Axure高保实教程:低代码可视化编纂器
低代码是一组数字手艺东西平台,基于图形化挈拽、参数化设置装备摆设等更为高效的体例,通过少量代码或不消代码实现数字化转型中的场景利用立异,能够大大降低企业的开发成本。本文做者分享了若何在Axure中造造一个低代码可视化编纂器的原型模板的教程,一路来进修一下吧。
低代码是一组数字手艺东西平台,基于图形化挈拽、参数化设置装备摆设等更为高效的体例,通过少量代码或不消代码实现数字化转型中的场景利用立异,能够大大降低企业的开发成本。本文做者分享了若何在Axure中造造一个低代码可视化编纂器的原型模板的教程,一路来进修一下吧。

低代码是一组数字手艺东西平台,基于图形化挈拽、参数化设置装备摆设等更为高效的体例,通过少量代码或不消代码实现数字化转型中的场景利用立异。例如在营业系统中,假设企业新增了一项营业,以往往往需要对系统陆续开发和晋级,但是有了低代码可视化开发的办法后,就能够由营业人员在系统中增加新营业的流程、审批、设置装备摆设。大大降低了企业的开发成本。
所以今天做者就教各人在Axure中造造一个低代码可视化编纂器的原型模板。
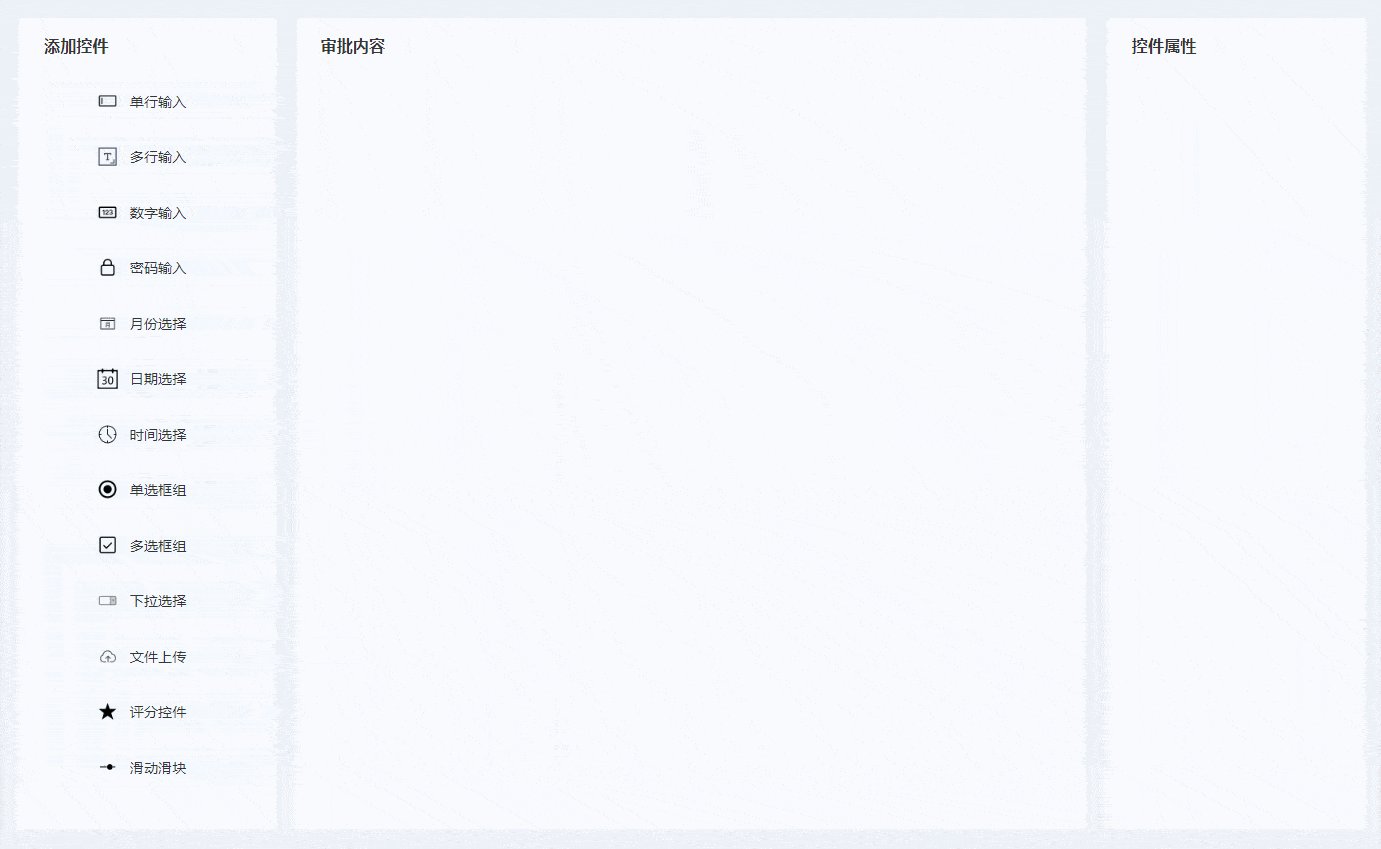
