新书推举 | HTML5网页游戏设计从基础到开发(第2版·微课视频版)

HTML5网页游戏设想从根底到开发(第2版·微课视频版)
编纂选举:11个游戏实战案例,供给视频、源代码、教学课件、教学纲领、扩展案例
手艺布景
HTML5是 HyperText Markup Language 5 的缩写。HTML5 手艺连系了 HTML4.01的相关原则并对其停止改革,契合现代收集开展要求。HTML5是互联网的下一代原则,是构建和闪现互联网内容的一种语言体例,被认为是互联网的核心手艺之一。HTML5在2014年10月由万维网联盟(W3C)完成原则造定,仍处于完美之中。然而HTML5已经引起了业内的普遍兴致,Chrome、Firefox、Opera、Safari等支流阅读器都已经撑持HTML5手艺,新Edge阅读器率先实现100%撑持HTML5。
本书做者持久处置HTML5网页设想教学与利用开发,在持久的工做、进修中,积存了丰富体味和教训,可以领会在进修编程的时候需要什么样的书才气进步HTML5开发才能,以起码的时间投进得到最快的现实利用。
本书次要内容
本书分为根底篇和实战篇。
根底篇包罗第1~6章,次要讲解HTML5的根底常识和相关新手艺,如Java、Canvas API画图、CSS3和jQuery及其利用身手;
实战篇包罗第7~17章,综合利用前面手艺,开发典范的各人耳熟能详的游戏,如人物拼图、扑克翻牌、推箱子、五子棋、黑白棋、俄罗斯方块、贪食蛇、雷电飞机射击、Flappy Bird、中国象棋。通过本书读者将学会若何操纵HTML5和Java、CSS3造造交互式游戏、平台类游戏,学会网页游戏设想。
本书特征
(1)内容全面,代码通用。本书所有案例的源代码通用性强,便于读者间接利用于大部门游戏的开发。
展开全文
