HTML5 游戏开发实战 | 扑克翻牌

扑克翻牌游戏就是桌面24张牌,玩家翻到两张不异扑克牌则消往,假设2分钟仍然没有翻到两张不异扑克牌则游戏失败。
扑克翻牌游戏的运行界面如上图所示。
01
游戏设想的构想
HTML5 倒计时功用
HTML5倒计时功用能够利用setTimeout函数或者setInterval函数来实现。
1.利用setTimeout函数实现倒计时功用
setTimeout函数会在一个指定的延迟时间之后挪用一个函数或施行一段指定的代码。它的利用十分普遍。例如,期看用户在阅读器某个页面一段时间后弹出一个对话框,或者是单击某个元素后隔几秒再删除那个元素。
setTimeout函数的语法如下:
setTimeout(code,millisec)
例如:
vart = setTimeout( "java语句", 毫秒)
setTimeout函数的第一个参数code是含有Java语句的字符串。那个语句能够是"alert('5 seconds!')"的形式,或者是对函数的挪用,如"alertMsg"。第二个参数millisec指从当前起期待几毫秒后施行第一个参数code。
setTimeout函数会返回某个值。在上面的语句中,值被存储在名为t的变量中。假设期看取缔那个setTimeout函数,能够利用clearTimeout(t)来实现。
展开全文
需要强调的是,setTimeout函数只施行code一次。假设要屡次挪用,能够让code本身再次挪用setTimeout函数。
例如,下面代码挪用setTimeout函数实现1小时倒计时。
body
divid= "timer" / div
type= "text/java"language= "java"
vard1= newDate; //年月日时分秒
vard2=d1.getTime+ 60* 60* 1000
varendDate= newDate(d2)
functiondaoJiShi( )
varnow= newDate; //获取当前时间
//now返回自 1970年1月1日 00:00:00 以来的总毫秒数
varoft= Math.round((endDate-now)/ 1000);
varofd= parseInt(oft/ 3600/ 24); //天
varofh= parseInt((oft%( 3600* 24))/ 3600); //小时
varofm= parseInt((oft% 3600)/ 60); //分
varofs=oft% 60; //秒
document.getElementById( 'timer').innerHTML= '还有 '+ofd+ ' 天 '+ofh+ ' 小时 '+ofm+ ' 分钟 '+ofs+ ' 秒';
if(ofs 0){ document.getElementById( 'timer').innerHTML= '倒计时完毕!'; return;};
setTimeout( 'daoJiShi', 1000); //本身再次挪用daoJiShi函数
daoJiShi;
/ body
2.利用setInterval函数实现倒计时功用
因为setTimeout函数只能施行代码code一次,想要屡次挪用code能够利用setInterval函数。setInterval函数可根据指定的周期(以毫秒计)来挪用需要反复施行的函数代码。
setInterval函数的语法如下:
setInterval(function,interval [,arg1,arg2,…,argn])
此中,function参数能够是一个匿名函数或是一个函数名,interval是设定的挪用function的时间间隔,单元为毫秒(默认值为10毫秒),arg1,arg2,…,argn为可选参数,是传递给function的参数。
下面的例子是每隔1秒挪用一次匿名函数。
setInterval( function{trace( "每隔1秒钟我就会展现一次")} , 1000);
此中,function{}是没有函数名的函数,称为匿名函数,后面的1000是时间间隔,单元是毫秒,即1秒。
下面的例子用于展现若何带参数运行。
functionshow1{
trace( "每隔1秒展现一次");
functionshow2(str){ //带参数函数show2
trace(str);
setInterval(show1, 1000);
setInterval(show2, 2000, "每隔2秒我就会展现一次"); //挪用带参数函数show2
setInterval函数会不断地挪用函数,曲到clearInterval函数被挪用或窗口被封闭。由setInterval函数返回的ID值可用做clearInterval(ID)函数的参数。在游戏开发中,经常利用setInterval函数造造游戏动画或其他间隔性衬着效果。
varintervalID=setInterval(show1, 1000);
clearInterval(intervalID); //取缔该按时设置
例如,下面代码用setInterval函数实现1小时倒计时。

扑克牌的展现与隐躲
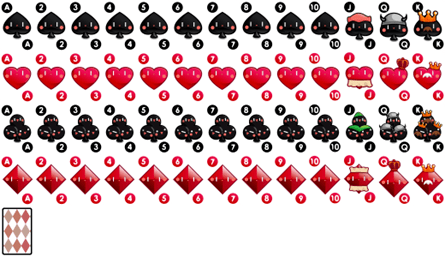
游戏中利用的扑克牌牌面及后背摘用1张图片(deck.png)存储,如图8-2所示。此中上面4行别离为4种花色的扑克牌,最初一行是扑克牌后背,每行高度为120px。若何朋分展现某一张扑克牌,那里利用CSS3手艺来实现。

■ 图8-2存储扑克牌的图片deck.png
例如,展现扑克牌后背图案可按如下代码写CSS类别。
.front
width: 80px; height: 120px;
background-image: url( "../images/deck.png");