一、效果展现
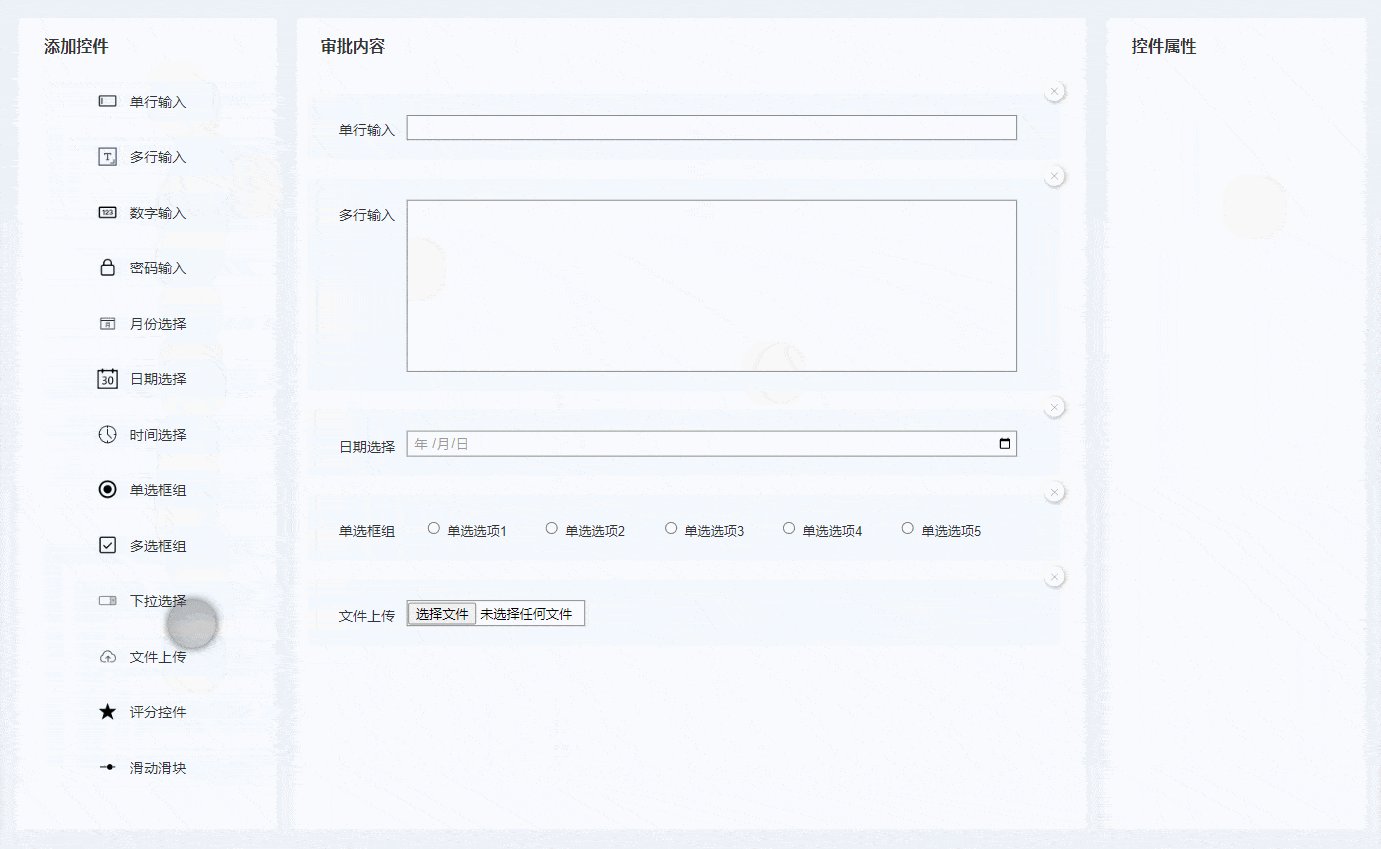
1、添加控件——点击对应控件,能够在主页内容中增加对应的控件;
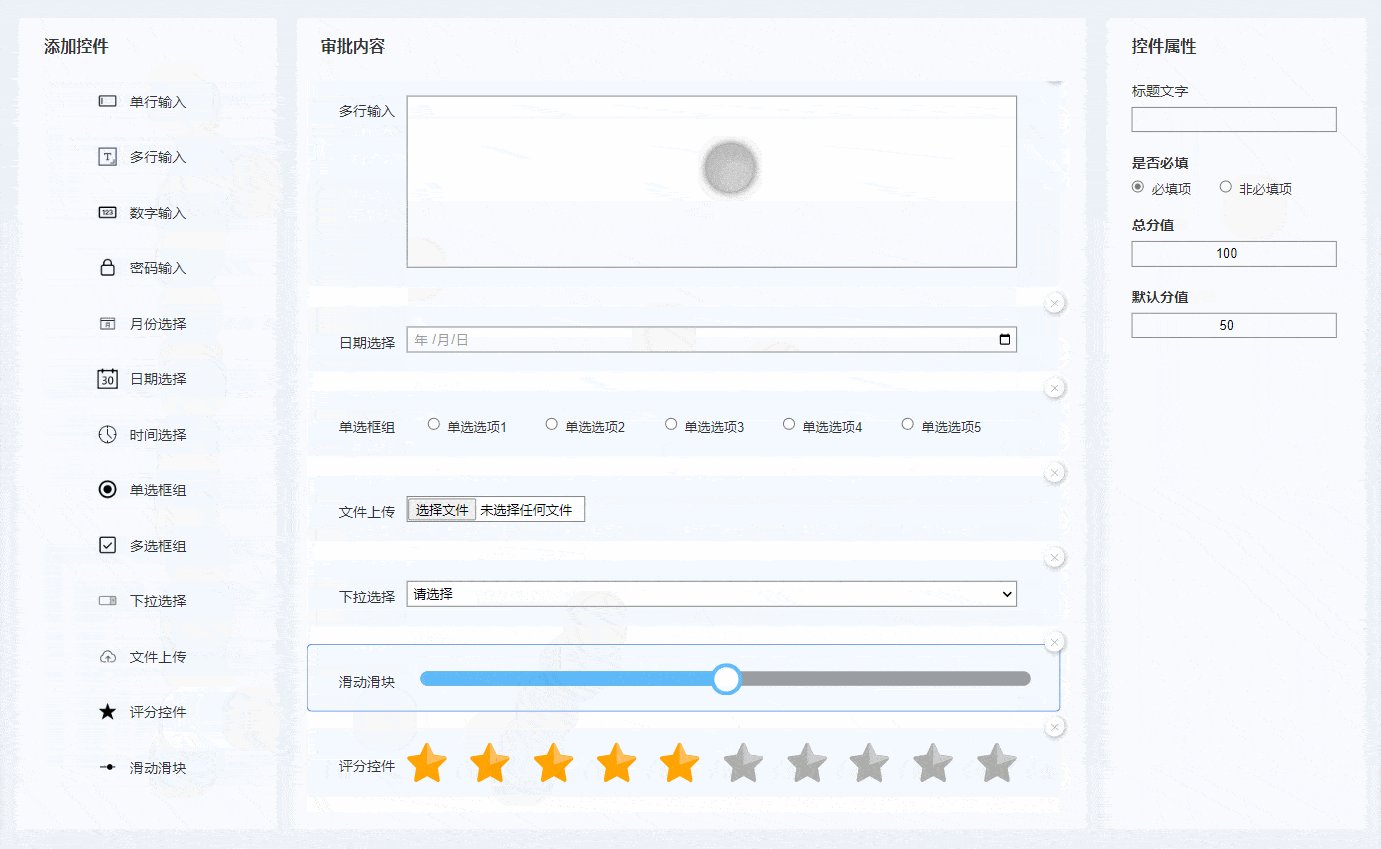
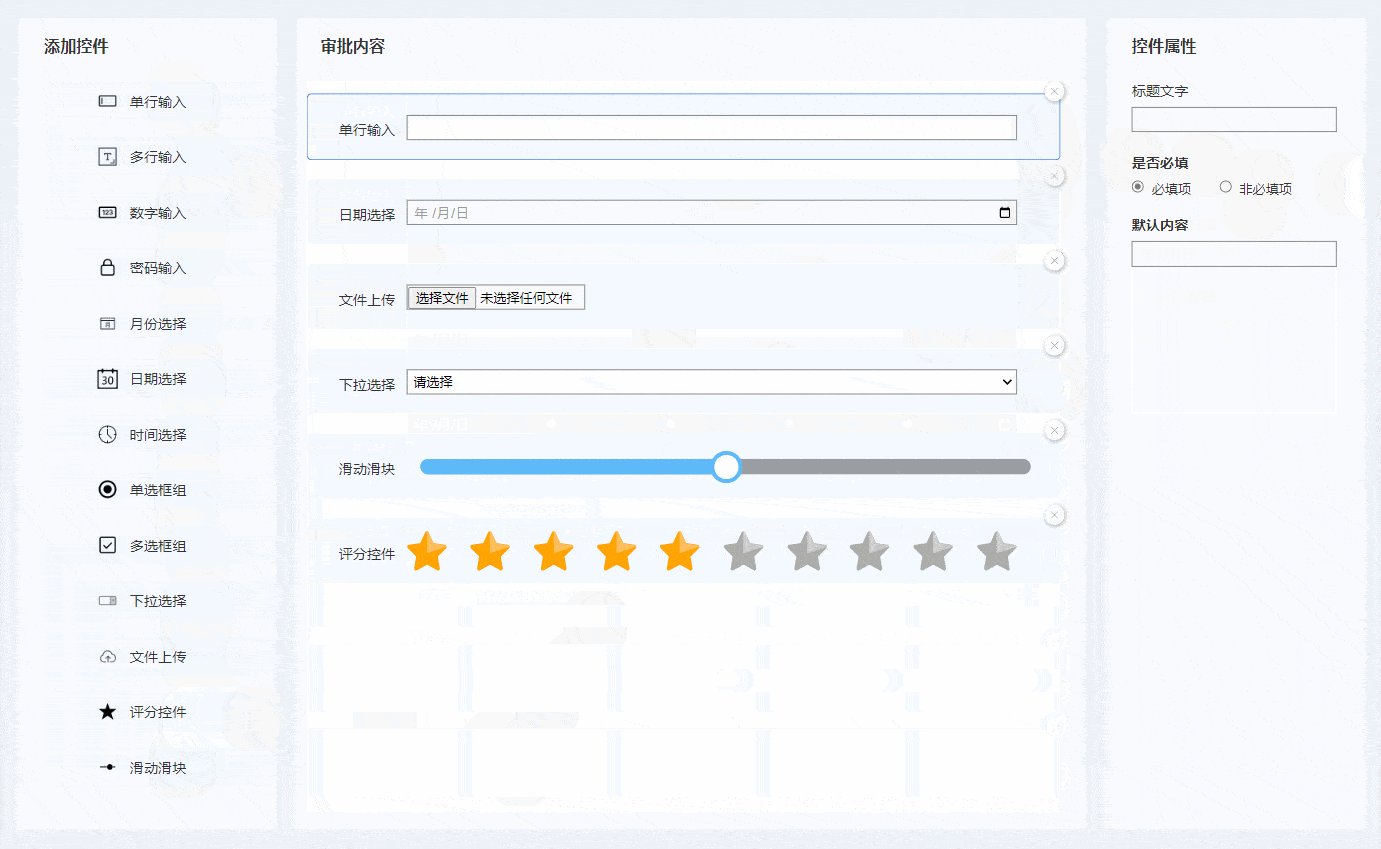
2、修改内容——添加控件后,点击控件,能够在控件属性中修改差别控件的内容;
3、删除内容——假设添加错误控件,能够点击该控件的封闭按钮,就能够删除该控件。