(2)理论夯实,案例丰富。每款游戏案例均供给详尽的设想构想、关键手艺阐发以及详细的处理步调计划,案例适用性强。
配套资本
为便于教与学,本书配有微课视频(420分钟)、源代码、教学课件、教学纲领、扩展案例。


目次
向上滑动阅览
第1部门根底篇
第1章HTML5概述
1.1HTML根底
1.1.1HTML的定义
1.1.2HTML的汗青
1.2HTML根底
1.2.1HTML根底常识
1.2.2HTML根本标识表记标帜
1.3HTML5的新特征
1.3.1简化的文档类型和字符集
1.3.2HTML5的新构造
1.3.3撑持当地存储
1.3.4全新的表单设想
1.3.5强大的绘图功用
1.3.6获取天文位置信息
1.3.7撑持多媒体功用
1.3.8撑持多线程
第2章Java语法根底
2.1Java语言
2.1.1Java语言概述
2.1.2运行Java语言
2.2根本语法
2.2.1数据类型
2.2.2常量和变量
2.2.3正文
2.2.4运算符和表达式
2.3常用掌握语句
2.3.1抉择构造语句
2.3.2轮回构造语句
2.4函数
2.4.1创建自定义函数
2.4.2挪用函数
2.4.3变量的感化域
2.4.4函数的返回值
2.4.5定义函数库
2.4.6Java内置函数
2.5调试Java法式的办法
2.5.1定位Java法式中的错误
2.5.2开发者东西调试代码
2.5.3Visual Studio Code中调试Java代码
第3章Java事务处置
3.1Java事务的根本概念
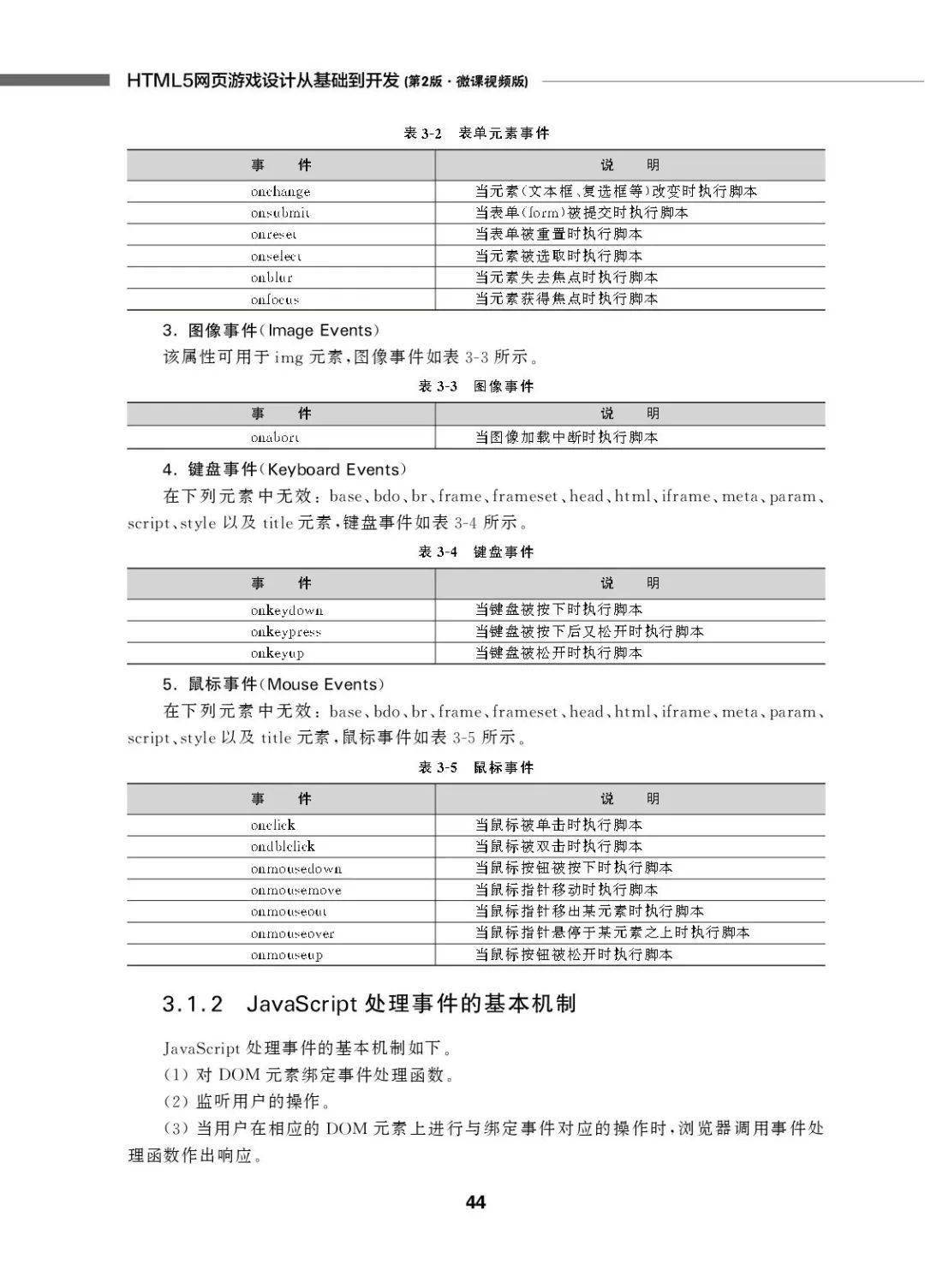
3.1.1事务类型
3.1.2Java处置事务的根本机造
3.2Java绑定事务的办法
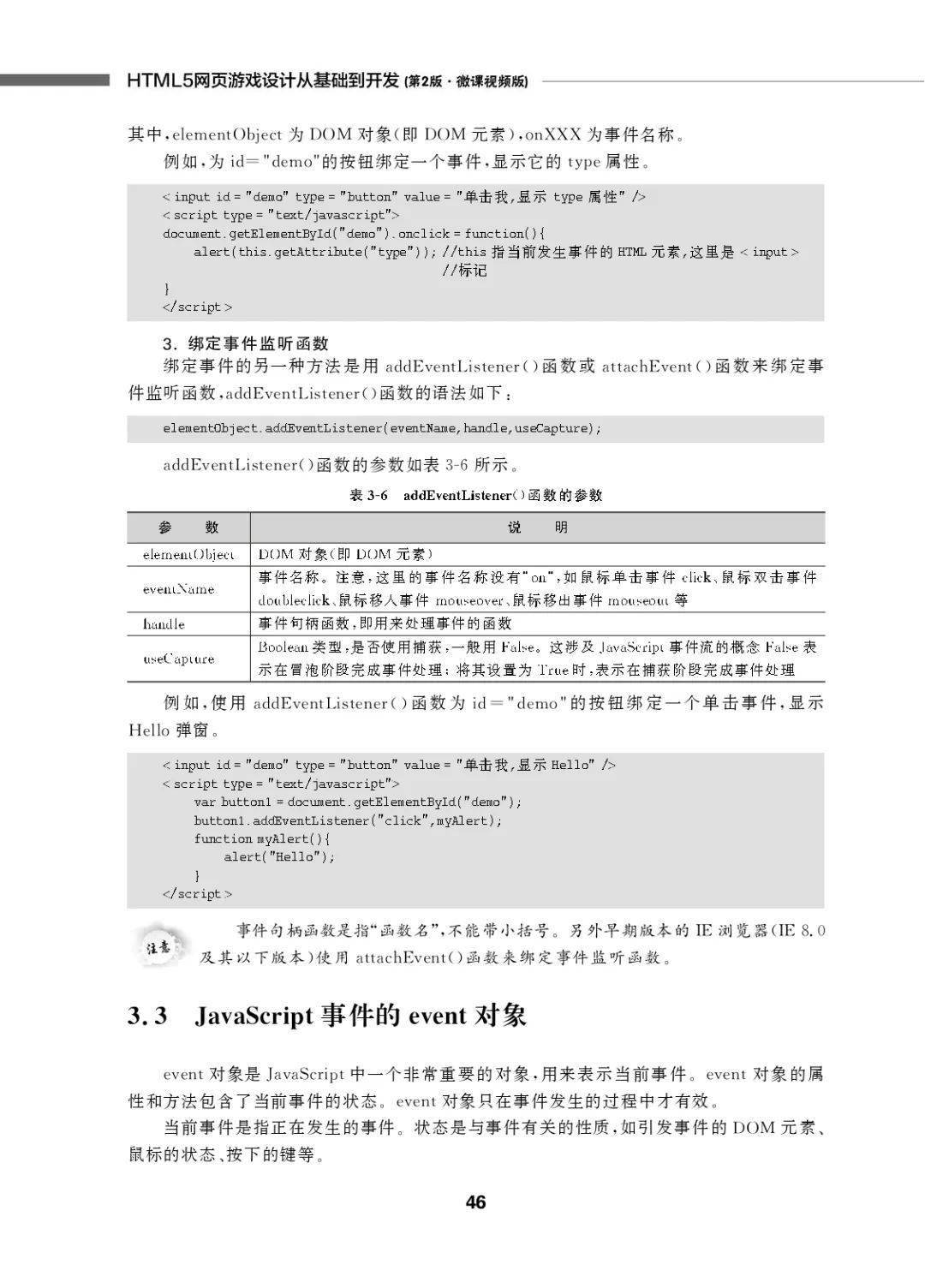
3.3Java事务的event对象
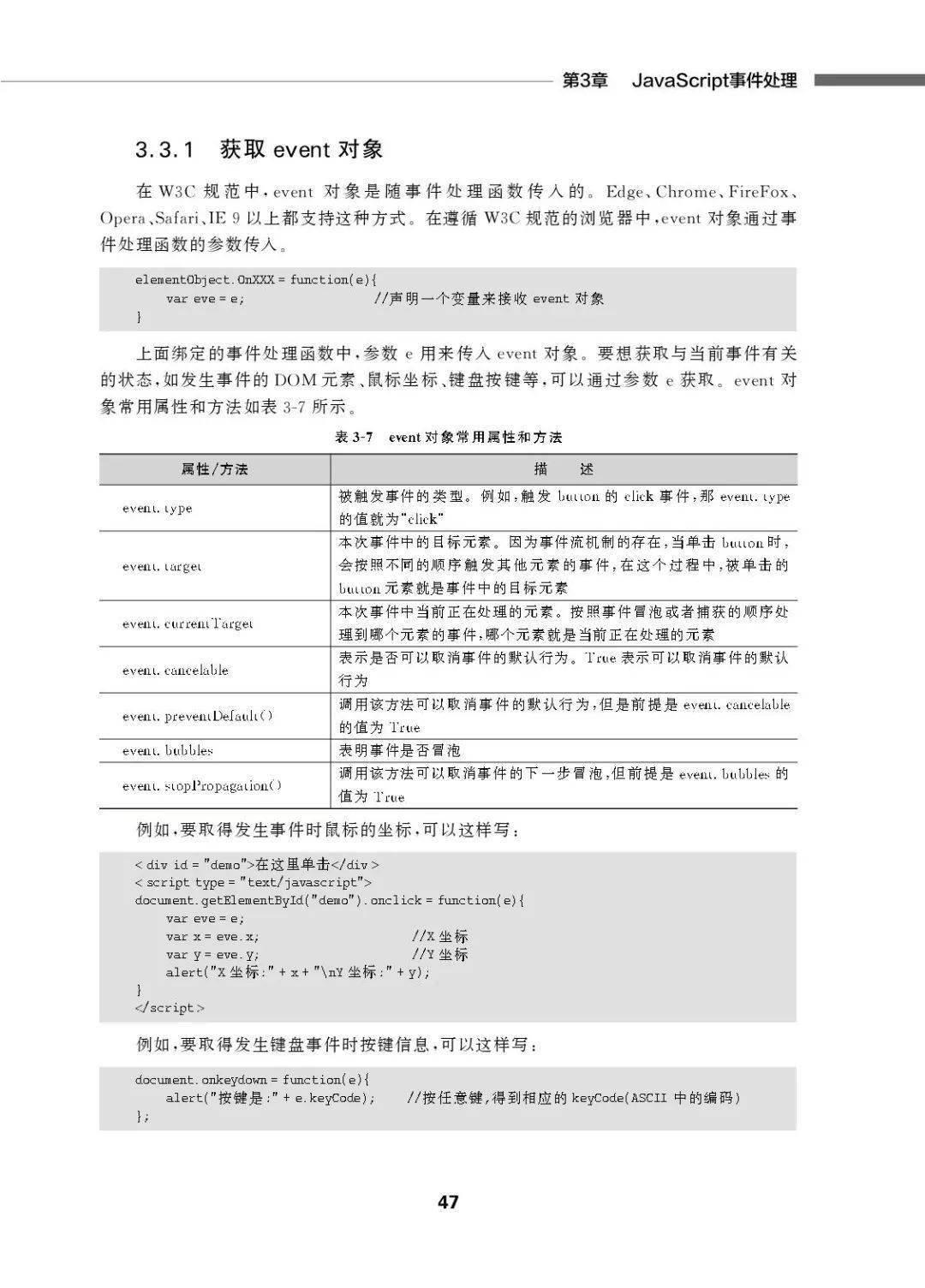