background-position: 0- 480px;
z-index: 10;
类别.front的布景图片是deck.png,background-position设置布景图片的位置。例如,background-position: 0 0; 表达布景图片的左上角将与容器元素的左上角对应。该设置与background-position: left top; 或者background-position: 0% 0%; 设置的效果是一致的。
而background-position: 0-480px; 表达图片以容器左上角为参考向左偏移0px,向上偏移480px,从而正好是扑克牌后背图片区域。
z-index属性设置元素的堆叠(展现)挨次。拥有更高堆叠挨次的元素老是会处于堆叠挨次较低的元素前面。z-index的值越大,元素的堆叠层级越高。
background简写属性可在一个声明中设置所有的布景属性。能够设置如部属性:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment、background-image。假设不设置此中的某个值,也是容许的。例如:
background: #999url( "../images/deck.png") 0- 480px;
background: #ff0000url( 'smiley.gif');
展现扑克牌牌面图案可按如下代码写CSS类别。
此中:
.cardAJ{background-position:-800px 0;}
background-position: -800px 0; 表达图片以容器左上角为参考向左偏移800px,因为图片中每张牌宽度为80px,所以正好展现出黑桃J。
.cardBJ{background-position:-800px-120px;}
background-position: -800px-120px; 表达图片以容器左上角为参考向左偏移800px,向上偏移120px,所以正好展现出红桃J。
.cardCJ{background-position:-800px-240px;}
background-position: -800px-240px; 表达图片以容器左上角为参考向左偏移800px,向上偏移240px,所以正好展现出梅花J。
.cardDJ{background-position:-800px-360px;}
background-position: -800px-360px; 表达图片以容器左上角为参考向左偏移800px,向上偏移360px,所以正好展现出方块J。
因而,div class="backcardAJ"/ 就能展现出黑桃J,div class="back cardBJ"/就能展现出红桃J,div class="back cardCJ"/就能展现出梅花J,div class="back cardDJ"/就能展现出方块J。同理,能够展现出其他牌的牌面,仅background-position中的偏移量差别。
z-index设置为8,所以牌面展现在扑克牌后背下方,被隐躲。
扑克牌的删除
扑克牌的删除操纵设置通明度来实现。
.card-removed/*移除牌*/
opacity: 0;
opacity: 0设置div的不通明度为0。Opacity取值从0.0(完全通明)到1.0(完全不通明)。也能够利用visibility: hidden来实现,那两个效果都是让元素不展现,但visibility: hidden 是让元素不成见,但仍会占据页面上的空间。
添加删除类别Class
扑克牌的展现、隐躲和删除都是CSS中类别Class。需要将那些类别设置到HTML的标识表记标帜元素(如div )上,jQuery中的addClass办法用于添加类别Class,而removeClass办法用于删除类别Class。
addClass(className)中的className为一个字符串,为指定元素添加那个className类别。removeClass(className)指定元素移除的一个或多个用空格离隔的款式名或类别。
举例阐明:
有一个div:
利用jQuery实现,当单击“中原工学院”的时候主动添加class="select",代码主动酿成:
然后,单击“郑州大学”,代码又酿成:
jQuery能够用下述代码实现:
jQuery代码中$("a")抉择所有的元素,在元素的单击事务中,each办法遍历所有的元素并删除元素上的"select"类别。$(this)代表当前被单击的元素,$(this).addClass("select")是给当前被单击的元素增加"select"类别。
03
扑克翻牌游戏设想的步调
设想CSS(matchgame.css)
根据法式设想的构想,设想如下的CSS文件。
body
text-align: center;
background-image: url( "../images/bg.jpg");
#game
width: 502px;
height: 462px;
margin: 0auto;
border: 1pxsolid #666;
border-radius: 10px;
background-image: url( "../images/table.jpg");
position: relative;
display: -webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
#cards
width: 380px;
height: 400px;
position: relative;
margin: 30pxauto;
.card
width: 80px;
height: 120px;
position: absolute;
.face
width: 100%;
height: 100%;