展开全文
原型地址:
二、造造教程
低代码可视化编纂器次要分红3部门的内容,左侧是添加控件,中部是页面内容,右侧是控件属性。
1. 添加控件
左侧添加控件栏,相当于一个菜单栏,我们能够在里面抉择添加需要的控件。因为左侧控件根本都是由文字和图标构成,我们用中继器造造会比力便利。
1)造造素材
中继器,图片和文本标签。
将图片和文本标签组合在一路,然后放置在中继器里,文字颜色和填充颜色根据现实需要设置,也能够恰当增加移进变色的款式。
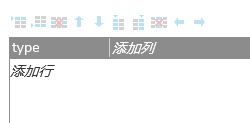
中继器表格里需要两列,type就是元件的类型,对应文本标签,pic就是图标,对应图片元件。

案例中增加了13种常用的元件,别离为单行输进框、多行输进框、数字输进框、密码输进框、月份抉择器、日期抉择器、时间抉择器、单选按钮组、多选按钮组、下拉列表、文件上传、评分控件、滑动滑块,你们也能够根据现实需要增加或删除。
2)交互设置
在中继器每项加载时,我们要用设置文本和设置图片的交互,将type和pic列的值设置图片和文本标签的元件里。Axure10以下的要用那两个交互设置,假设是Axure10版本的,能够间接点击中继器里的毗连,抉择对应的元件即可。