3.3.1获取event对象
3.3.2Java获取鼠标坐标
3.3.3Java获取事务源
3.4Java取缔阅读器默认动做
第4章Java面向对象法式设想
4.1面向对象法式设想思惟简介
4.1.1对象的概念
4.1.2面向对象编程
4.2Java类的定义和实例化
4.2.1类的定义
4.2.2创建对象(类的实例化)
4.2.3通过对象间接初始化创建对象
4.3Java拜候和添加对象的属性和办法
4.3.1拜候对象的属性和办法
4.3.2向对象添加属性和办法
4.4继续
4.4.1原型实现继续
4.4.2构造函数实现继续
4.4.3从头定义继续的办法
4.5Java内置对象
4.5.1Java的内置对象框架
4.5.2基类Object
4.5.3Date类
4.5.4String类
4.5.5Array类
4.5.6Math对象
4.5.7Object对象
4.6HTML DOM编程
4.6.1HTML DOM框架
4.6.2Document 对象
4.6.3Node(节点)对象
4.6.4NodeList对象
4.7ES6简介
4.7.1变量相关
4.7.2数据类型
4.7.3对象
4.7.4class类
4.7.5箭头函数
第5章利用Canvas画图
5.1Canvas元素
5.1.1Canvas元素的定义语法
5.1.2利用Java获取网页中的Canvas对象
5.2坐标与颜色
5.2.1坐标系统
5.2.2颜色的表达办法
5.3绘造图形
5.3.1绘造曲线
5.3.2绘造矩形
5.3.3绘造圆弧
5.4描边和填充
5.4.1描边
5.4.2填充图形内部
5.4.3渐变颜色
5.4.4通明颜色
5.5绘造图像与文字
5.5.1绘造图像
5.5.2组合图形
5.5.3输出文字
5.6图形的操做
5.6.1保留和恢复绘图形态