border-radius: 10px;
position: absolute;
-webkit- backface-visibility: hidden;
-webkit- transition:all . 3s;
.front
background: #999url( "../images/deck.png") 0- 480px;
z-index: 10;
.back
background: #efefefurl( "../images/deck.png");
-webkit- transform-rotateY(-180deg);
z-index: 8;
.face:hover
-webkit- box-shadow: 0040px#aaa;
/*牌面定位款式*/
.cardAJ{ background-position: - 800px0;}
.cardAQ{ background-position: - 880px0;}
.cardAK{ background-position: - 960px0;}
.cardBJ{ background-position: - 800px- 120px;}
.cardBQ{ background-position: - 880px- 120px;}
.cardBK{ background-position: - 960px- 120px;}
.card-flipped.front
/*包管牌底在牌面下面,z-index值切换为小值*/
z-index: 8;
-webkit- transform: rotateY( 180deg);
.card-flipped.back
/*包管牌底在牌面上面,z-index值切换为大值*/
z-index: 10;
/*前面牌面已经翻过往,如今返回来*/
-webkit- transform: rotateY( 0deg);
/*移除牌*/
.card-removed
opacity: 0;
游戏页面index.html
在游戏页面中,整个游戏区域是一个id="cards"的div,而每张牌的区域是一个class="card"的div,div class="face front"此中含上下层两个,是上层展现牌面,div class="faace back"是下层展现牌面。
div class= "card"
divclass= "face front" / div
div class= "face back" / div
/div
重视,最后仅仅有1张牌的区域,其余的23张牌的区域是页面加载后复造实现的。页面加载后,起首操纵Array.sort办法将deck数组存储的牌随机排序,实现洗牌效果;然后调整CSS坐标属性"left"、"top",设置每张牌的区域在屏幕上的位置;最初在每张牌的区域div中的下层div class="face back"添加类别(如.cardAJ、.cardBJ)就能够展现对应牌面。
!DOCTYPE html
html
headlang= "en"
metacharset= "UTF-8"
title html5扑克翻牌消弭小游戏 / title
linkhref= "matchgame.css"rel= "stylesheet"
/ head
body
type= "text/java"src= "matchgame.js" /
type= "text/java"src= "jquery-3.3.1.min.js" /
sectionid= "game"
divid= "cards"
divclass= "card"
divclass= "face front" / div
divclass= "face back" / div
/ div
/ div
/ section
type= "text/java"
$( function( ) {
//实现随机洗牌
matchingGame.deck.sort(shuffle);
//alert(matchingGame.deck);
var$card=$( ".card");
for( vari= 0;i 23;i++)
$card.clone.appendTo($( "#cards"));
//对每张牌停止设置
$( ".card").each( function( index)
//调整坐标
$( this).css({
"left":(matchingGame.cardWidth+ 20)*(index% 8)+ "px",
"top":(matchingGame.cardHeight+ 20)* Math.floor(index/ 8)+ "px"
//吐出一个商标
varpattern=matchingGame.deck.pop;
//暂存商标
$( this).data( "pattern",pattern);
//把其翻牌后的对应牌面附加上往
$( this).find( ".back").addClass(pattern);
//点击牌的功用函数挂接
$( this).click(selectCard);
divstyle= "text-align:center;margin:50px 0; font:normal 44px/56px "
p 扑克翻牌游戏 / p
divid= "timer" / div
/ div
type= "text/java"language= "java"
varsuccess= false;
vard1= newDate; //年月日时分秒
vard2=d1.getTime+ 2* 60* 1000
varendDate= newDate(d2);
functiondaoJiShi( )
varnow= newDate; //获取当前时间
//now返回自 1970 年 1 月 1 日 00:00:00 以来的总毫秒数
