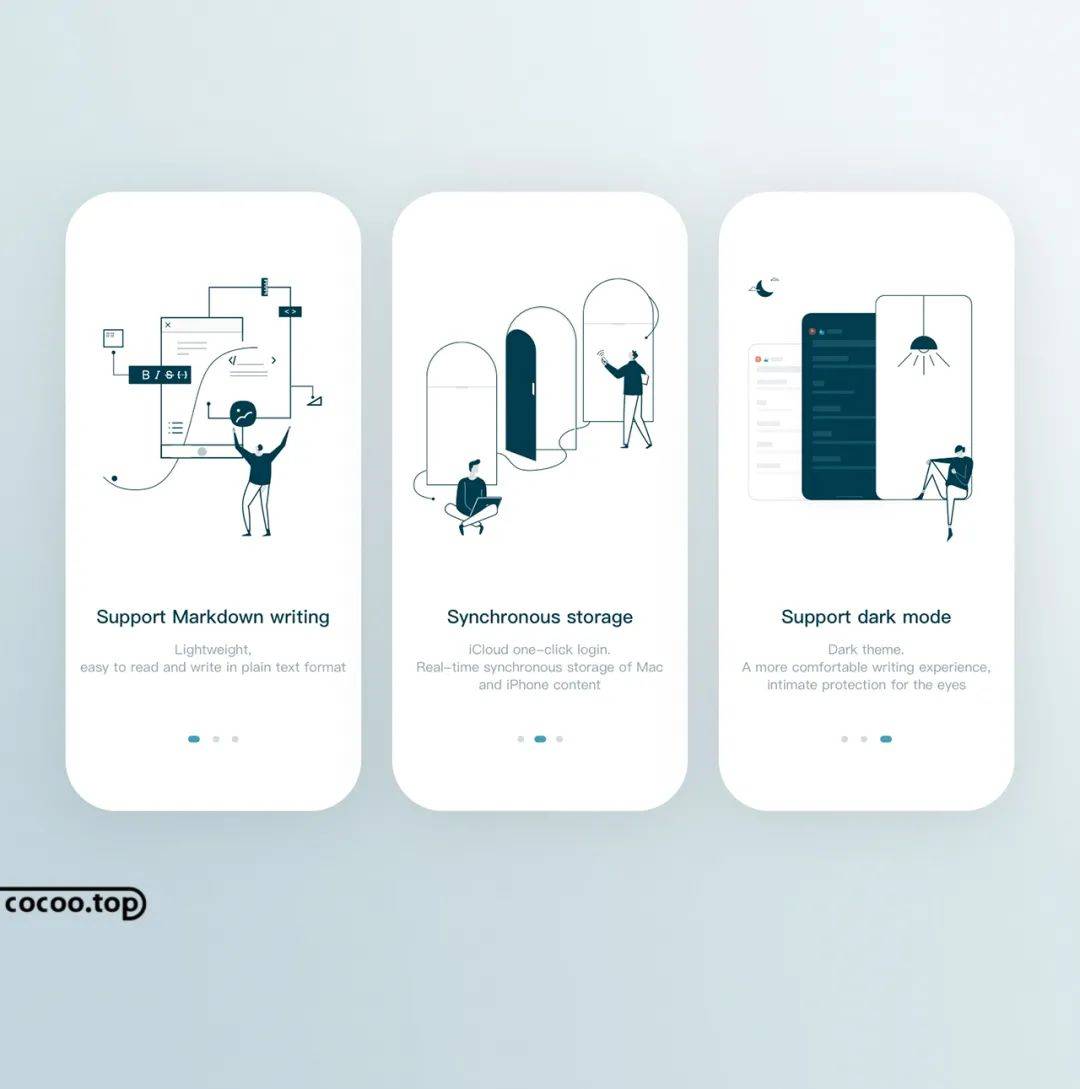
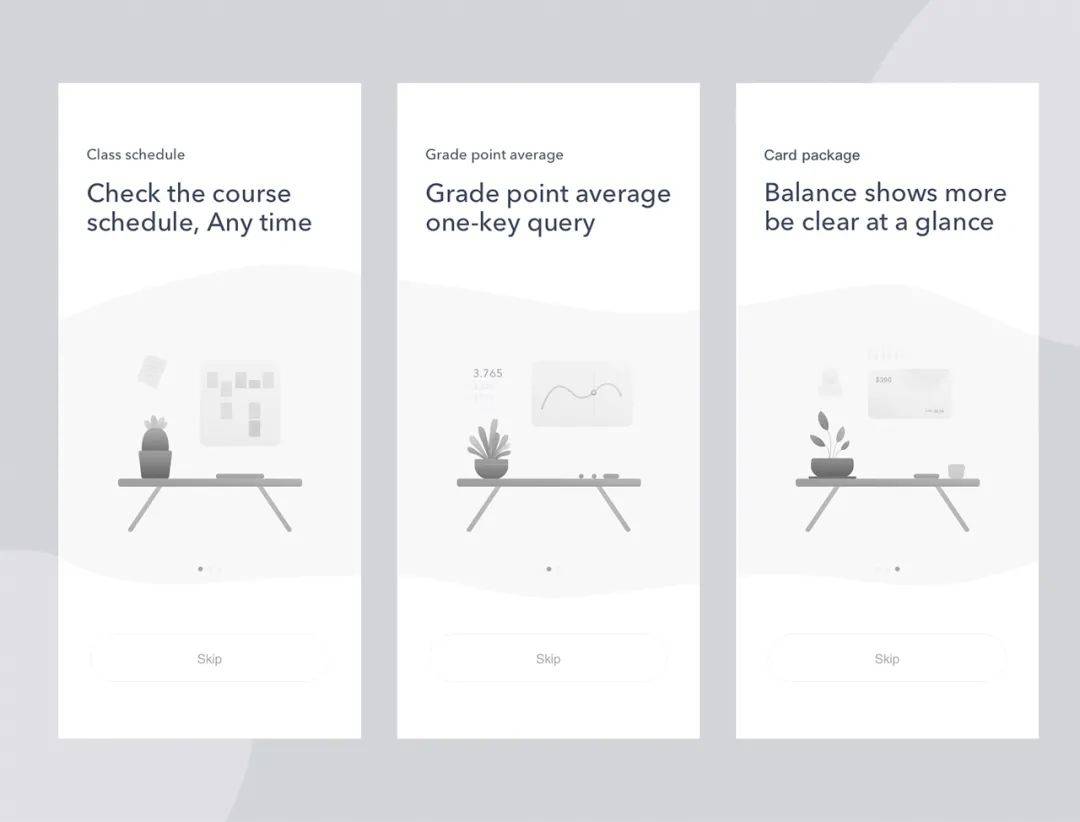
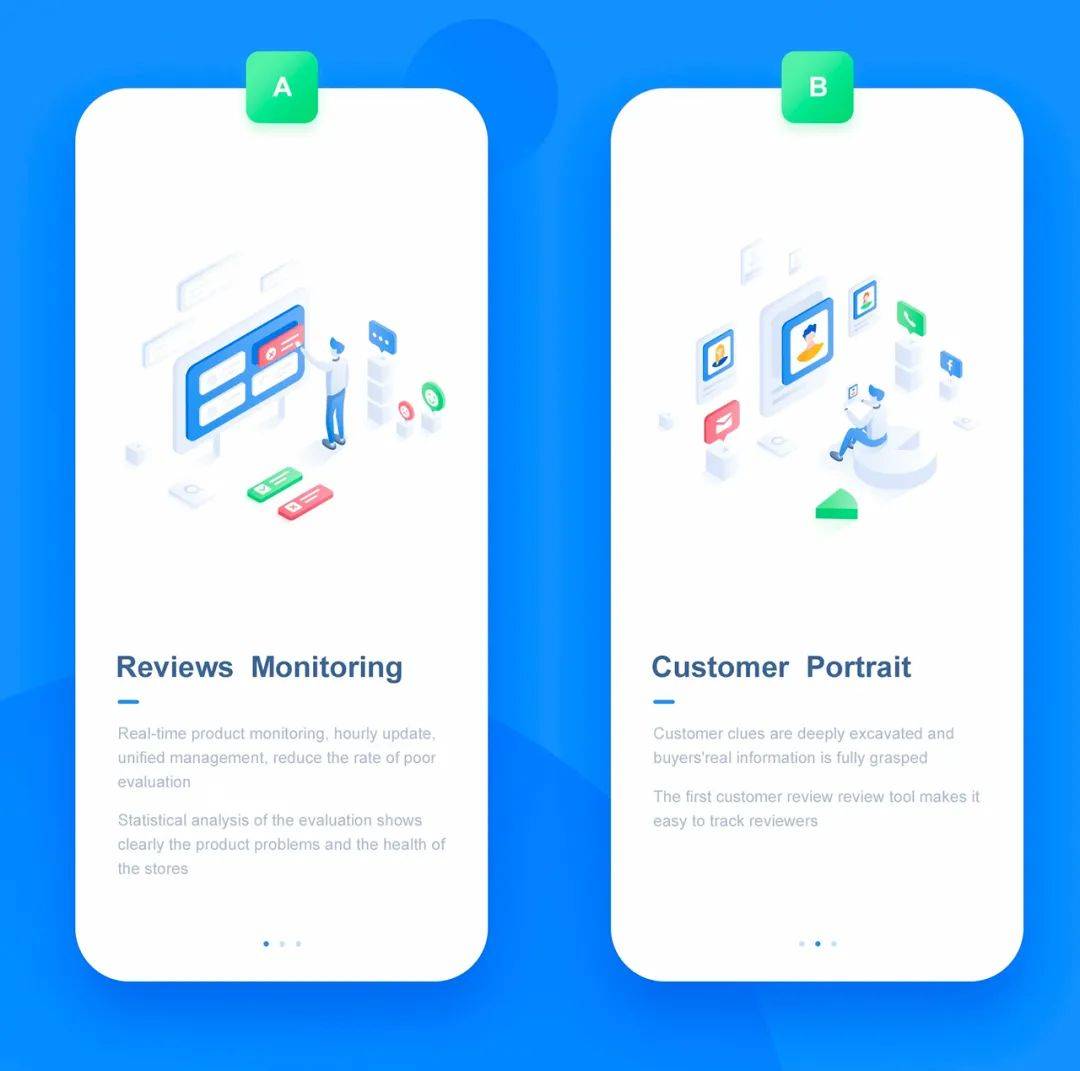
功用介绍类的引导页是最常见的引导页,它是对APP新版本的次要功用 停止展现,让用户提早对新功用有一个大致的领会。