5.6.2图形的变更
5.7HTML5 Canvas动画实例
5.7.1动画的概念及原理
5.7.2游戏人物的跑步动画
5.7.3雪花飘落动画
第6章CSS3和jQuery动画
6.1CSS3语法根底
6.1.1CSS根本语句
6.1.2在HTML文档中利用CSS款式
6.1.3CSS 抉择器
6.2CSS3动画
6.2.1变形
6.2.2过渡变更
6.2.3动画
6.3jQuery根底
6.3.1熟悉jQuery语法
6.3.2元素的属性与文本内容掌握
6.3.3CSS款式掌握
6.3.4元素的操做
6.3.5事务和Event对象
6.4jQuery动画
6.4.1展现和隐躲HTML元素
6.4.2淡进淡出效果
6.4.3滑动效果
6.4.4自定义动画
6.4.5动画队列
第2部门实战篇
第7章人物拼图游戏
7.1人物拼图游戏介绍
7.2人物拼图游戏设想的构想
7.3人物拼图游戏设想的步调
第8章扑克翻牌游戏
8.1扑克翻牌游戏介绍
8.2扑克翻牌游戏设想的构想
8.2.1HTML5倒计时功用
8.2.2扑克牌的展现与隐躲
8.2.3扑克牌的删除
8.2.4添加删除类别Class
8.3扑克翻牌游戏设想的步调
8.3.1设想CSS(matchgame.css)
8.3.2游戏页面index.html
8.3.3设想脚本(matchgame.js)
第9章推箱子游戏
9.1推箱子游戏介绍
9.2推箱子游戏设想的构想
9.3推箱子游戏设想的步调
9.3.1游戏页面pushbox.html
9.3.2设想脚本(pushbox1.js)
第10章五子棋游戏
10.1五子棋游戏介绍
10.2五子棋游戏设想的构想
10.3关键手艺
10.3.1揣度输赢的算法
10.3.2图形上色
10.4五子棋游戏设想的步调
10.4.1游戏页面five.html