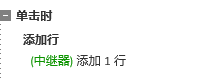
鼠标单击文本标签和图片的组应时,即点击抉择了该元件,我们用添加行的交互,将当前行元件的信息传递到页面内容中部的中继器。那里你们也能够用挈动事务,增加揣度前提,当挈动到指定位置时才增加,那里做者为了便利就做在鼠标单击时。你们能够根据本身需要的效果来设置。

2. 页面内容
前面鼠标点击元件时,对应元件的组合就会在该区域展现出来,所以我们那一块的内容要用中继器来造造
1)造造素材
中继器、文本标签、封闭按钮、对应的元件、布景矩形。
那里我们要把文本标签和对应的元件放在动态面板里,有几个元件就复造几个动态面板,动态面板里每个形态的名称和中继器type里的名称一致,而且在里面放置对应的元件,案例中包罗了13种常用的元件,别离为单行输进框、多行输进框、数字输进框、密码输进框、月份抉择器、日期抉择器、时间抉择器、单选按钮组、多选按钮组、下拉列表、文件上传、评分控件、滑动滑块,所以我们要动态面板里应该要有13个对应的形态。
中继器表格里只需要有type一列,对应左侧元件中继器的type,上面提到鼠标单击左侧元件组应时,通过新增行的交互,将type列的值传递过来。后续我们通过交互,就能够展现对应的元件。