它摘用的设想形式大多是提炼产物的功用点浓缩成一个题目或一句话,并以曲看的图形来阐明那个功用点。

在设想时,图形凡是摘用插图或提取界面的体例。例如:一系列同一格局的线框图形与文字构成。全屏的单色布景、大题目简明扼要地介绍次要功用点、描述案牍对功用停止拆分阐明、线框图形表示描述案牍的内容。

利用阐明
利用阐明类的引导页可能会像功用介绍类那样呈现在界面首页之前, 插图或提取界面的体例将新功用的利用步调演示绘造出来,以便利用户理解;也可能呈现在界面之中,凡是是在当前视图全屏笼盖一层半通明的黑色蒙版,再在蒙版之上对需要阐明的功用点或操做停止指引,它包罗手写风气的阐明案牍、手绘风气的箭头或圆圈等图形符号和一个晓得按钮。

在用户点击按钮后,利用阐明随即消逝。目前许多APP已经舍弃在界面中利用那种引导页因是全屏半通明的黑色蒙版影响用户体验,但在一些需要大量手势操做的界面,有效的引导设想必不成少。

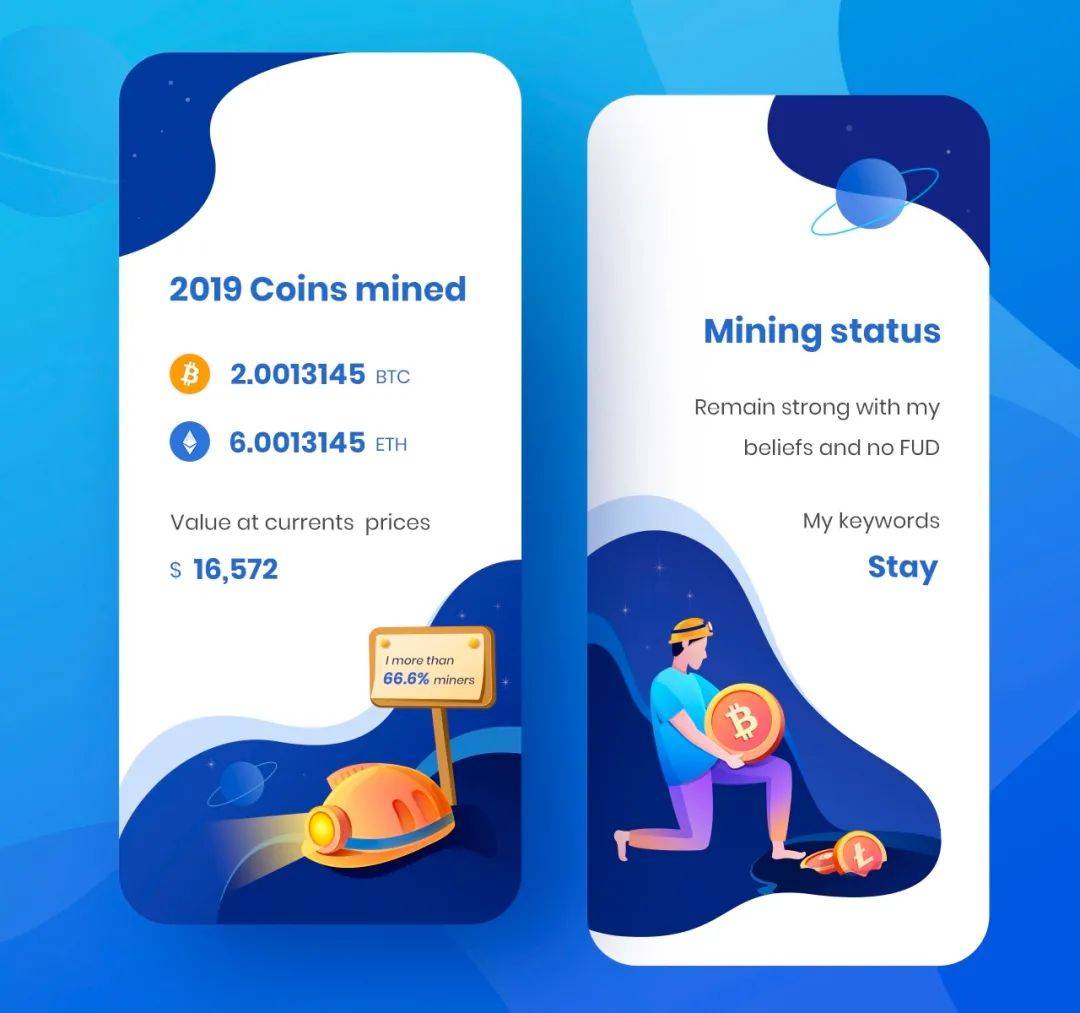
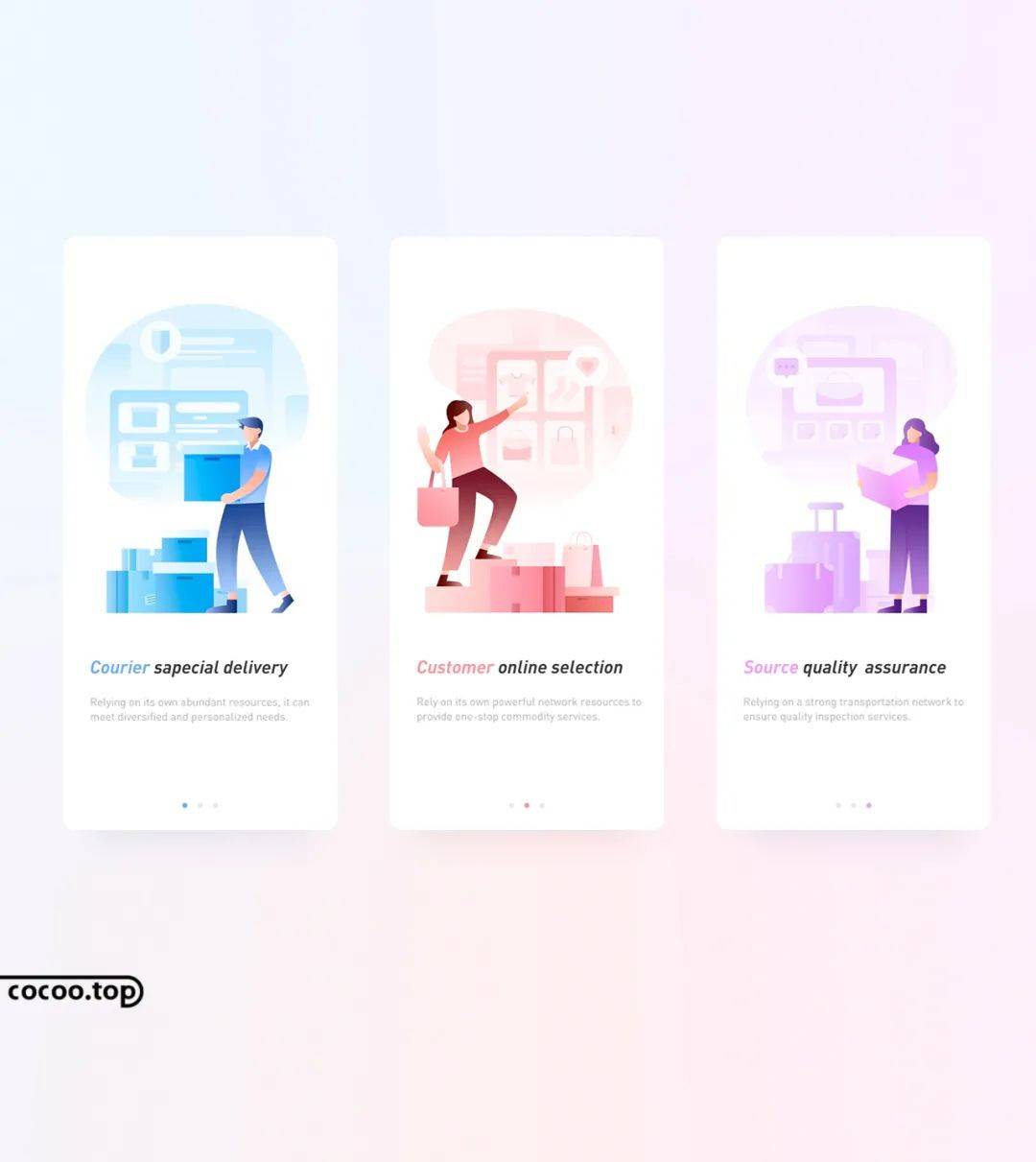
品牌鼓吹
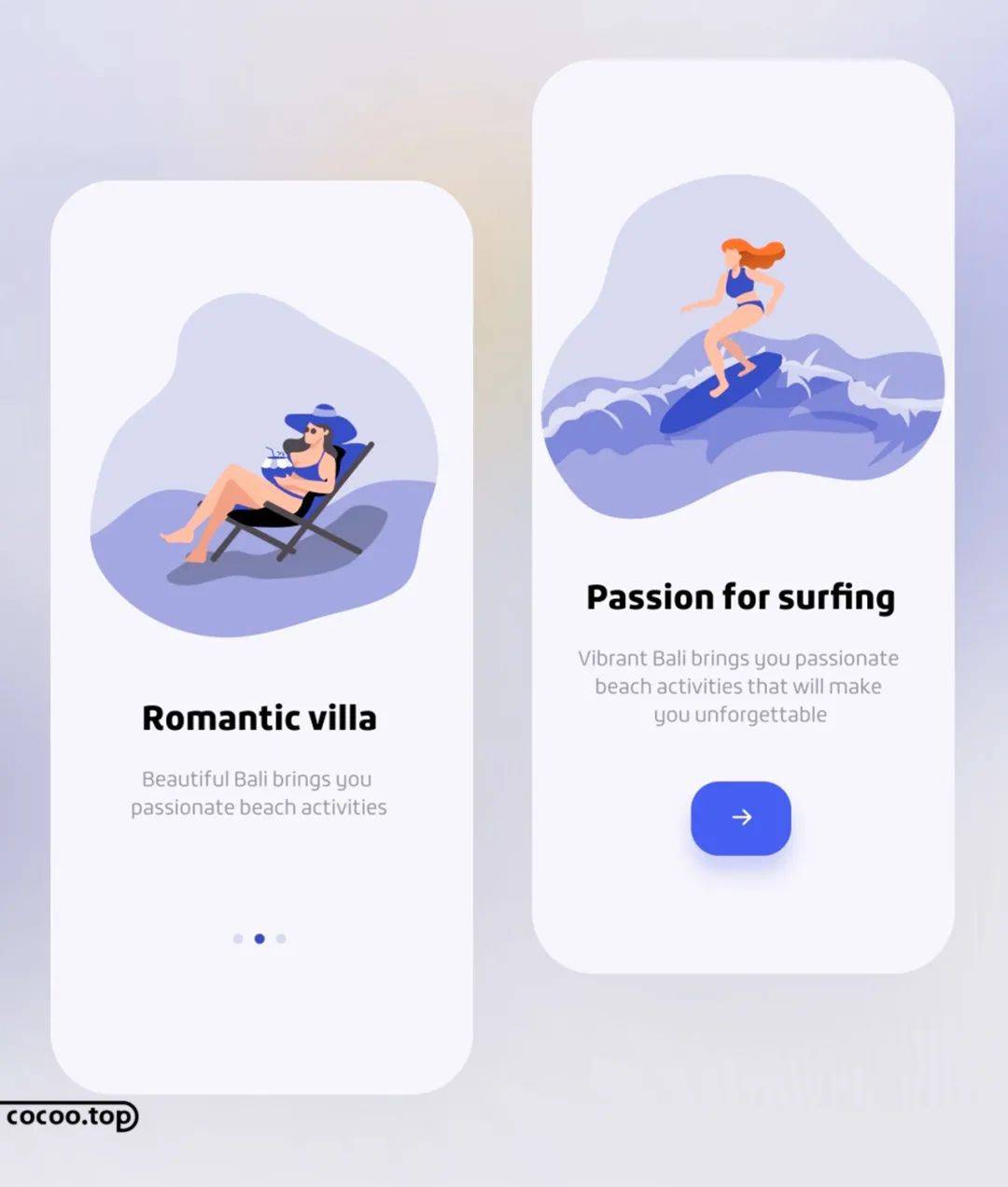
品牌鼓吹类的引导页是根据产物的定位和目标人群的性格特征,通过一系 列感情化的设想,传递出产物的立场和价值看,让用户更理解那个产物的基调和情怀,以契合用户感动他们。例如:阅读类APP的用户凡是平静、文艺,那么引导页的设想能够传递一种细腻、感性的气量。

再例如:游览类APP的用户凡是热爱生活、充满妄想,那么引导页的设想能够传递一种自在、乐看的精神。一个好的品牌鼓吹类引导页,会引发用户的共喊,以此获得他们的好感与认同感。

视频展现
视频展现类的引导页是翻开APP后在当前视图间接轮流播放一段5~10 秒的离线视频,那种形式较为别致和潮水,往往能遭到年轻用户的喜欢。比拟较静态的引导页设想,视频展现愈加生动和曲看。

凡是是传递给用户一种积极向上的生活体例和人文理念、表达他们的青春活力和开朗乐看,因而合适于健身、旅游、音乐、体育、摄影类利用。视频展现的长处如斯之多,但也有其局限性,视频占用内存较大,可能会形成法式运行迟缓或呈现视频播放卡顿的情状。