10.4.2设想脚本(Main.js)
10.5人机五子棋游戏的开发
第11章黑白棋游戏
11.1黑白棋游戏介绍
11.2黑白棋游戏设想的构想
11.2.1棋子和棋盘
11.2.2翻转对方的棋子
11.2.3展现执棋方可落子位置
11.2.4揣度胜败的功用
11.3关键手艺
11.3.1Canvas对象撑持的Java的鼠标事务
11.3.2获取鼠标在Canvas对象上的坐标
11.4黑白棋游戏设想的步调
11.4.1游戏页面index.html
11.4.2设想脚本(Main.js)
第12章俄罗斯方块游戏
12.1俄罗斯方块游戏介绍
12.2俄罗斯方块游戏设想的构想
12.2.1俄罗斯方块外形设想
12.2.2俄罗斯方块游戏面板屏幕
12.2.3定位和扭转外形
12.3俄罗斯方块游戏设想的步调
12.3.1游戏页面index.html
12.3.2设想脚本
第13章贪食蛇游戏
13.1贪食蛇游戏介绍
13.2贪食蛇游戏设想的构想
13.3贪食蛇游戏设想的步调
13.3.1游戏页面index.html
13.3.2设想脚本
第14章雷电飞机射击游戏
14.1雷电飞机射击游戏介绍
14.2雷电飞机射击游戏设想的构想
14.2.1游戏素材
14.2.2地图滚动的原理实现
14.2.3飞机和枪弹的实现
14.3游戏关键手艺——碰碰检测
14.3.1矩形碰碰
14.3.2圆形碰碰
14.3.3像素碰碰
14.3.4Image对象
14.4雷电飞机射击游戏设想的步调
14.4.1设想枪弹类
14.4.2设想飞机类
14.4.3爆炸类
14.4.4设想主法式
14.4.5游戏页面plan3.html
第15章Flappy Bird游戏
15.1Flappy Bird游戏介绍
15.2Flappy Bird游戏设想的构想
15.2.1游戏素材
15.2.2游戏实现的原理