一般默认内容为空的话,我们中继器表格里就不填写数据。
重视,考虑到假设添加的元件太多,就会有一个长页面,所以我们能够通过把中继器转为动态面板增加滚动条,同时能够用设置锚点的交互,如许能够在新增元件的时候,将页面滚动到最下方,就是最新的位置。
2)交互设置
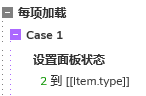
中继器没每项加载时,我们用设置面板形态的交互,将动态面板设置到形态面和type列的值对应的页面。

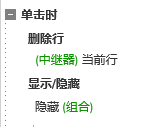
鼠标单击封闭按钮时,我们用删除行的交互,将当前行的内容删除。然后再用隐躲的交互,将右侧的元件属性的组合隐躲。

鼠标单击中继器内组应时,我们做一个高亮变色的效果,如许就晓得选中了该行内容,所以我们要先把布景矩形设置选中款式,设置单选组,因为在中继器内部,所以记得要勾选隔离列表量检的选项组。设置完成后,在鼠标单击中继器内组合添加设置选中的交互,将布景矩形选中,如许就能够完成变色效果了。

当布景矩形被选中时,我们先用展现的交互,将右侧元件属性的组合展现,而且用设置面板形态的交互,让右侧元件属性展现对应页面的内容。

3. 元件属性
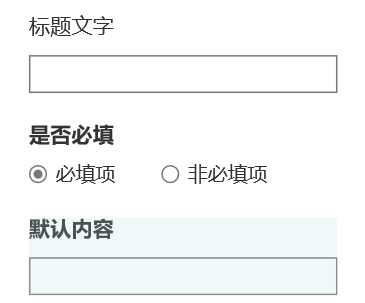
元件属性分红两部门内容,同一必填的内容,已经各个元件独立的内容,必填的内容包罗想题目文字,能否为必填项。
独立的内容就要根据各个元件的属性,例如输进框就包罗提醒文字,下拉列表就包罗了选项信息,上传控件就包罗了限造上传的数量和文件大小……

各人根据差别的元件的独立属性,将他们放在统一个面板里差别的形态页面里,那里形态名也是要和type列里每行的值逐个对应,有几个元件类型就增加几个形态页面,案例中包罗了13种常用的元件,别离为单行输进框、多行输进框、数字输进框、密码输进框、月份抉择器、日期抉择器、时间抉择器、单选按钮组、多选按钮组、下拉列表、文件上传、评分控件、滑动滑块,你们也能够根据现实需要增加或删除。
上面页面内容中讲到了鼠标单击元件布景就会被选中,高亮变色,所以右侧元件属性就会展现出来,而且根据type的值来设置展现对应的面板形态,我们就能够在里面填写该元件对应的信息。那么填写完成后,考虑到下一个元件的利用,就是说一个页面会同时存在几个不异的元件,例若有一个喜好的下拉列表,也有一个性此外下拉列表。因为右边元件属性是通用的,所以我们要做一个重置的操做,否则就会影响到其他元件属性的编纂。
所以那里我们用简单暴力的体例来处理,我们用设置文本的交互,将元件属性里的内容设置为初始值。

那个是最灵敏的体例,更好的体例是,在页面内容中继器表格里增加对应的列,将元件的属性笔录到中继器表格里,如许点击选中的时候,将对应的值传递到对应的元件即可,如许会愈加高保实和现实。因为我做的时候时间优先,所以就用了第一种办法,设置为初始值,感兴致的同窗也能够用第二种办法来造造。
以上就是本期教程的全数内容,感兴致的同窗们能够脱手尝尝哦,感激您的阅读,我们下期见。
本文由 @AI产物人 原创发布于人人都是产物司理,未经答应,制止转载
题图来自 Unsplash,基于 CC0 协议