varoft= Math.round((endDate-now)/ 1000);
varofd= parseInt(oft/ 3600/ 24);
varofh= parseInt((oft%( 3600* 24))/ 3600);
varofm= parseInt((oft% 3600)/ 60);
varofs=oft% 60;
document.getElementById( 'timer').innerHTML= '还有 '+ofm+ ' 分钟 '+ofs+ ' 秒';
if(success== true) return; //停行计时
if(ofs 0){
document.getElementById( 'timer').innerHTML= '倒计时完毕!';
if(success== false)alert( '你挑战失败了!');
return;
setTimeout( 'daoJiShi', 1000);
daoJiShi;
/ body
/ html
设想脚本
定义存储所有牌的数组deck。
varmatchingGame={};
matchingGame.cardWidth= 80; //牌宽
matchingGame.cardHeight = 120;
//存储所有的牌
matchingGame.deck=
"cardAK", "cardAK", "cardAQ", "cardAQ", "cardAJ", "cardAJ",
"cardBK", "cardBK", "cardBQ", "cardBQ", "cardBJ", "cardBJ",
"cardCK", "cardCK", "cardCQ", "cardCQ", "cardCJ", "cardCJ",
"cardDK", "cardDK", "cardDQ", "cardDQ", "cardDJ", "cardDJ"
//随机排序函数,返回-1或1
functionshuffle( )
//Math.random能返回0~1之间的数
returnMath.random 0.5? -1: 1
单击牌事务的功用函数selectCard,实现翻牌的功用。被翻过的牌都已添加"card-flipped"类别,所以$(".card-flipped")获取所有的翻过牌的div,数量超越1则阐明已翻了两张牌,不克不及再翻牌,从而退出翻牌。
若翻动了两张牌,检测能否不异。
functionselectCard( ) { //翻牌功用的实现
var$fcard=$( ".card-flipped");
//翻了两张牌撤退退却出翻牌
if($fcard.length 1)
return;
$( this).addClass( "card-flipped");
//若翻动了两张牌,检测一致性
var$fcards=$( ".card-flipped");
if($fcards.length== 2)
setTimeout( function( ) {
checkPattern($fcards);}, 700);
//检测2张牌能否一致
functioncheckPattern( cards)
varpattern1 = $(cards[ 0]).data( "pattern"); //第一张牌牌面数据
varpattern2 = $(cards[ 1]).data( "pattern"); //第二张牌牌面数据
$(cards).removeClass( "card-flipped") //删除"card-flipped"类别
if(pattern1==pattern2)
$(cards).addClass( "card-removed") //通明效果
var$ fcards=$( ".card-removed");
if($ fcards.length== 24)
alert( "恭喜你胜利了!");
succcess= true;
至此,完成扑克翻牌游戏。
04
参考册本

HTML5网页游戏设想从根底到开发(第2版·微课视频版)
编纂选举:11个游戏实战案例,供给视频、源代码、教学课件、教学纲领、扩展案例
手艺布景
HTML5是 HyperText Markup Language 5 的缩写。HTML5 手艺连系了 HTML4.01的相关原则并对其停止改革,契合现代收集开展要求。HTML5是互联网的下一代原则,是构建和闪现互联网内容的一种语言体例,被认为是互联网的核心手艺之一。HTML5在2014年10月由万维网联盟(W3C)完成原则造定,仍处于完美之中。然而HTML5已经引起了业内的普遍兴致,Chrome、Firefox、Opera、Safari等支流阅读器都已经撑持HTML5手艺,新Edge阅读器率先实现100%撑持HTML5。
本书做者持久处置HTML5网页设想教学与利用开发,在持久的工做、进修中,积存了丰富体味和教训,可以领会在进修编程的时候需要什么样的书才气进步HTML5开发才能,以起码的时间投进得到最快的现实利用。
本书次要内容
本书分为根底篇和实战篇。
根底篇包罗第1~6章,次要讲解HTML5的根底常识和相关新手艺,如Java、Canvas API画图、CSS3和jQuery及其利用身手;
实战篇包罗第7~17章,综合利用前面手艺,开发典范的各人耳熟能详的游戏,如人物拼图、扑克翻牌、推箱子、五子棋、黑白棋、俄罗斯方块、贪食蛇、雷电飞机射击、Flappy Bird、中国象棋。通过本书读者将学会若何操纵HTML5和Java、CSS3造造交互式游戏、平台类游戏,学会网页游戏设想。
本书特征
(1)内容全面,代码通用。本书所有案例的源代码通用性强,便于读者间接利用于大部门游戏的开发。
(2)理论夯实,案例丰富。每款游戏案例均供给详尽的设想构想、关键手艺阐发以及详细的处理步调计划,案例适用性强。