15.3Flappy Bird游戏设想的步调
15.3.1设想Bird类(小鸟类)
15.3.2设想Obstacle类(管道障碍物类)
15.3.3设想FlappyBird类
15.3.4主法式
15.3.5游戏页面index.html
第16章中国象棋游戏
16.1中国象棋游戏介绍
16.2中国象棋游戏设想的构想
16.2.1棋盘表达
16.2.2棋子表达
16.2.3走棋规则
16.2.4坐标转换
16.3中国象棋游戏设想的步调
16.3.1设想棋子类(Chess.js)
16.3.2设想游戏逻辑(ChessGame.js)
16.3.3游戏页面index.html
第17章基于lufylegend游戏引擎开发
17.1lufylegend游戏引擎介绍
17.1.1游戏引擎原理
17.1.2引进lufylegend游戏引擎
17.1.3操纵引擎初始化游戏
17.2lufylegend游戏引擎根本功用
17.2.1图片的加载与展现
17.2.2图层
17.2.3操纵图层实现游戏中的卷轴
17.2.4利用LGraphics对象绘图
17.2.5利用LTextField展现文字
17.2.6LGlobal全局类
17.2.7LLoadManage加载文件
17.2.8事务处置
17.2.9动画的实现
17.3lufylegend游戏引擎案例——接生果游戏
参考文献
超卓样章
向上滑动阅览






读者对象
本书适用于网页游戏编程喜好者、法式设想人员和HTML5网页进修者,也可做为Web利用法式开发人员的参考书。
温馨提醒
进修游戏编程是一个理论的过程,而不单单是看书、看材料,亲身脱手编写、调试法式才是至关重要的。通过现实的编程以及积极的根究,读者能够快速掌握良多编程手艺,并且在编程中还会积存许多贵重的编程体味。在当前的软件开发情况下,那种编程体味对开发者来说不成或缺。

